大家好,我是 CUGGZ。
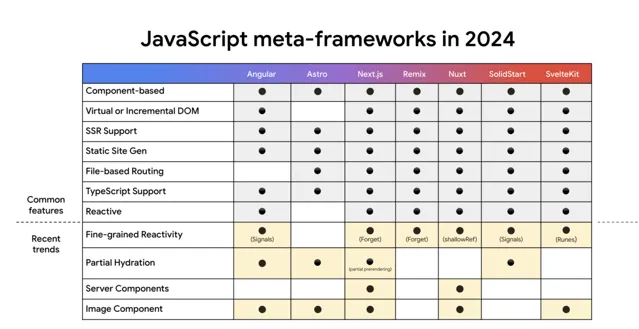
在刚刚举办的 2024 Google I/O 大会上,Chrome 团队成员进行了题为【 探索JavaScript框架生态系统 】的主题演讲。本文就来看看,过去一年,主流前端框架都发生了哪些大事件!


Vue
Vue的最新版本Vue 3.4包含了多种性能改进。Vue当前还在致力于Vue Vapor的开发,这也是一个以性能为导向的项目。以下是 Vue 更细的一些亮点:
Vue 3.4 发布 :一个完全重写的解析器,速度是原来的两倍,更快的单文件组件(SFC)编译,以及一个重构的响应式系统,提高了重新计算的效率。
Vue Vapor 模式 :Vue正在开发Vapor模式,这是一种可选的、以性能为导向的编译策略,它与Vue单文件组件协同工作。Vapor模式生成的代码比Vue编译器当前生成的代码性能更高。此外,在所有组件中使用Vapor模式可以消除对Vue虚拟DOM(从而减少打包大小)的需求。
Vue 2 达到生命周期终点 :尽管 Vue 2 的生命周期在2023年12月31日已经结束,但它仍然保持着广泛的使用。根据统计数据,大约50% 的 Vue npm 包下载量来自 Vue 2,
React
随着 React Server Components 的发布,React 为组件开发引入了全新的视角。此后,React团队继续致力于多项创新功能,包括React Compiler和Server Actions等,这些功能不仅扩展了React的能力,还进一步提升了开发者的体验。
服务器组件 :React服务器组件实现了数据的服务器端获取和渲染,再流式传输至客户端。这种架构将渲染工作转移到服务器上,显著减少了客户端需要加载的代码量,从而提升了用户体验。
React 编译器(React Compiler) :React编译器通过自动记忆组件,优化了应用的性能,减少了不必要的重新渲染。React团队承诺,开发者无需对代码进行任何修改即可享受这一优化带来的好处。
服务器操作(Server Actions) :服务器操作功能使得客户端能够直接调用服务器端函数,省去了手动API调用和复杂的状态管理步骤。这对于处理数据变更、表单提交等任务来说,尤为便捷和高效。
资源加载 :React通过声明式API,简化了脚本、样式、字体和图像等资源的预加载和加载过程,使得开发者能够更加轻松地管理这些资源。
离屏渲染
:React的离屏渲染功能允许开发者在后台渲染屏幕内容,无需额外的性能开销。这可以视为
content-visibility
CSS属性的扩展,不仅适用于DOM元素,也支持React组件,为开发者提供了更大的灵活性和性能优化空间。
Angular
Angular 近期版本带来了很多更新和特性,其中包括信号机制、可延迟视图、
NgOptimizedImage
组件、非破坏性预加载以及即将推出的部分预加载:
信号机制(Signals) :Angular 引入的信号机制是一种先进的跟踪应用状态的方法。通过减少在变更检测过程中所需的计算量,它显著提升了应用的运行时性能,特别是交互到下一次绘制(INP)的时间。
可延迟视图 :Angular 的可延迟视图功能允许开发者延迟加载特定的组件、指令和管道。这意味着,开发者可以优化加载策略,比如仅在内容进入视口或主线程空闲时加载相关依赖。
NgOptimizedImage 组件
:
NgOptimizedImage
是 Angular 提供的一个图像组件,它自动集成了图像加载的最佳实践,帮助开发者更高效地管理和优化图像资源。
非破坏性预加载 :非破坏性预加载解决了服务器端渲染的 Angular 应用在客户端重建 DOM 时可能出现的闪烁问题,提升了用户体验。
部分预加载 :Angular 即将推出的部分预加载功能将彻底改变页面加载的方式。在部分预加载模式下,页面初始渲染时不会加载任何 JavaScript 代码。只有当用户与页面的特定部分交互时,相关代码才会被加载和执行,从而实现更高效的资源利用和更快的用户响应。
Astro
Astro,作为一个前沿的静态网站构建器,其独特的发展策略在业界引起了广泛关注。Astro 的创新之处在于其对性能和开发者体验的深入优化:
Astro Islands :Astro Islands 允许开发者构建与页面其余部分解耦的交互式 UI 组件。这种设计使得组件更新更加高效,从而提升了整体性能。
混合渲染 :Astro 支持混合渲染模式,结合了静态站点生成(SSG)和服务端渲染(SSR)的优势。这种混合模式不仅提升了页面的加载速度,还为用户提供了更加灵活和动态的交互体验。
优化的图片处理 :Astro 引入了新的 Image 和 Picture 组件,这些组件不仅简化了图片的处理流程,还通过自动优化功能减少了图片加载时间,提升了页面性能。
流畅的视图过渡 :Astro 提供了对 View Transitions API 的内置支持,使得页面之间的过渡更加平滑、自然。这不仅提升了用户体验,还使得网站更具吸引力。
强大的开发工具栏 :Astro Dev Toolbar 是一款功能强大的开发工具集,它提供了丰富的调试和优化选项,帮助开发者更轻松地构建和维护高效的 Astro 应用程序。
