前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
前言
最近 跨标签页数据传输 这类功能点比较火,因为现在跨标签同步数据共享的需求越来越多了,所以大家伙也就都探讨这类功能点的实现方式
今天我就在 Vue3 项目中,给大家演示一下 纯前端 如何实现 跨标签通信 :
1、 BroadCast Channel
2、 Service Worker
3、 LocalStorage + onstorage
4、 open + postMessage
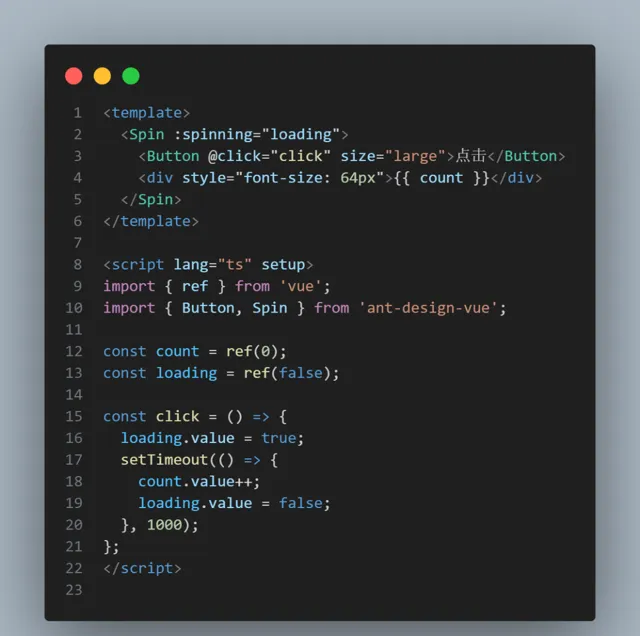
我先准备一个基础页面,代码如下

