添加微信号
CNFeffery
备注「dash学习」
即刻加入
dash
应用开发技术交流群
❝
本文示例代码已上传至我的
Github
仓库https://github.com/CNFeffery/dash-master
大家好我是费老师,
Dash
不久前发布了其
2.15.0
版本,新增了一些实用特性,下面我们就来一起get其中的重点😉:
1 在浏览器端回调中获知触发来源
熟悉
Dash
应用开发的朋友应该知道,针对编排了多个
Input
角色的
「常规回调」
函数,我们可以通过
dash.ctx.triggered_id
等上下文信息,在每次回调函数被触发时,知晓究竟是哪个
Input
角色触发了本次的回调函数执行,就像下面这个简单的例子所展示的那样:
❝
app1.py
❞import dash
from dash import html
import feffery_antd_components as fac
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
[
fac.AntdSpace(
[
fac.AntdButton(
'按钮1',
id='button1',
type='primary'
),
fac.AntdButton(
'按钮2',
id='button2',
type='primary'
)
]
),
fac.AntdParagraph(id='demo-output')
],
style={
'padding': 50
}
)
@app.callback(
Output('demo-output', 'children'),
[Input('button1', 'nClicks'),
Input('button2', 'nClicks')],
prevent_initial_call=True
)
defhandle_button_click(nClicks1, nClicks2):
return'本次回调触发来源:{}'.format(
dash.ctx.triggered_id
)
if __name__ == '__main__':
app.run(debug=True)
而从
2.15.0
版本开始,
「浏览器端回调」
中同样也支持在回调函数中拿到
triggered_id
信息,在上面例子的基础上,我们将常规回调函数改造为下面的浏览器端回调函数,来看看
dash_clientside.callback_context
中包含了哪些信息:
app.clientside_callback(
'''(nClicks1, nClicks2) => {
// 打印本次回调上下文信息
console.log(dash_clientside.callback_context)
}''',
Output('demo-output', 'children'),
[Input('button1', 'nClicks'),
Input('button2', 'nClicks')],
prevent_initial_call=True
)
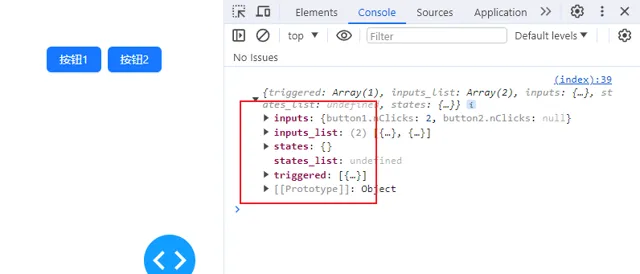
❝
Dash < 2.15.0
❞
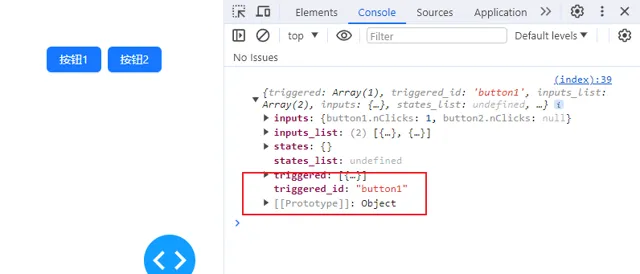
❝
Dash >= 2.15.0
❞
可以看到,在新版本中,浏览器端回调中的回调上下文信息新增了
triggered_id
信息,更加方便了~

2 调试模式下更方便清晰的错误提示
另一项重要的新特性是面向像费老师我这样的
Dash
组件库开发者的,可以在组件底层自定义需要在
Dash
的
debug
工具页面中显示的错误提示信息,从而大幅度提升普通
Dash
应用开发者的日常体验😉~
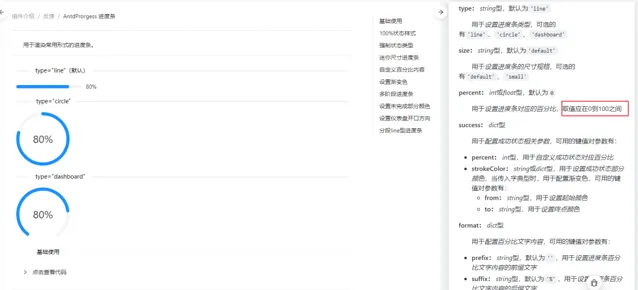
以由我开源维护的网页通用组件库
fac
中的进度条组件
AntdProgress
为例(
https://fac.feffery.tech/AntdProgress
),其
percent
参数用于设置进度值,取值应在0到1之间:

得益于新版本
Dash
在底层对于自定义错误提示的支持,我就可以在
AntdProgress
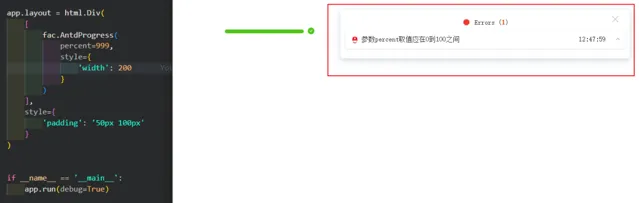
底层对不符合规范要求的参数值进行检查,并通过
Dash
调试模式自带的前端控件输出更清晰的错误提示(下面的例子仅做简单演示,我会在由我维护的一系列
Dash
组件库后续的版本升级中逐步形成更清晰完整的错误提示体系):

更多有关
2.15.0
版本更新内容的信息请移步
https://github.com/plotly/dash/releases/tag/v2.15.0
。
以上就是本文的全部内容,对
Dash
应用开发感兴趣的朋友,欢迎添加微信号
CNFeffery
,备注「dash学习」加入我的技术交流群,一起成长一起进步。
扫描下方二维码加我好友备注
dash学习
即刻加入
dash
应用开发技术交流群