模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景

Pinia 现阶段是 Vue3 最火的一个状态管理库了,很多人用 Pinia 来:
缓存一些请求回来的数据
管理一些可以全局共用的数据
其实最重要的一点就是: 缓存一些请求回来的数据
毕竟,前端只是静态页面,你得需要去请求数据,才能让你的页面动态去展示你想展示的东西
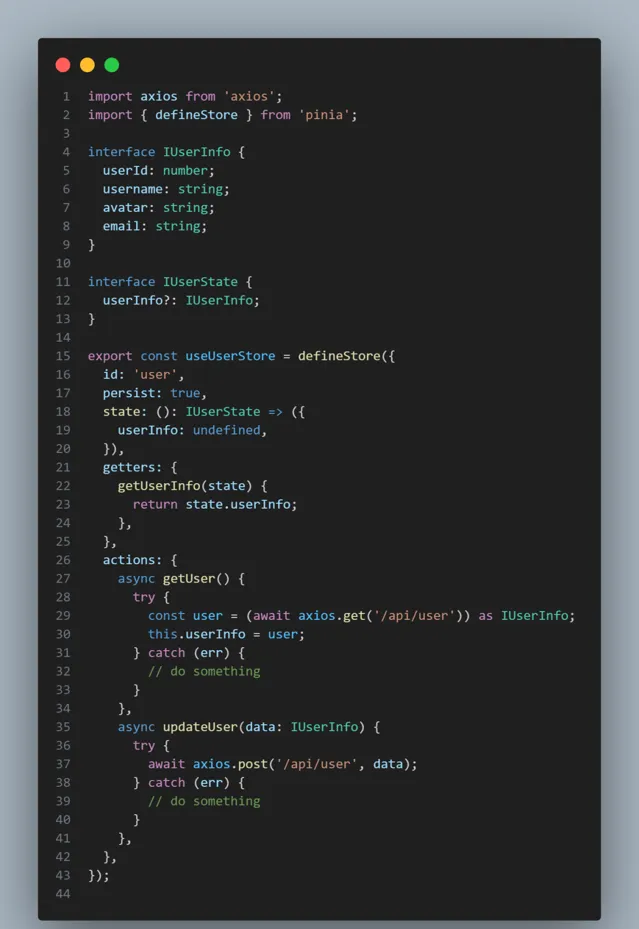
就比如我想要通过请求去获取登录用户的用户信息,并展示在页面,那么在 Pinia 中我会这么写

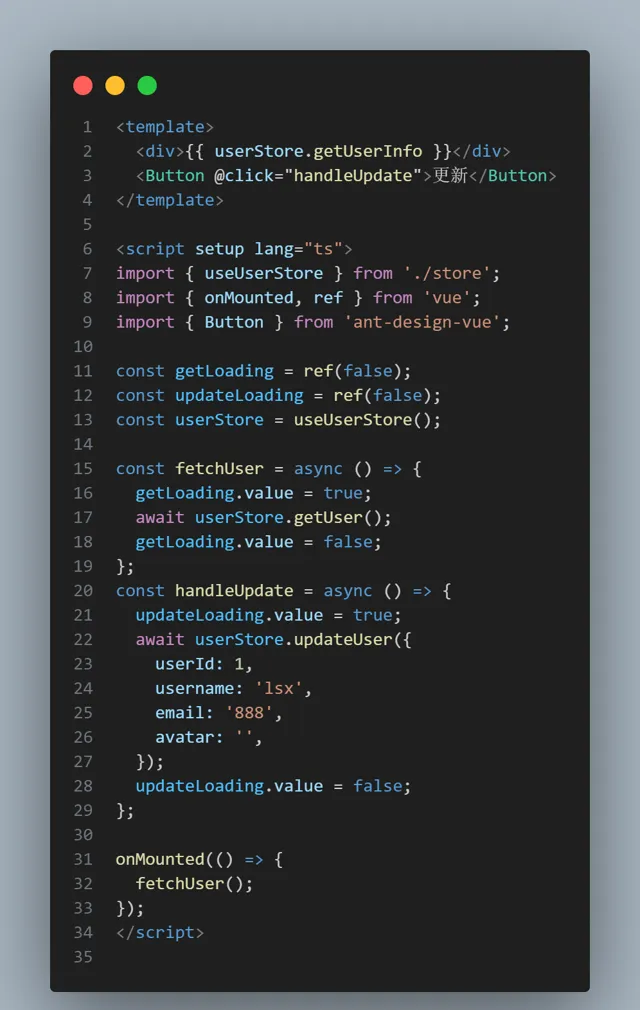
并且在页面中去调用对应的请求方法,获取数据,并且如果需要在请求过程中加一个过渡的 loading 阶段的话,那么还需要再页面中去维护几个 loading 变量,以达到我们想要的目的

