
LowCodeEngine是由阿里巴巴钉钉团队开源的低代码引擎, 该引擎全面遵循【阿里巴巴中后端前端基础构建协议规范】和【阿里巴巴中后端前端素材协议规范】。
兼容主流浏览器:Chrome >= 80,Edge >= 80,safari 和 firefox 最近 2 个 版本。
1、特性
提炼自企业级低代码平台的面向扩展设计的内核引擎,奉行最小内核,最强生态的设计理念
开箱即用的高质量生态元素,包括 物料体系、设置器、插件 等
完善的工具链,支持 物料体系、设置器、插件 等生态元素的全链路研发周期
强大的扩展能力,已支撑 100+ 个各种类型低代码平台
使用 TypeScript 开发,提供完整的类型定义文件
2、引擎协议
引擎完整实现了 【低代码引擎搭建协议规范】 和 【低代码引擎物料协议规范】 ,协议栈是低代码领域的物料能否流通的关键部分。

3、使用示例
npm install @alilc/lowcode-engine --save-dev
TIPS:仅支持 cdn 方式引入,npm 包用于提供 typings 等代码提示能力
import { init, skeleton } from'@alilc/lowcode-engine';
skeleton.add({
area: 'topArea',
type: 'Widget',
name: 'logo',
content: YourFantaticLogo,
contentProps: {
logo:
'https://img.alicdn.com/tfs/TB1_SocGkT2gK0jSZFkXXcIQFXa-66-66.png',
href: '/',
},
props: {
align: 'left',
width: 100,
},
});
init(document.getElementById('lce'));
工程化配置:
{
"externals": {
"@alilc/lowcode-engine": "var window.AliLowCodeEngine",
"@alilc/lowcode-engine-ext": "var window.AliLowCodeEngineExt"
}
}
cdn 可选方式:
方式 1(推荐): alifd cdn
https://alifd.alicdn.com/npm/@alilc/[email protected]/dist/js/engine-core.js
https://alifd.alicdn.com/npm/@alilc/[email protected]/dist/js/react-simulator-renderer.js
方式 2:unpkg
https://unpkg.com/@alilc/[email protected]/dist/js/engine-core.js
https://unpkg.com/@alilc/[email protected]/dist/js/react-simulator-renderer.js
方式 3:jsdelivr
https://cdn.jsdelivr.net/npm/@alilc/[email protected]/dist/js/engine-core.js
https://cdn.jsdelivr.net/npm/@alilc/[email protected]/dist/js/react-simulator-renderer.js
方式 4:使用自有 cdn
将源码中
packages/engine/dist
和
packages/(react|rax)-simulator-renderer/dist
下的文件传至你的 cdn 提供商
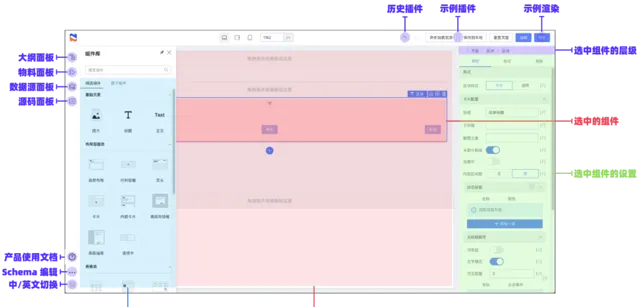
4、界面功能
低代码编辑器中的区块主要包含这些功能点:

物料面板
可以查找组件,并在此拖动组件到编辑器画布中:
大纲面板
可以调整页面内的组件树结构:
可以在这里打开或者关闭模态浮层的展现:
源码面板
可以编辑页面级别的 JavaScript 代码和 CSS 配置:
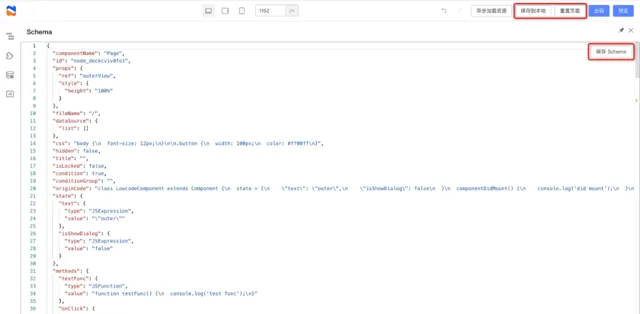
Schema 编辑
【开发者专属】可以编辑页面的底层 Schema 数据:

搭配顶部操作区的「保存到本地」和「重置页面」功能,可以实验各种 schema 对低代码页面的改变。
编辑画布区域
点击组件在右侧面板中能够显示出对应组件的属性配置选项:
拖拽修改组件的排列顺序:
将组件拖拽到容器类型的组件中,注意拖拽时会在右侧提示当前的组件树:
属性
组件的基础属性值设置:
样式
组件的样式配置,如文字:
事件
绑定组件对外暴露的事件:
高级
循环、条件渲染与 key 设置:
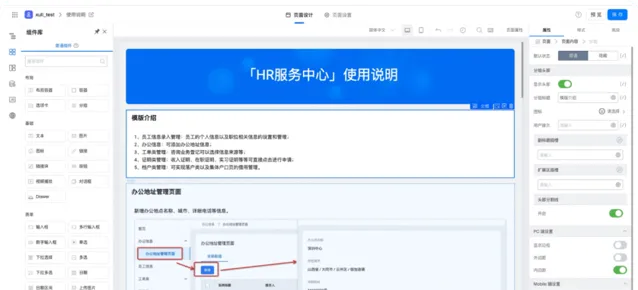
5、案例
钉钉宜搭是阿里巴巴自研的低代码应用开发平台

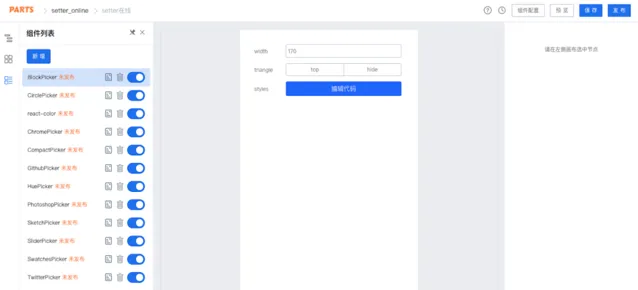
Parts造物是阿里巴巴自研的低代码物料管理、物料集成、物料研发的产品

6、传送门
开源地址
https://github.com/alibaba/lowcode-engine
>>
END
精品资料,超赞福利,免费领
微信扫码/长按识别 添加【技术交流群】
群内每天分享精品学习资料

最近开发整理了一个用于速刷面试题的小程序;其中收录了上千道常见面试题及答案(包含基础、并发、JVM、MySQL、Redis、Spring、SpringMVC、SpringBoot、SpringCloud、消息队列等多个类型),欢迎您的使用。
👇👇
👇点击"阅读原文",获取更多资料(持续更新中)











