在前端开发的过程中,UI 组件库扮演着至关重要的角色。
它们不仅助力开发者迅速构建页面原型,还能确保页面风格的统一性,从而显著提升开发效率。
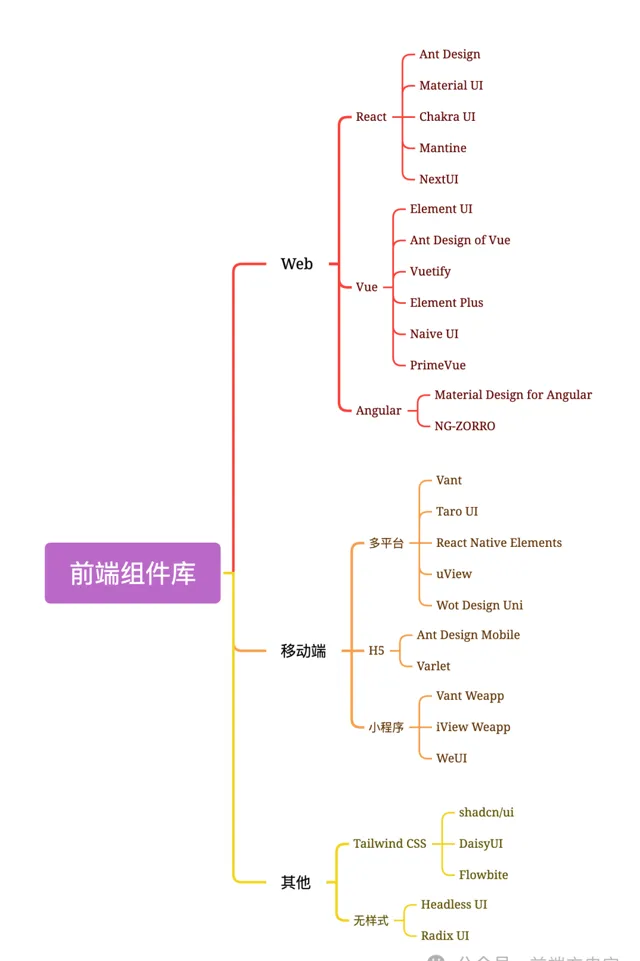
本文就来盘点那些前端领域广泛认可且常用的 UI 组件库,为开发者提供参考。

Web
React
Ant Design
Ant Design是一个基于 React 的企业级UI设计语言和组件库,旨在统一中台项目的前端UI设计,提高设计和开发效率。它提供了一系列高质量的组件,支持自定义主题和国际化,注重无障碍设计,拥有活跃的社区支持,特别适合于构建高度定制化的企业级中后台系统。

Material UI
Material UI是一款遵循Google Material Design规范的React UI组件库,提供了丰富、高质量的UI组件和样式,支持高度定制,并拥有庞大的社区支持,帮助开发者快速创建现代化、美观的Web应用。

Chakra UI
Chakra UI是一个基于React的开源UI组件库,以其易用性、可访问性、响应式设计和灵活性著称,旨在帮助开发者快速构建现代且可访问的用户界面。它提供了丰富的可定制组件,支持暗黑模式,并拥有完善的文档和活跃的社区支持。

Mantine
Mantine是一个基于React的开源UI框架,它提供了一套现代化、可定制且易于使用的组件库,旨在帮助开发者高效构建美观且功能丰富的Web应用。Mantine注重简洁的API设计、良好的可访问性以及灵活的主题定制。

NextUI
NextUI是一个漂亮、快速、现代化的基于 React UI 组件库,专为简化开发流程和提升用户体验而设计。它基于Tailwind CSS和React Aria开发,提供了丰富的组件和工具,以帮助开发者构建美观、易用和可访问的用户界面。

Vue
Element UI
Element UI 是一套基于 Vue 2.0 的桌面端组件库,由饿了么前端团队开发和维护。它为开发者提供了一套丰富、高质量的UI组件,旨在帮助开发者快速构建美观、易用的 Web 应用。

