今天给大家分享 Node 之 父 新作: 一个全新的 NPM 下载源。
这是一个现代
JavaScript
和
TypeScript
的开源包下载源工具 -
JSR

什么是 JSR
在
JavaScript
生态系统中,
npm
(Node Package Manager)扮演着核心角色,作为一个庞大的软件包下载源,它允许开发者共享和借用代码包。
尽管近年来出现了如
yarn
和
pnpm
这样的新型包管理工具,它们能够显著提升包的下载和管理效率,但是作为
JS
生态系统基石的
npm
包下载源(npm registry)却几乎发展停滞。
所以 Node 之父出手了!
JSR
并非另一个 npm 包管理器,而是一个全新的下载源,旨在彻底改变
JavaScript
和
TypeScript
在不同环境和工具之间的共享方式。
它通过简化长期困扰开发者的复杂性,从根本上改进了代码分发过程。
为什么选择 JSR?
ESM
和
TypeScript
优先:JSR 专注于 ESM 和 TypeScript,消除了
package.json
配置和
tsconfig
编译器选项的复杂性。
自动文档生成:
JSR
最佳实践,为每个导出符号提供全面的
JSDoc
文档,从而实现开箱即用的自动文档生成。
与
npm
的无缝集成:JSR 补充而
非取代
npm,允许
JSR
包依赖于
npm
包,并通过
npm.jsr.io
分发 npm 兼容的 tarballs。
安全性:JSR 通过集成
OIDC
令牌与
GitHub Actions
,使用 Sigstore 存储高级的、可验证的来源证明,确保代码的真实性并建立信任。
简化分享:JSR 提供了一个
中心枢纽
,让开发者可以无复杂性地共享他们的工作,支持
JavaScript
作为软件开发的核心语言。
如何使用 JSR?
使用 JSR 非常简单:
依赖现有工具 :JSR 与 npm、yarn 或 pnpm 等现有工具兼容,无需学习新的包管理器。
集成私有下载源 :JSR 可以与私有下载源集成,提供更大的灵活性。
安全性为先 :JSR 的安全性设计让你可以安心地使用和分享代码。
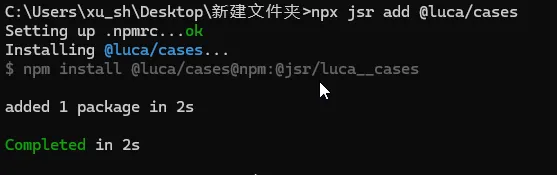
比如使用 JSR 安装
@luca/cases
最版本:
npx jsr add @luca/cases
如图:

总结
JSR
代表的不仅仅是一个新的
下载源工具
,它是我们思考和实践
JavaScript
与
TypeScript
分发方式的一个根本转变。
更多信息可以到 JSR 官网了解~
👇🏻 点击下方阅读原文,获取鱼皮往期编程干货。
往期推荐











