有时候咱们总会好奇那些炫酷的网站背后到底用了哪些黑科技。
比如,有些网站看着就特别顺眼,想知道它用了什么框架、CMS,或者是它家服务器跑的啥。
别急,今天鬼哥就来给大家介绍一款神器—— Wappalyzer 。
这玩意儿不但能满足你的好奇心,还能帮助你在项目中快速了解竞争对手的技术栈。好啦,废话不多说,直接进入正题!
一、Wappalyzer是什么?
Wappalyzer是一个跨平台的工具,可以揭示网站使用的各种技术。它能够检测内容管理系统(CMS)、电商平台、Web框架、服务器软件、分析工具等。简单来说,就是一键看穿一个网站的底细。

Wappalyzer支持多种平台,包括Chrome、Firefox等浏览器扩展,甚至还有命令行工具和API接口。
二、Wappalyzer的下载和安装
以下是 Wappalyzer插件 的安装步骤:
1.获取安装包: 考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号, 回复关键字: 2007 获取 Wappalyzer 插件 安装包。
2.安装包下载好后,
打开
chrome浏览器
的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge (基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
3. 启用开发者模式
在扩展程序页面的右上角,你会看到一个「开发者模式」的切换按钮。确保它是打开(或启用)的。
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。

三、如何使用Wappalyzer
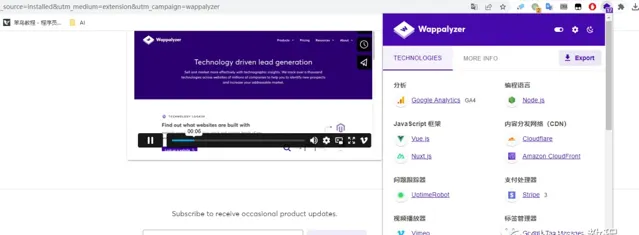
安装好扩展后,使用起来也是非常简单的。当你访问一个网站时,只需要点击浏览器右上角的Wappalyzer图标,它就会弹出一个窗口,显示该网站所使用的各种技术,包括但不限于:
CMS:如WordPress、Drupal
电商平台:如Shopify、Magento
Web框架:如React、Vue.js
服务器软件:如Nginx、Apache
分析工具:如Google Analytics
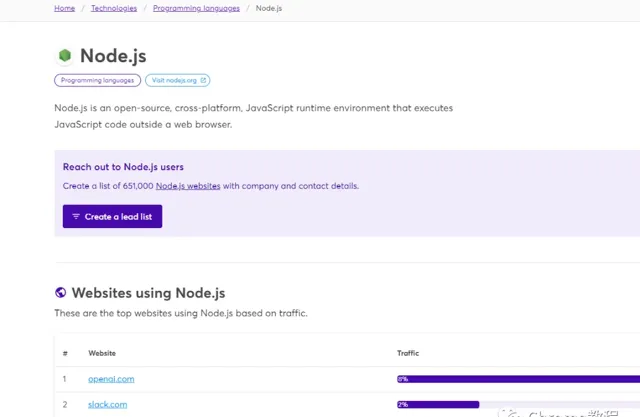
详细信息:
在下拉列表中,每一项技术都可以点击,点击它可以访问关于该技术的更多详细信息,包括官方网站、文档等。

四、Wappalyzer的好处
1. 竞争分析
鬼哥在做项目的时候,经常会去看看竞争对手的网站是怎么搭建的,使用了哪些技术。通过Wappalyzer,可以快速获取这些信息,帮助我们做出更好的技术决策。

2. 学习和提升
对于技术爱好者来说,Wappalyzer也是一个非常好的学习工具。你可以通过它来了解市面上流行的网站都在用哪些技术,然后去学习这些技术,提升自己的技能。
3. 提高工作效率
在工作中,如果你需要快速了解一个项目的技术栈,Wappalyzer无疑是个神器。它能够帮你节省大量的时间,让你更专注于开发和优化工作。
鬼哥的看法
说了这么多,鬼哥觉得Wappalyzer真的是一个很实用的工具。
不管你是出于好奇,还是工作需要,它都能帮你快速了解一个网站的技术细节。
对于我们这些程序员来说,掌握更多的工具和技术,才能在这个飞速发展的行业里立于不败之地。
小伙伴们,赶紧去安装Wappalyzer试试吧!说不定下一个大牛就是你哦。
本文插件获取方法
关注下方公众号,后台回复: 2007 获取
热门推荐