Ant Design of Vue
Ant Design of Vue 是一个基于Vue.js的UI组件库,受到流行React组件库Ant Design的启发,将其设计思想和功能移植到了Vue平台,旨在为开发者提供一套丰富、美观、易用的Vue UI组件,以帮助快速构建高质量的Web应用。

Vuetify
Vuetify 是一个基于 Vue 的开源 UI 库,遵守 Google 的 Material Design 规范,提供了一套响应式、语义化的组件,旨在帮助开发者快速构建现代化的Web应用。

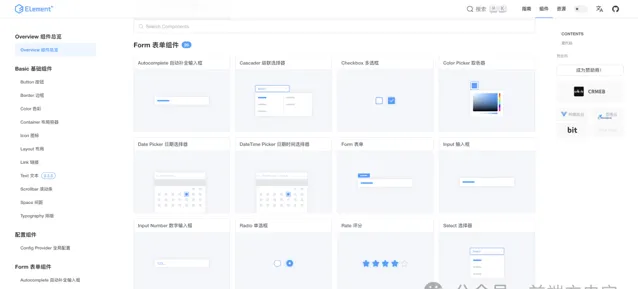
Element Plus
Element Plus 是一套由社区维护的为构建基于Vue 3的组件库而设计的UI组件库,它提供完整的类型定义文件,使用 Vue 3.0 Composition API 降低耦合、简化逻辑,使用 Lerna 维护和管理项目,完善了 52 种国际化语言支持。

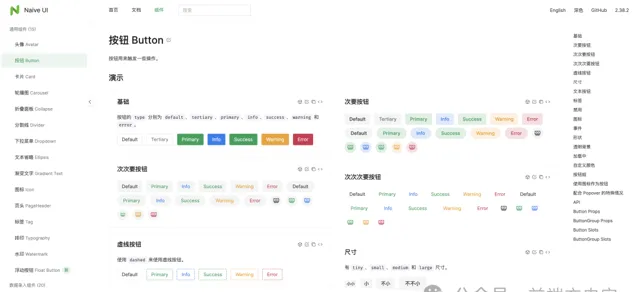
Naive UI
Naive UI是一个基于Vue 3.0/TypeScript的开源前端UI组件库,旨在简化开发流程并提升用户体验。它提供了超过70个常用业务组件,支持按需引入和高性能的Tree Shaking。此外,Naive UI还拥有先进的类型安全主题系统和活跃的社区支持,使开发者能够快速构建美观、易用且可访问的用户界面。

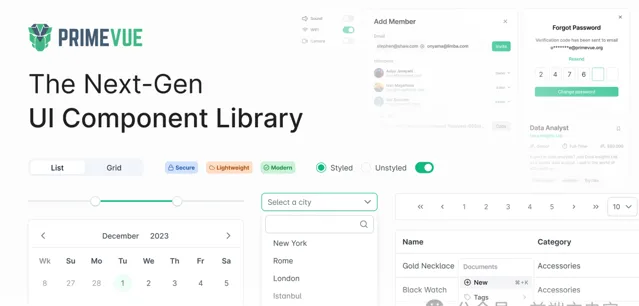
PrimeVue
PrimeVue是一个基于Vue 3的下一代开源UI组件库,提供了90多个高质量的组件,支持响应式设计、定制化主题、国际化等功能。它旨在帮助开发者快速构建网站和应用程序,同时提供强大的定制能力和全面的图标库,以满足不同项目的需求。

Angular
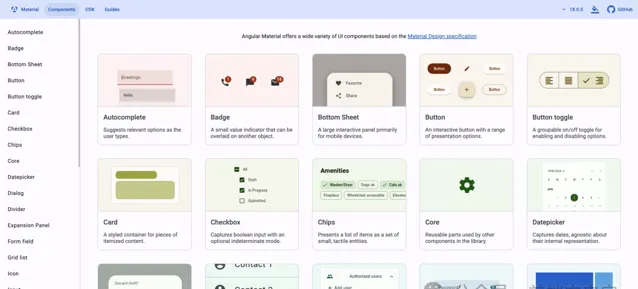
Material Design for Angular
Material Design for Angular 是 Angular 官方出品的组件库,基于 Material Design 设计体系,为 Angular 开发者提供了丰富的UI组件,以构建现代化的Web应用。

