不知你是否好奇,CSS 3 都这么多年了,为啥一直没有 CSS 4 呢?其实,这是因为 CSS 并没有严格的版本概念。最近,CSS 工作组提议将 CSS 属性进行分组,即 CSS 3、CSS 4、CSS 5。下面就来简单探讨一下 CSS 的级别。
CSS 3 很好,但是...
自2010年起,CSS 3 一直作为代指 CSS 中新增的增强功能的标签。然而,随着 CSS 技术的飞速发展,新的特性和功能层出不穷,CSS 3 这一标签逐渐显得不够全面和具有吸引力。
为了更有效地组织和呈现 CSS 的复杂性和深度,最近 CSS 工作组提出了一个更具结构化的命名方案,即将 CSS 属性划分为 CSS 3、CSS 4、CSS 5 等。这样不仅有助于用户更加清晰地理解 CSS 的发展脉络和各个版本的特色,同时也为 CSS 工作组提供了更为灵活的框架来推动未来的标准制定和更新,对双方都具有直接的积极影响。
提案: https://github.com/CSS-Next/css-next/discussions/92
怎么分类?
其实早在去年 8 月,CSS 工作组就开研讨会进行过讨论,预把 CSS 属性按照出现时间进行分类:
CSS3(~2009-2012):CSSWG 定义的 3 级 CSS 规范。
CSS4(~2013-2018):不属于 CSS3 但已成为 CSS 基本组成部分的基本功能。
CSS5(~2019-2024):采用率正在稳步增长的新功能。
CSS6(~2024+):为未来 CSS 计划的早期功能。
这个分类的依据如下:

CSS3:这一分类由 CSS 工作组(CSSWG)确立,自社区组开始明确划分版本之前就已存在。
CSS4:此分类涵盖了大约从 2013 年至 2018 年间在规范中引入的众多新属性和特性。
CSS5:该分类则聚焦于 2019 年至 2024 年间在 CSS 标准中新增的属性和功能。
下一代:这一分类是为了预示和容纳目前正处于开发阶段或计划在未来 CSS5 之后版本中引入的新特性和属性而设立的。
其中每个规则包含的CSS特性如下:
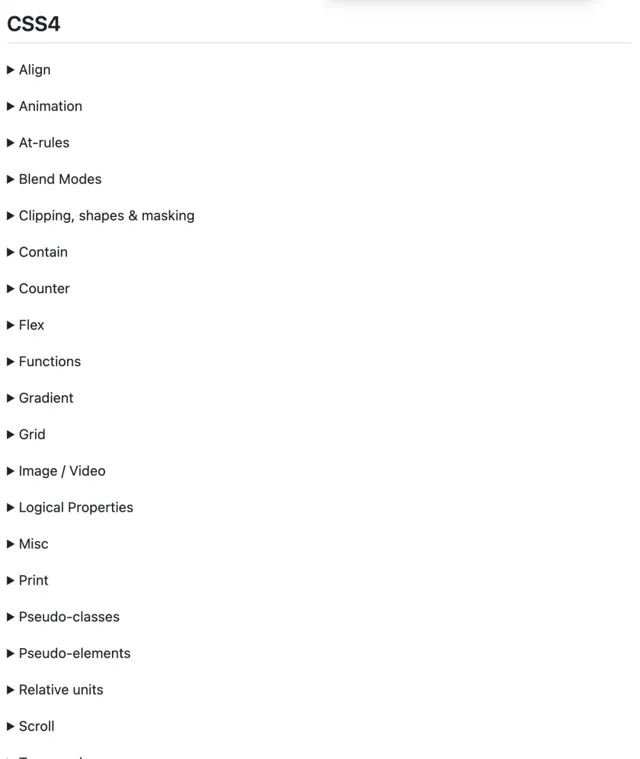
CSS 4 的规则包括(类别):

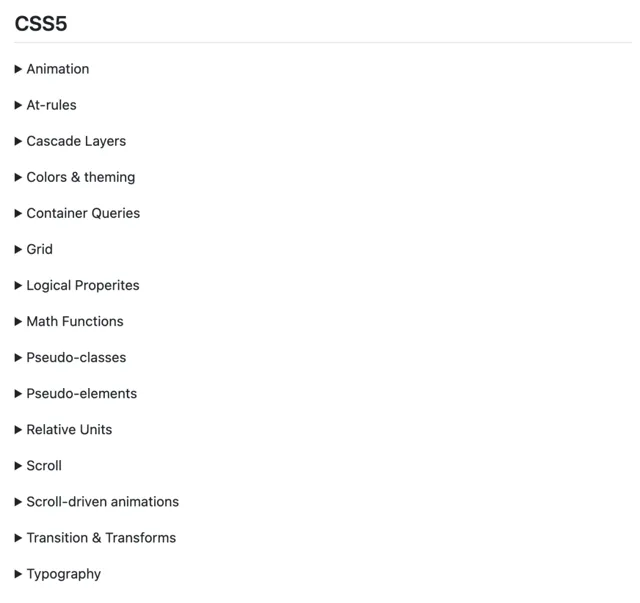
CSS 5 的规则包括(类别):

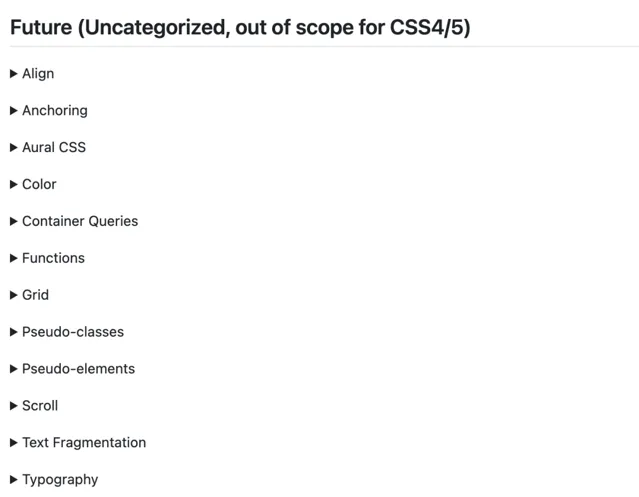
下一代的规则包括(类别):

提案: https://github.com/CSS-Next/css-next/discussions/92
作者:前端充电宝
对此你怎么看,欢迎在评论区留言讨论~











