点击上方蓝字 关注大侠之运维
大家好,这里是大侠之运维,文末有 彩蛋 。

Lighthouse:一款优秀的网页性能分析工具
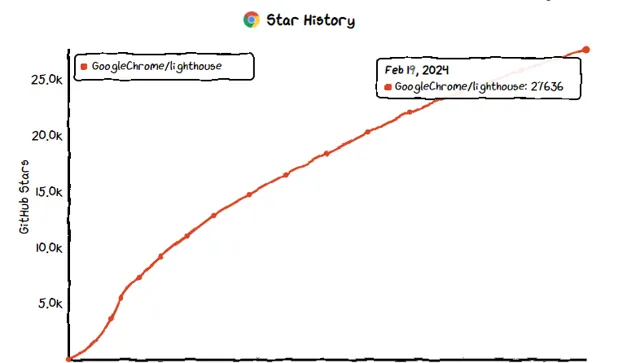
Lighthouse 是一款由 Google Chrome 团队开发的开源工具
它可以帮助开发者对网页进行性能、可访问性、最佳实践、SEO 和 PWA 等方面的评估和优化。
它可以在 Chrome 浏览器、命令行或作为 Node 模块运行,生成详细的报告和建议,提升网页的用户体验和质量。
功能特点
Lighthouse 的功能特点有以下几点:
支持多种运行方式,包括 Chrome DevTools、Chrome 扩展、命令行和 Node 模块。
提供多种预定义的审查配置,针对不同的场景和目标进行评估,如桌面端、移动端、PWA 等。
采用模拟用户操作的方式,对网页进行加载、交互、渲染等过程的分析,生成真实的性能数据和指标。
基于最新的 Web 标准和最佳实践,对网页进行可访问性、SEO、安全性等方面的检查,给出具体的评分和建议。
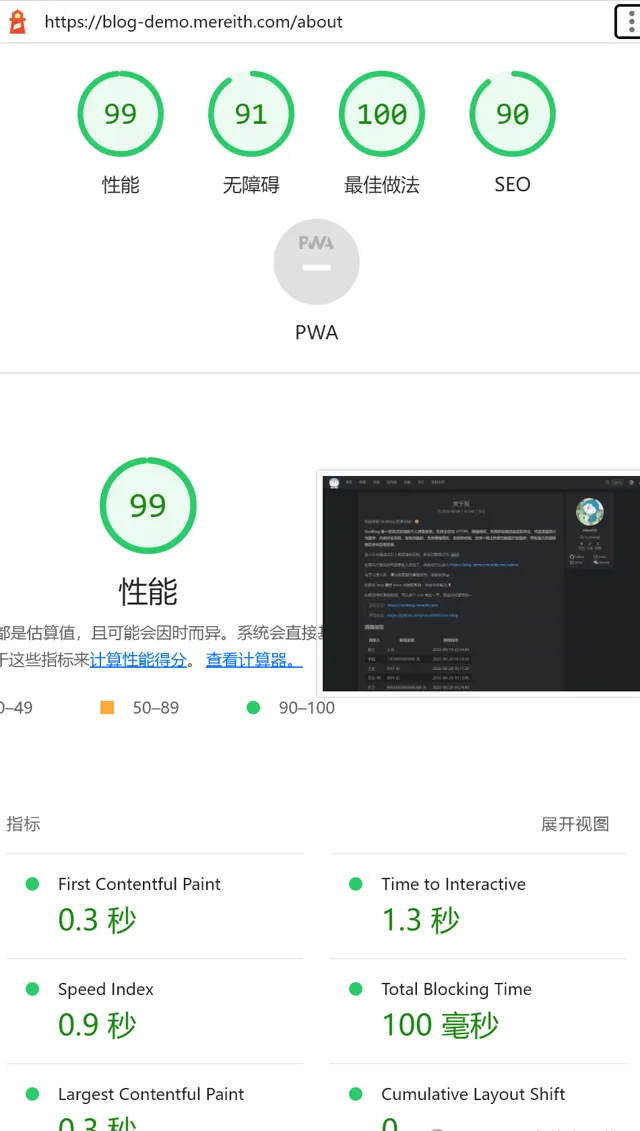
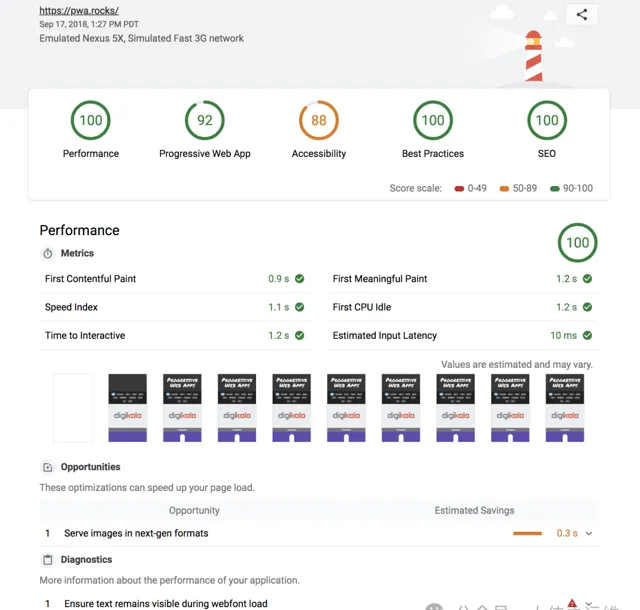
生成可视化的报告,展示网页的各项指标和评分,以及优化的建议和参考资源,支持多种格式,如 HTML、JSON、CSV 等。
支持自定义配置,可以根据需要添加或删除审查项目,调整权重和阈值,甚至编写自己的审查插件。
支持集成到持续集成(CI)和持续交付(CD)的流程中,实现自动化的网页性能分析和监控。

快速安装使用
Lighthouse 的安装使用非常简单,只需几步即可完成:
如果要在 Chrome 浏览器中使用 Lighthouse,可以直接打开 Chrome DevTools,选择 Lighthouse 面板,或者安装 Lighthouse Chrome 扩展。
如果要在命令行中使用 Lighthouse,可以运行
npm install -g lighthouse
命令,安装 Lighthouse 到全局环境中。
如果要在 Node 程序中使用 Lighthouse,可以运行
npm install --save lighthouse
命令,安装 Lighthouse 到本地项目中。
运行 Lighthouse 时,可以指定要分析的网页 URL,以及要使用的审查配置,如
lighthouse https://example.com --preset=desktop
。
等待 Lighthouse 完成分析,查看生成的报告,根据评分和建议进行优化。
结语
Lighthouse 是一款非常优秀的网页性能分析工具,它可以帮助开发者对网页进行全面的评估和优化,提升网页的用户体验和质量。

最近整理了2023年最火的软件神器,回复关键字 2023合集 获取
推荐阅读 ⬇️ 都是高赞
PS:求求啦! 点 「 在看 」 支持下吧!