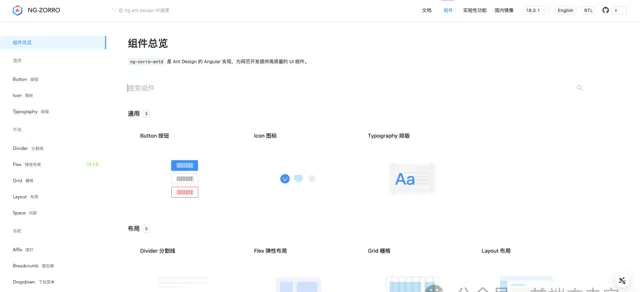
NG-ZORRO
ng-zorro-antd 是一个基于 Ant Design 设计规范的 Angular UI 组件库,旨在帮助开发者快速构建企业级中后台应用。它提供了丰富的高质量组件,支持国际化和主题定制,与 Angular 保持同步升级,并兼容现代浏览器。

移动端
多平台
Vant
Vant 是一个轻量、可定制的移动端组件库,提供了 Vue 2、Vue 3 和微信小程序版本,并由社区团队维护 React 版本。它拥有80+个高质量组件,覆盖移动端主流场景,具备极佳的性能,平均体积小于 1KB(min+gzip)。Vant使用TypeScript编写,单元测试覆盖率超过 90%,并提供丰富的中英文文档和设计资源。此外,它还支持主题定制、按需引入、Tree Shaking、无障碍访问、深色模式、服务器端渲染以及国际化等功能。

Github: https://github.com/youzan/vant
Github(React) : https://github.com/3lang3/react-vant
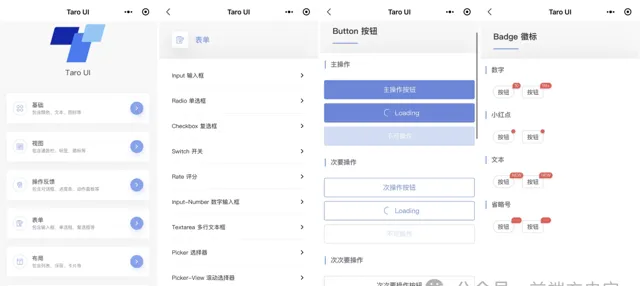
Taro UI
Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库,一套组件可以在 微信小程序,支付宝小程序,百度小程序,H5,ReactNative 多端适配运行,提供友好的 API,可灵活的使用组件。

React Native Elements
React Native Elements 是一个跨平台的UI组件库,旨在帮助开发者快速构建出美观的应用程序,同时节省开发时间。它支持Android、iOS和Web平台,并且完全用TypeScript编写,支持Expo。
Github: https://github.com/react-native-elements/react-native-elementsuView
uView UI 是一个专为 UniApp 设计的高性能、全面的 UI 框架和工具集,它是 uni-app 生态中优秀的 UI 框架之一。
Github: https://github.com/umicro/uViewWot Design Uni
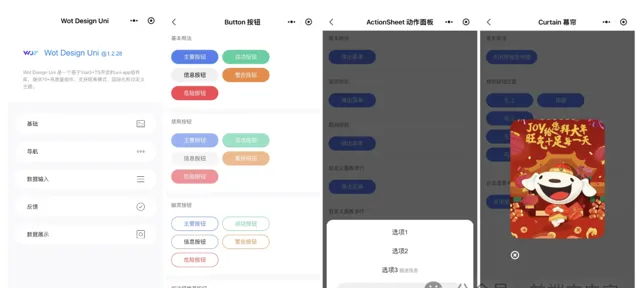
Wot Design Uni 是一个基于Vue3+TS开发的uni-app组件库,提供70+高质量组件,支持暗黑模式、国际化和自定义主题。

