介绍
Chrome 开发者工具(DevTools)是 Chrome 浏览器内置的一套工具,专为开发者设计,用于帮助他们对网站进行调试和分析。其功能涵盖了从查看和修改网页元素,到深入的性能分析和网络通信追踪。
打开开发者工具
快捷方式:
Windows/Linux: Ctrl + Shift + I 或 F12
Mac: Cmd + Option + I

通过浏览器:
点击右上角的三个竖点 > 更多工具 > 开发者工具。
基本界面和功能
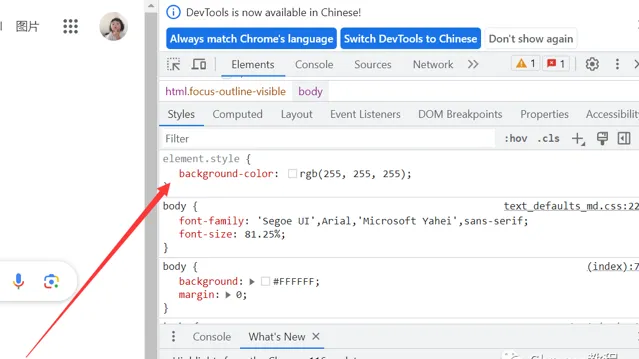
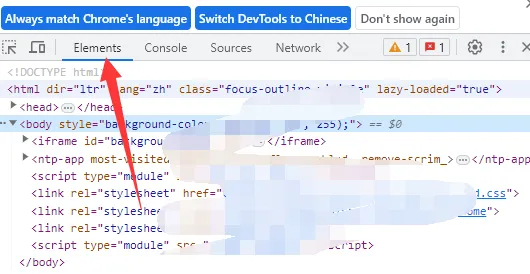
1.元素面板(Elements)
这是你可以查看、编辑和调试网页内容的地方。

检查元素: 右键任何网页元素 > 检查,或使用工具上的小放大镜图标。这将突出显示元素并在元素面板中显示其 HTML 和 CSS。
修改样式: 在右侧的「样式」选项卡中,你可以直接编辑元素的 CSS 样式,这是临时的,只反映在当前会话中。
修改DOM: 你可以直接在元素面板中编辑 HTML 内容,例如添加、删除或移动元素。
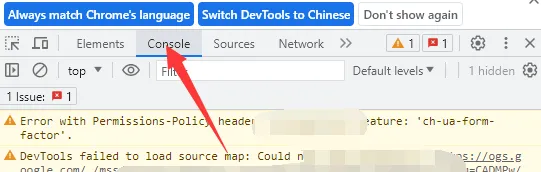
2.控制台(Console)
控制台用于 JavaScript 开发和调试。

运行 JavaScript:直接在控制台输入 JavaScript 代码并按 Enter 运行。
查看日志、错误和警告:网页上的 JavaScript 错误和日志会显示在这里。
交互式操作:你可以直接访问当前页面的任何 JavaScript 对象或变量。
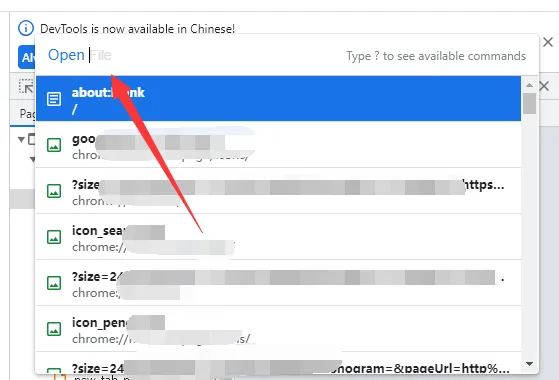
3.源代码面板(Sources)
此面板显示网站的所有资源:HTML、CSS、JavaScript 文件等。

打开文件:使用快捷键 Ctrl + P 或 Cmd + P 快速搜索和打开文件。

断点:点击行号为特定行设置断点,当 JavaScript 在该行执行时,代码会暂停。
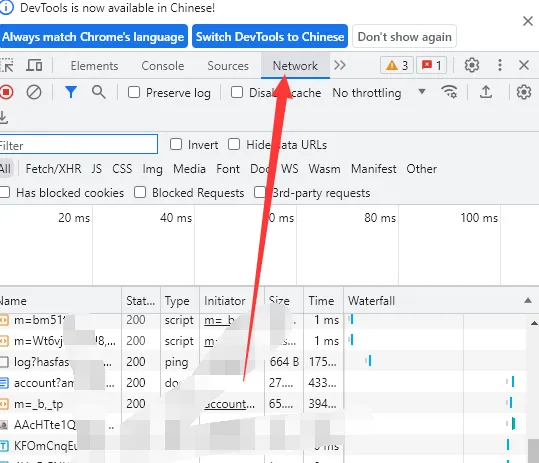
4. 网络面板(Network)
监视网站发送和接收的所有资源。

过滤资源: 使用顶部的过滤按钮(如 XHR、JS、CSS)来缩小查看的资源类型。
查看详情: 点击任何资源查看详细信息,如请求头、响应头、预览等。
5.性能面板(Performance)
记录和分析网站的运行时间,以找出可能的性能瓶颈。

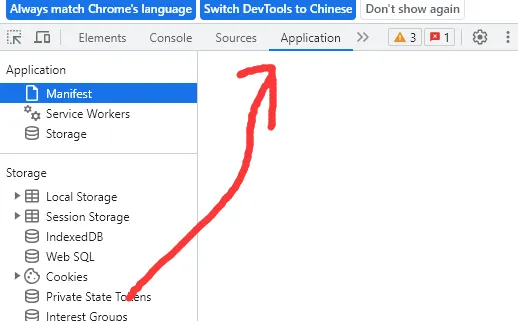
6.应用面板(Application)
查看和编辑存储在浏览器中的数据,如 Cookies、LocalStorage、SessionStorage、IndexedDB。

管理 Service Workers 和 Web Manifests,方便 PWA 开发。
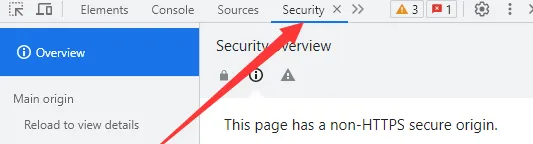
7.安全面板(Security)
检查页面的安全性,如是否使用 HTTPS、证书的有效性等。
查看与安全相关的问题。

8. 其他功能
Device Mode:模拟不同的设备和屏幕尺寸。
Audits:使用 Lighthouse 分析页面的性能、可访问性、进度 Web 应用程序指标等。
总结
Chrome 的开发者工具是 web 开发和调试的必备工具,熟练掌握它可以大大提高你的开发效率。
本指南只涉及了表面内容,更深入的功能和技巧还有很多,建议通过官方文档和教程深入学习。
点击下方公众号,回复关键字: chrome 获取 chrome安装包及 chrome 插件等资料。











