一说到SVG,很多人第一反应这是前端的领域,是可用JavaScript操作的。SVG文件在浏览器是可以直接运行的,但如果我们在后台需要保存图片,就需要 通过SVG定义的XML文件转换为图片格式 了。
所以,今天就给大家 推荐一个SVG 图形操作库,通过它便能轻松实现在.NET中生成和操作SVG图形文件以及字节流。
01
项目简介
这是一个支持.Net Framework 与 .Net Core版本的SVG 图形操作库。这个项目集成了SVG各项API,让开发人员可以在.Net很轻松的实现SVG图形的操作,通过SVG文件转换为图片文件。
目前在主要有2个版本:Version 2.4/3.0。版本2.4是 .NET Framework 特定版本,3.0版本才支持 .NET Core,同时该版本 Linux 和 Mac也都是兼容的。
02
项目简介
1、平台:基于Net5.0开发
2、开发工具: Visual Studio 2017
03
项目结构
04
安装方法
Windows环境
通过 安装, 命令窗口方式:
Install-Package Svg
dotnet命令客户端方式:
dotnet add package Svg
Linux环境
sudo add-apt-repository ppa:quamotion/ppasudo apt-get updatesudo apt-get install -y libgdiplus
05
使用例子
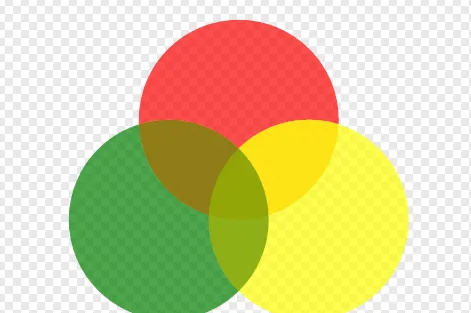
画三个圈重叠例子
代码:
classProgram{staticvoidMain(string[] args) {string filePath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"../../../sample.svg");var sampleDoc = SvgDocument.Open<SvgDocument>(filePath, new Dictionary<string, string> { {"entity1", "fill:red" }, {"entity2", "fill:yellow" } }); sampleDoc.Draw().Save(Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"../../../sample.png")); }}
Svg代码:
<?xml version="1.0"?><svgxmlns="http://www.w3.org/2000/svg"width="800"height="800"><g style="fill-opacity:0.7;"><circlecx="6.5cm"cy="2cm"r="100" style="&entity1;"transform="translate(0,50)" /><circlecx="6.5cm"cy="2cm"r="100" style="&entity2;"transform="translate(70,150)" /><circlecx="6.5cm"cy="2cm"r="100" style="fill:green;"transform="translate(-70,150)"/></g></svg>
最终效果:

06
项目地址
https://github.com/svg-net/SVG
最后推荐加入我的 , 里面包含7个教程,其中有:【 三层架构教程 】与【 领域驱动设计架构教程 】,还有现在正在编写的【动态Web API】教程。

- End -
分享一套.NetCore从入门到精通视频教程
点击下方公众号卡片,关注我
回复「 888 」,免费领取
推荐阅读
觉得好看 点个在看👇