H5
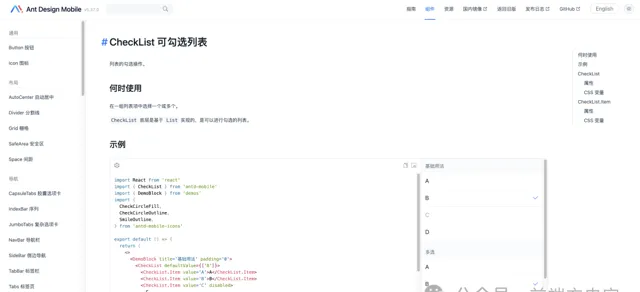
Ant Design Mobile
Ant Design Mobile 是一个基于 React 的移动端 UI 组件库,它提供了一系列高质量的组件,旨在帮助开发者快速构建美观且具有良好用户体验的移动应用。

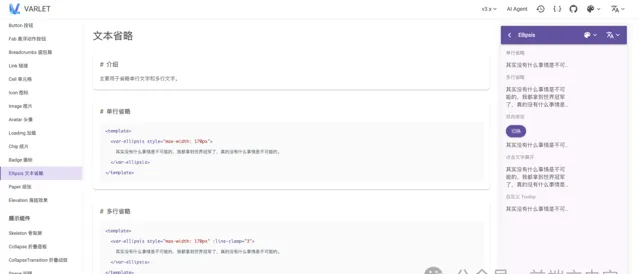
Varlet
Varlet 是一个基于 Vue.js 的移动端 UI 组件库,提供了一系列高质量、响应式、国际化的组件,以帮助开发者快速构建企业级应用。它具有灵活的主题定制功能和良好的性能,易于集成到现有项目中。

小程序
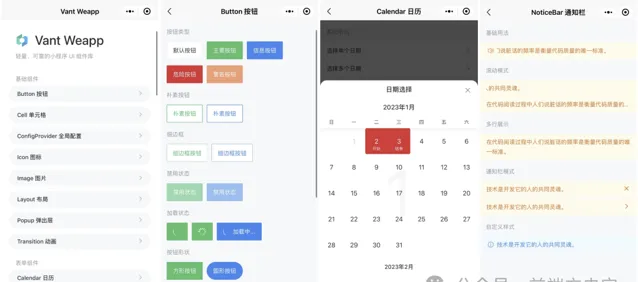
Vant Weapp
Vant 的微信小程序版本。

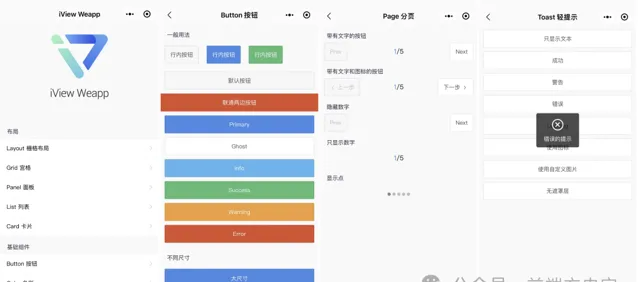
iView Weapp
iView Weapp 是一套高质量的微信小程序 UI 组件库。

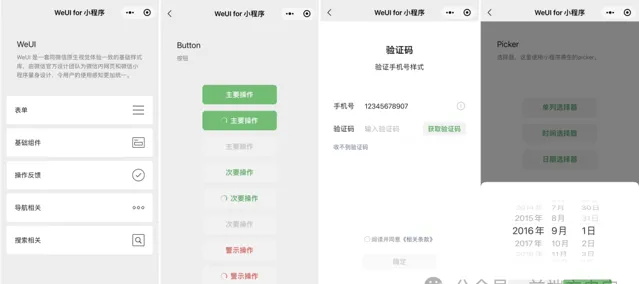
WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含 button、cell、dialog、 progress、 toast、article、actionsheet、icon 等各式元素。