其实这是非常麻烦的一件事,那如果有十个页面,岂不是就得维护几十个 loading 变量?这其实是很多开发者非常苦恼的事情
vue-query
其实不一定所有场景都用到 Pinia,其实我们想要的目的很简单: 数据缓存 + loading
那么有什么办法能让我们缓存请求的数据,又能不用我们自己维护 loading 变量呢?
或许我们可以试试 vue-query 这个库
pnpm i vue-query
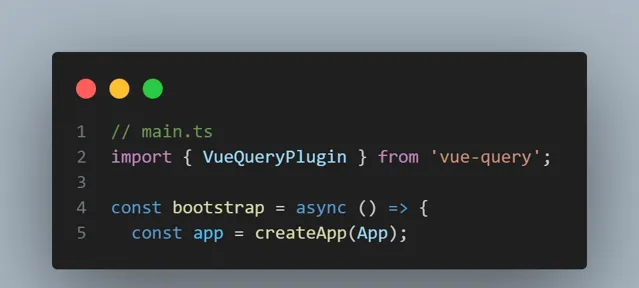
在 main.ts 中去注册全局

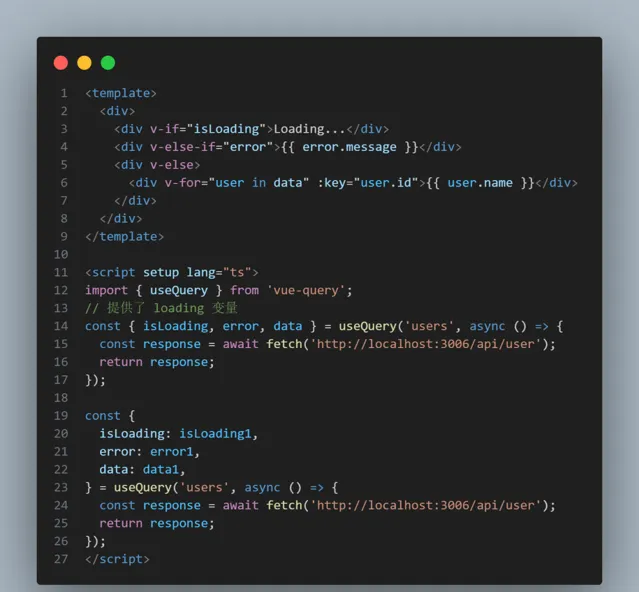
接着在页面中使用,可以看到,我故意在页面中去写两次请求

但是他会有缓存效果,实际只发了一次请求,那是因为 useQuery 第一个参数是传一个 key ,这个 key 会标识请求的唯一性,你想要请求两次的话,可以把 key 设置成不一样的即可~
总结
先来看看官方文档中怎么说:https://tanstack.com/query/v4/docs/framework/vue/guides/does-this-replace-client-state
vue-query 只适用于存储从服务端获取的数据,如果有另外的数据需要存储还是要用到 pinia,但是这种数据是比较少的,这样也可以使得 pinia 中的代码量减少很多并简洁。当然这里介绍的 vue-query 的 api 是最简单的,你能想到的功能它基本都有,感兴趣的可以查看文档。
趋势
在 react 中使用 swr、react-query 是大势所趋,可以从 npm 下载量来看出来。相信今后在 vue 中 vue-query 也会有越来越多的使用,因为另外三大框架都是跟随 react 走的 hooks 的思想。
结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