Remix
Remix,一个全栈Web框架,在开发者社区中逐渐受到关注。它专注于Web基础知识和增强的开发者体验,并引入了几项值得注意的更新:
Remix 2.0 版本发布 :Remix 2.0 在 2023 年 9 月发布,为框架带来了显著的改进和新功能。
对 Vite 的稳定支持 :Remix 现在为 Vite 提供了稳定支持,Vite 是一个快速且轻量级的构建工具,它提供了更快的开发构建和更好的性能。
SPA 模式 :Remix 引入了 SPA(单页应用)模式,允许开发者构建纯静态站点,而无需在生产环境中使用 JavaScript 服务器。这使得开发者能够使用 Remix 的强大功能,如基于文件的路由、自动代码分割等,同时保持静态站点部署的简洁性。
Next.js
2023年5月发布的Next.js 13.4版本尤其引人注目,因为它为React Server Components、流处理和Suspense提供了稳定的支持。自此之后,Next.js继续为新的React API(例如Server Actions)提供支持,并通过Turbopack等计划改进开发者体验。其他亮点包括:
App Router :App Router在Next.js 13.4中成为稳定版本,它为Next.js应用中的路由结构和管理提供了新方式。App Router是使用Next.js新特性(如共享布局和嵌套路由)以及新的React API(如React服务器组件、Suspense和Server Actions)的先决条件。
Turbopack :Turbopack(目前为实验性)是一种基于React的Suspense API的页面渲染方法。它使用静态加载外壳来渲染页面,但外壳会在页面内部的动态内容处留下「空白」,这些动态内容会异步加载。这种方法提供了可缓存静态页面的性能优势,同时仍然能够将动态数据集成到页面内容中。
Nuxt
Nuxt 即将发布Nuxt 4。除了过去一年Nuxt框架频繁发布新版本外,Nuxt模块生态系统也已经增长到近220个模块。Nuxt 的一些最新发展包括:
Nuxt 3.x版本发布 :Nuxt通常每月发布新的次要版本。这些版本中的一些亮点包括支持Vite 5、仅服务器页面和仅客户端页面、客户端Node.js支持和原生Web流。
Nuxt模块
:Nuxt模块生态系统中的亮点包括新发布的
nuxt/fonts
模块,以及
nuxt/image
和 Nuxt DevTools 的1.0版本发布。即将发布的模块将包括
nuxt/scripts
、
nuxt/hints
、
nuxt/a11y
和
nuxt/auth
。
服务器端组件(Islands组件) :Nuxt继续加强对服务端组件的支持(目前为实验性)。在Nuxt中,这些服务端渲染的组件可以在静态站点中使用,从而实现了 Islands 架构的采用。
Solid
Solid 团队正致力于推出其元框架 SolidStart 的稳定1.0版本。。SolidStart以其细粒度的响应性、同构路由和对各种渲染模式的支持而自豪。亮点包括:
细粒度的响应性 :Solid的响应性系统允许进行精确更新和最佳性能,从而实现高效渲染和状态管理。
同构路由 :SolidStart提供了一种统一的路由方法,允许开发者定义在客户端和服务器端都能无缝工作的路由。
灵活的渲染模式 :SolidStart支持多种渲染模式,包括服务器端渲染、静态站点生成和客户端渲染,为开发者提供了选择最适合其应用的方法的灵活性。
Svelte
在过去的一年里,Svelte团队一直专注于即将发布的 Svelte 5,这将是一个重要的版本。其他亮点包括:
Svelte 5 即将发布 :除了对 Svelte 编译器和运行时进行重写之外,Svelte 5 还引入了 Runes 的概念。
Runes 的公布 :Svelte 5 中的 Runes 是一项即将推出的功能,它将实现普遍且细粒度的响应性。通过 Runes,响应性将不再局限于单个Svelte文件内,而是能够跨越多个文件。Svelte 5 的响应性由信号(signals)驱动,但与其他框架不同,在 Svelte 5 中,信号更多地作为底层实现细节,而非开发者直接交互的对象。
SvelteKit 2 发布 :作为 Svelte 的元框架,SvelteKit 2 的发布也带来了诸多新特性,包括浅路由和对 Vite 5 的原生支持,为开发者提供了更加灵活和高效的开发体验。
小结
JavaScript 框架生态系统持续快速发展,每个框架都在不断推出新的功能和改进。无论你是关注像Angular、React 和 Vue 这样的成熟框架,还是对新兴框架如 Astro、Remix 和 Solid 保持好奇,都有大量激动人心的技术进展等待你去探索。
作为开发者,及时了解这些技术动态对我们选择最适合项目需求和开发偏好的框架至关重要。希望这篇概述能够为你提供关于当前 JavaScript 框架状态的有价值的见解。
原文: https://developer.chrome.com/blog/frameworks-may-2024
翻译:前端充电宝