其他
Tailwind CSS
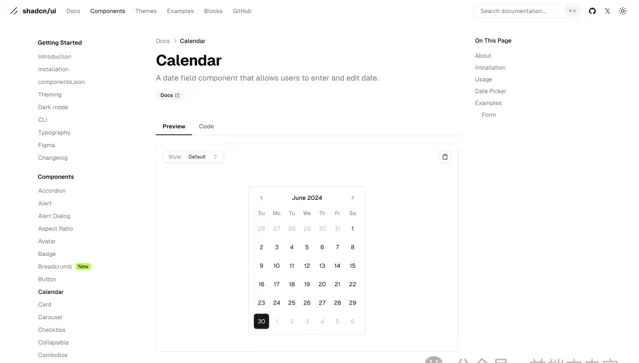
shadcn/ui
shadcn/ui 是一个爆火的开源UI组件库,它允许用户将单个UI组件的源代码直接下载到项目中,提供了更大的灵活性和定制空间。它不是一个传统的组件库,而是一个可以复制并粘贴到应用中的可重用组件的集合。

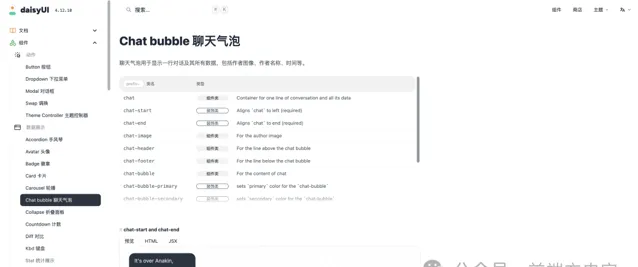
DaisyUI
DaisyUI 是一个基于 Tailwind CSS 构建的开源 UI 组件库,旨在简化Web应用和网站的开发过程。它提供了大量预设计的组件,如按钮、表单、对话框等。

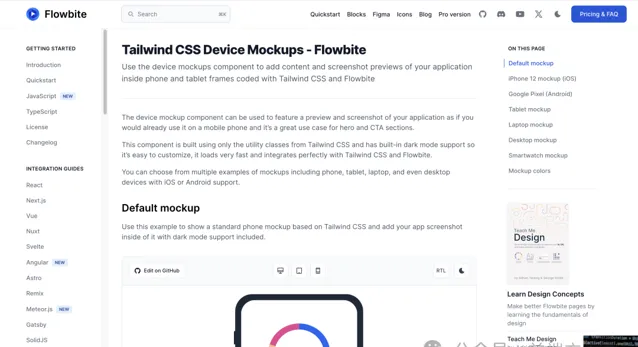
Flowbite
Flowbite 是一个开源的 UI 组件库,支持在多个前端框架中使用,它基于 Tailwind CSS 构建,旨在帮助开发者更快速地构建网站。Flowbite可以作为Tailwind CSS项目的插件使用,提供一系列预先构建的Web组件,这些组件利用Tailwind CSS的实用类来工作,从而加速开发过程。

无样式
Headless UI
Headless UI 是一组完全无样式、完全可访问的 UI 组件,支持在 React 和 Vue 中使用,旨在与 Tailwind CSS 完美集成。它强调只负责组件的状态及交互逻辑,而不管标签和样式。这种设计理念的核心在于关注点分离,即将组件的「状态及交互逻辑」和「UI展示层」实现解耦。
Github: https://github.com/tailwindlabs/headlessuiRadix UI
Radix UI 是一个开源的UI组件库,专为快速开发、易于维护和可访问性优化而设计。它是一个 无样式 的组件库,允许开发者完全控制组件的样式,同时提供了一套全面的UI组件和工具,帮助开发者构建美观、易于访问且具有高性能的应用。
Github: https://github.com/radix-ui/primitives
👇🏻 点击下方阅读原文,获取鱼皮往期编程干货。
往期推荐











