在当今的 Web 开发中,一个精心设计的 404 页面不仅能够体现开发者的匠心独运,也能为用户带来更加愉悦的浏览体验,从而提升对网站的整体印象。
上周,代码小抄平台新增了一项实用功能 — 支持 HTML 效果的在线预览。
今天,借此机会向大家展示一位小伙伴在代码小抄分享的极具创意和视觉冲击力的 404 页面。
GIF 动图预览效果如下:
这个炫酷 404 页面的代码构成主要由 CSS + HTML,由于完整代码太长,我这里仅展示下炫酷 404 页面的 HTML 部分的代码:
<!DOCTYPE html>
<htmllang="zh-CN">
<head>
<!--css样式请访问代码小抄-->
</head>
<body>
<div class="rail">
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
<div class="stamp four">4</div>
<div class="stamp zero">0</div>
</div>
<div class="world">
<div class="forward">
<div class="box">
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
<div class="wall"></div>
</div>
</div>
</div>
</body>
<!--完整代码请访问代码小抄 -->
</html>
完整代码可在下方小程序中查看,更适合在电脑上进行体验哦。若您正在使用电脑阅读本文,可复制下方链接到浏览器或点击文末的「阅读原文」即可快速体验炫酷 404 页面。
在线访问:https://www.codecopy.cn/post/x5kn0g
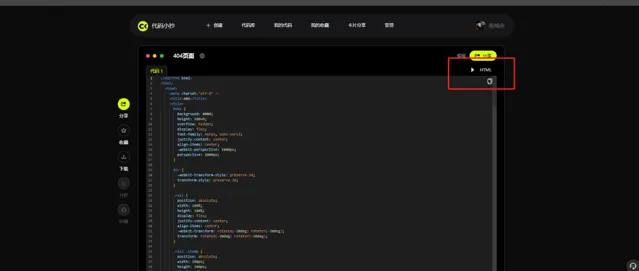
具体在线预览方式,可参考下方图片中的红色框框。

在代码小抄可以看到更多优质代码,也欢迎大家积极分享,可能会获得我们官方的小礼品 🎁~
往期推荐











