什么是SSR?
SSR 全称是
Server Side Rendering
代表的是服务端渲染。与客户端渲染不同的是,SSR 输出的是⼀个渲染完成的html,整个渲染过程是在服务器端进⾏的。例如传统的
ASP
、
JSP
、
PHP
等都是服务端渲染。
优点
有利于 SEO,由于页⾯在服务器⽣成,搜索引擎直接抓取到最终页⾯结果。
有利于⾸屏渲染,html 所需要的数据都在服务器处理好,直接⽣成 html,⾸屏渲染时间变短。
缺点
占⽤服务器资源,渲染⼯作都在服务端渲染
⽤户体验不好,每次跳转到新页⾯都需要在重新服务端渲染整个页⾯,不能只渲染可变区域
SSR 主要伪代码
index.html
<!DOCTYPE html>
<html>
<head>
<title>
开源技术小栈
</title>
"/>
</head>
<bodyid="PUPPETEER_SSR">
<divid="app">
<div class="page-home">
<div class="item-nav">
公众号
</div>
</div>
</div>
<scripttype="text/javascript">
document.querySelector("body>div").innerHTML = "";
</script>
<scriptsrc="xxxx.js"></script>
</body>
</html>
什么是 CSR?
CSR 全称是
Client Side Rendering
代表的是客户端渲染。顾名思义,就是在渲染⼯作在客户端(浏览器)进⾏,⽽不是在服务器端进⾏。举个例⼦,我们平时⽤
vue
,
react
等框架开发的项⽬,都是先下载 html ⽂档(不是最终的完全的 html),然后下载 js 来执⾏渲染出页⾯结果。
优点
前后端分离。前端专注于界⾯开发,后端专注于 api 开发,且前端有更多的选择性,可以使⽤
vue
,
react
框架开发,⽽不需要遵循后端特定的模板。
服务器压⼒变轻了,渲染⼯作在客户端进⾏,服务器直接返回不加⼯的
html
。
⽤户在后续访问操作体验好,(⾸屏渲染慢)可以将⽹站做成 SPA(单页应⽤),可以增量渲染。
缺点
不利于 SEO,因为搜索引擎不执⾏
JS
相关操作,⽆法获取渲染后的最终
html
。
⾸屏渲染时间⽐较长,因为需要页⾯执⾏
ajax
获取数据来渲染页⾯,如果请求接⼜多,不利于⾸屏渲染。
CSR 主要伪代码
index.html
内容
<!DOCTYPE html>
<html>
<head>
<metacharset=utf-8>
<metahttp-equiv=X-UA-Compatiblecontent="IE=edge,chrome=1">
<metaname=viewportcontent="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<linkrel=iconhref=/favicon.ico>
<title>
开源技术小栈
</title>
<linkrel= stylesheethref=//at.baidu.com/t/12321.css>
<linkhref=/js/app.7291647f.jsrel=preloadas=script>
<linkhref=/js/chunk-elementUI.a450811c.jsrel=preloadas=script>
<linkhref=/css/chunk-libs.48206084.cssrel= stylesheet>
<linkhref=/css/app.cc84f854.cssrel= stylesheet>
</head>
<body>
<noscript>
<strong>
前后端分离以及前后端框架的落地,基于标准的RESTFUL,制定接口规范和文档
前后端接口授权机制,身份认证和授权策略的拟定
</strong>
</noscript>
<scriptsrc=/js/runtime.2eb7950f.js></script>
<scriptsrc=/js/app.7291647f.js></script>
</body>
</html>
常见的 SSR 解决⽅案
Next.js 等同类型框架
Next.js 是基于 React 的服务端渲染⼯具。
优点
直观的、 基于页⾯ 的路由系统(并⽀持 动态路由)
预渲染。⽀持在页⾯级的 静态⽣成 (SSG) 和 服务器端渲染 (SSR)
⾃动代码拆分,提升页⾯加载速度
具有经过优化的预取功能的 客户端路由
内置 CSS 和 Sass 的⽀持,并⽀持任何 CSS-in-JS 库
开发环境⽀持 快速刷新
利⽤ Serverless Functions 及 API 路由 构建 API 功能
完全可扩展
Puppeteer 通⽤ SSR 服务端渲染
Puppeteer 是⼀个 Node 库,它提供了⼀个⾼级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运⾏,但是可以通过修改配置⽂件 运⾏「有头」模式。
使⽤场景
⽣成页⾯ PDF ⽂件
抓取 SPA(单页应⽤)并⽣成预渲染内容(即「SSR」(服务器端渲染))。
⾃动提交表单,进⾏ UI 测试,键盘输⼊等。
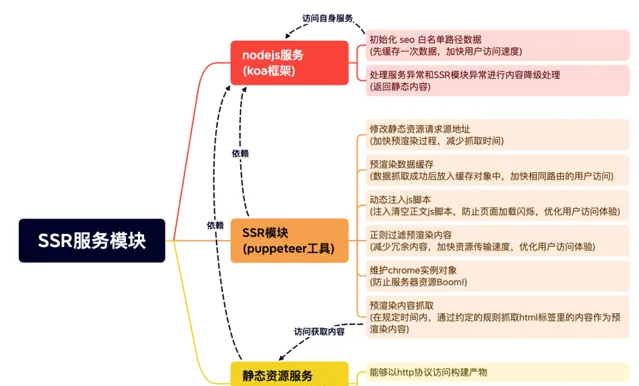
基于 Puppeteer 实现的 SSR ⽅案
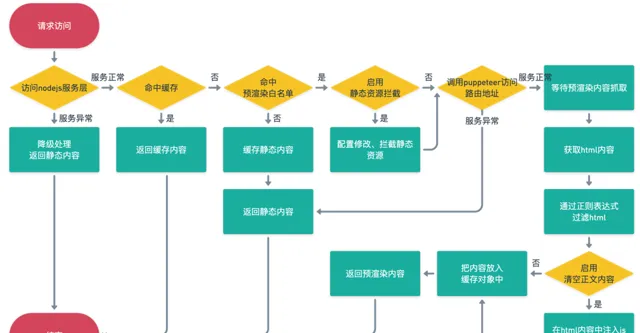
SSR功能模块

SSR模块运⾏流程