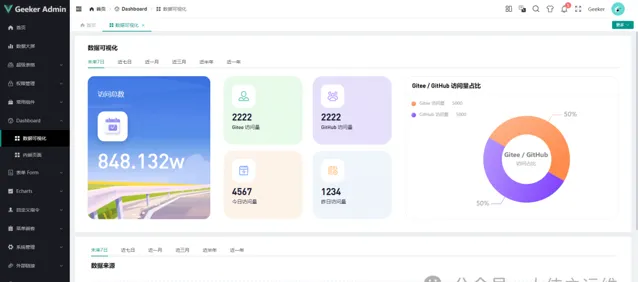
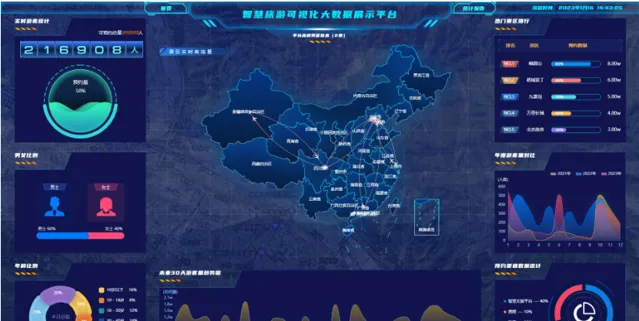
可以先看下demo图,开源地址及体验地址在文末:
数据可视化


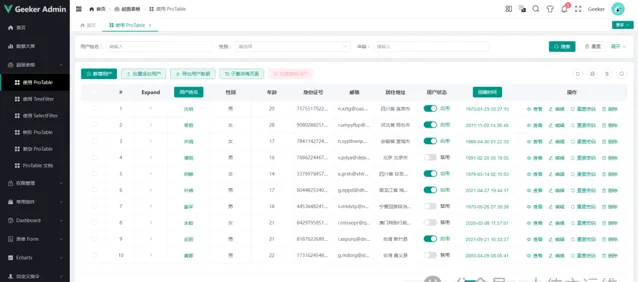
项目使用截图


项目简介
Geeker Admin 一款基于 Vue3.3、TypeScript、Vite3、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。
项目提供强大的 ProTable 组件,在一定程度上节省您的开发效率。另外本项目还封装了一些常用组件、hooks、指令、动态路由、按钮级别权限控制等功能。
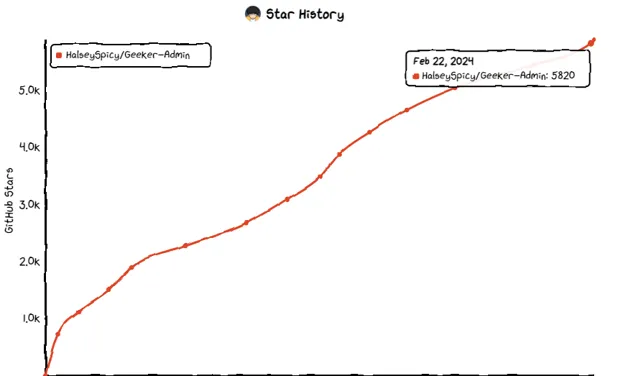
可以看到star数也是快速上涨

用到的技术栈是目前比较新的技术,如果你正在学习相关内容,那么这个开源项目可以拿来练手。
如果公司有计划调整目前的后天管理框架,那么其中的一些点也可以作为参考
项目特点
项目技术栈新,替代了一些老旧的技术,项目入手快
开箱急用,功能丰富,基本满足常规使用
文档看下来还是比较清晰的,上手快,如果你是初学者,也可以快速开搞
如果需要本地启动,可以如下操作:
# 拉取代码gitclone https://github.com/HalseySpicy/Geeker-Admin-Docs.git# 安装依赖pnpminstall# 运行文档pnpmdocs:dev# 打包文档pnpmdocs:build
开源地址
:
https://github.com/HalseySpicy/Geeker-Admin
demo
体验地址 :https://admin.spicyboy.cn/
最近整理了2023年最火的软件神器,回复关键字 2023合集 获取
推荐阅读 ⬇️ 都是高赞
PS:求求啦! 点 「 在看 」 支持下吧!











