
Markdown格式在AI行业广泛应用,因为这种结构化的格式更易于被大语言模型理解。
同时,大语言模型输出markdown格式之后,也会转成很多其他格式,比如html、pdf等等。
简单来讲,markdown就是易读易写。
之前很多人都想用AI做海报,直接用AI绘画去做的话,背景图可能挺漂亮的,但是里面的文本生成的不是特别理想。
后来就有人用AI生成图片+手动调整文本内容,又太浪费时间。
今天给大家推荐的 markdown-to-image 就解决了这个问题,可以更稳定的把markdown文件转换成需要的海报图片。
从开源AI项目落地的角度来讲,预设定一些模版样式,就可以很简单的做一个AI海报工具。
扫码加入AI交流群
获得更多技术支持和交流
(请注明自己的职业)

项目简介
Markdown-to-Image是一个基于React的开源组件,可以将Markdown内容渲染成视觉吸引力强的社交媒体图片。它包括内置的Web编辑器,支持简单一键部署,用户可以方便地在线将Markdown转换为各种社交媒体格式的海报图像。该组件支持自定义模板和主题,同时允许用户将输出作为图片或HTML代码复制,以便在其他编辑器中使用。
DEMO
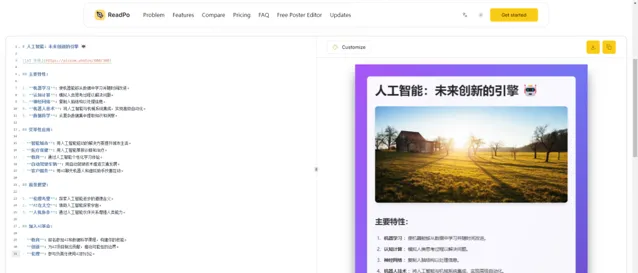
先来看下官方给的演示。文章最后有试用链接,可以自己去试下。

模版样式可以自己设定,所以输出也会更加的稳定。
实际使用很简单,如果是个人用的话,只需要用大模型输出一个markdown格式的文本,或者让大模型帮你把已有的文本内容转换成markdown格式就可以了。
来看下我实测的,我用kimi随便写了一段markdown格式的文本,实际体验非常不错。

只要1分钟,一个海报就搞定了。
这就是markdown格式的魅力。我们自己很多网站的编辑器目前都是在用markdown了。
后面有可能模版样式也会AI自动生成布局,这样整个海报生成链路就会更nice。
技术特点
基于React开发: 使用流行的前端框架React,确保了组件的灵活性和可扩展性。
Markdown渲染: 能够将Markdown文本有效转换成图像,适合需要图文并茂展示的场合。
支持多种输出格式: 除了标准的图像文件,还可以输出为HTML代码,方便在其他平台或编辑器中使用。
一键部署: 提供了便捷的部署选项,可以轻松将组件部署到自己的网站或应用中。
自定义模板和主题: 可以根据自己的需求选择不同的模板和主题,以适应不同的设计风格和内容展示需要。
用法示例
import'markdown-to-poster/dist/ style.css'import { Md2Poster, Md2PosterContent, Md2PosterHeader, Md2PosterFooter } from 'markdown-to-poster'// ...const markdown = `# AI Morning Updates> On April 29th, what's the latest in the AI field that should be on your radar?...`// ...return (// ... <Md2Poster> <Md2PosterHeader>Poster Header</Md2PosterHeader> <Md2PosterContent>{markdown}</Md2PosterContent> <Md2PosterFooter>Powered by ReadPo.com</Md2PosterFooter> </Md2Poster>// ...)
项目链接
https://github.com/gcui-art/markdown-to-image
试用链接
https://readpo.com/en/poster
关注「 开源AI项目落地 」公众号
与AI时代更靠近一点
关注「 AGI光年 」公众号
获取每日最新资讯
关注「 向量光年 」公众号
加速全行业向AI转变











