模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
经常看到很多的网站,都会有新手引导,大概就是以下的效果,背景是遮罩,高亮部分是想要引导你去看的元素
其实我在以前也做过类似这种需求,只不过那时候傻傻的,居然自己去手动实现了,而且效果也很一般,现在想想真是愚蠢至极。。。。
intro.js
其实这种效果使用一个库就可以轻松完成: intro.js ,而且使用起来非常的简单,这个库在 github 上已经有 2w 多 star 了,非常牛!!

首先我们先安装 intro.js
npm i intro.js
接着在项目中初始化一下,其实还有很多配置,具体可以看官方文档:https://introjs.com/docs

接着来到页面中,就比如这次的例子,我想要引导用户去:
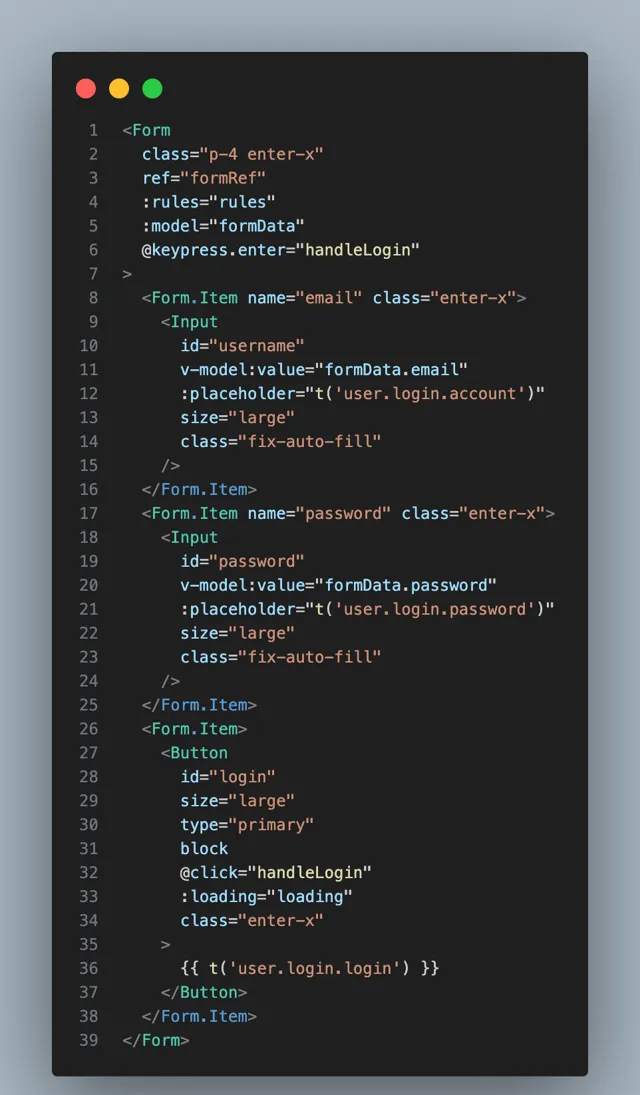
1、输入用户名:id 为 username 的 输入框
2、输入密码:id 为 password 的 输入框
3、点登录:id 为 login 的 按钮

接着我们可以使用 intro.js 去进行配置步骤 steps,并且执行 start 方法,就可以开启引导渲染

最终就能实现我们想要的效果啦!!其实它还有很多种玩法,喜欢的兄弟可以去官方文档:https://introjs.com/docs 看看
结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