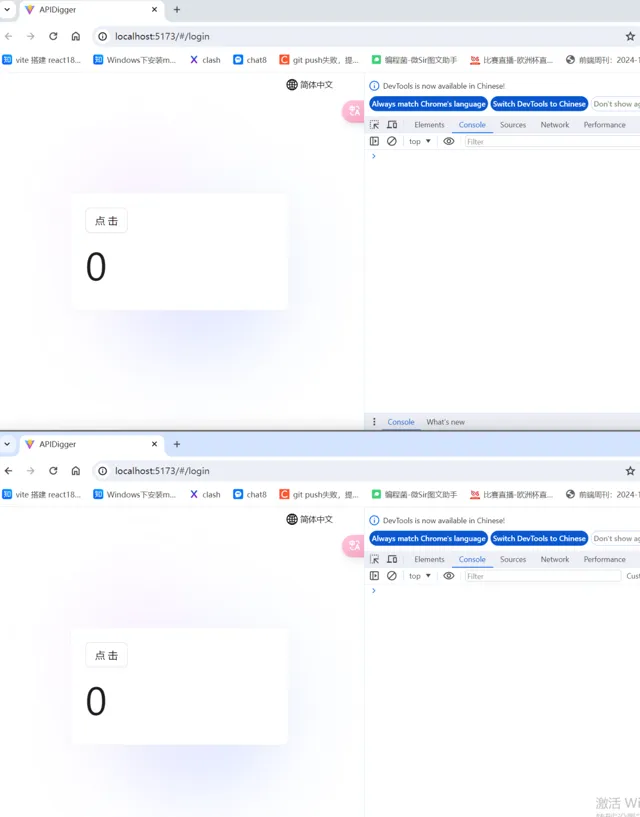
并打开两个 Tab,以下都通过这两个 Tab 来进行代码演示

BroadCast Channel
BroadcastChannel 接口代理了一个命名频道,可以让指定 origin 下的任意 browsing context 来订阅它。它允许同源的不同浏览器窗口,Tab 页,frame 或者 iframe 下的不同文档之间相互通信。通过触发一个 message 事件,消息可以广播到所有监听了该频道的 BroadcastChannel 对象
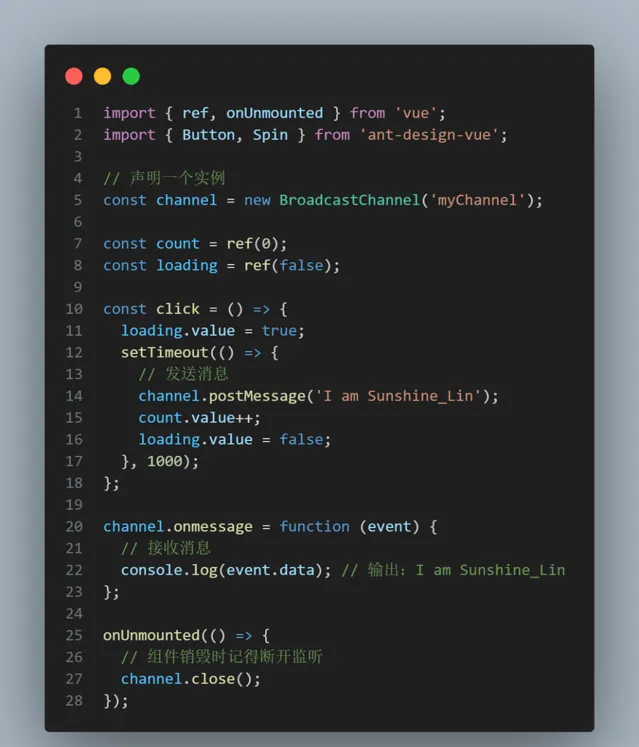
其实关键就几个方法:
postMessage: 发送消息
onmessage: 接收消息
close: 停止监听

可以看到第二个 Tab 能接收到第一个 Tab 发出的消息
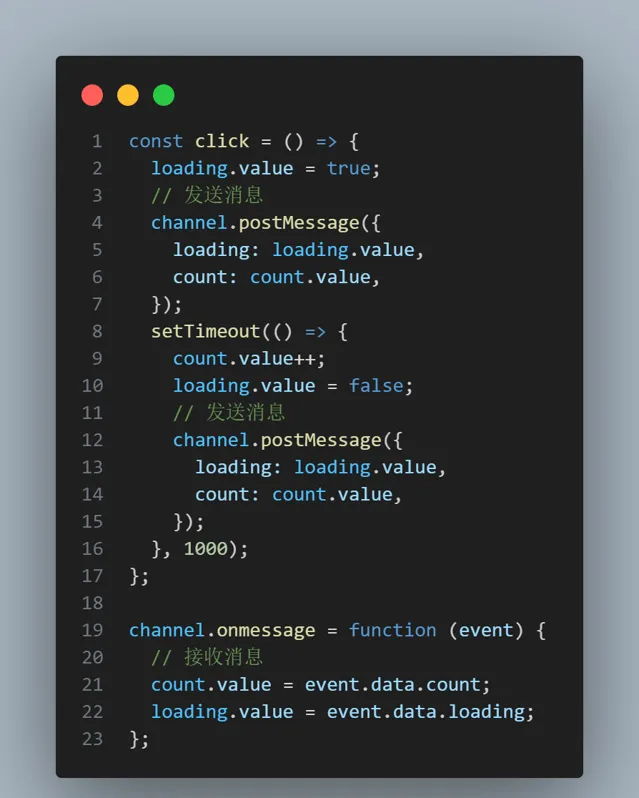
那么我们现在可以用它来完成两边数据的同步了~
实现了我们想要的效果~

Service Worker
Service Worker 本质上充当 Web 应用程序、浏览器与网络(可用时)之间的代理服务器。这个 API 旨在创建有效的离线体验,它会拦截网络请求并根据网络是否可用来采取适当的动作、更新来自服务器的资源。它还提供入口以推送通知和访问后台同步 API
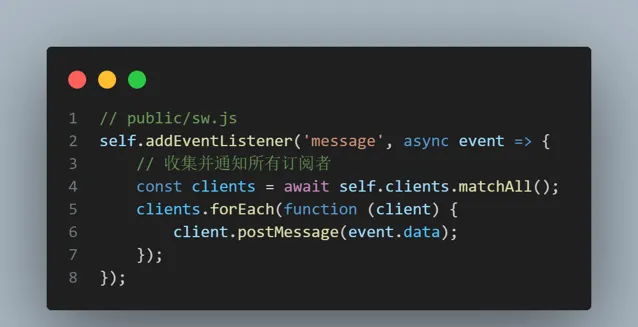
首先在
public
文件夹下新建一个
sw.js

重点就是几个方法:
register: 注册 Service Worker
postMessage: 发送消息
onmessage: 接收消息
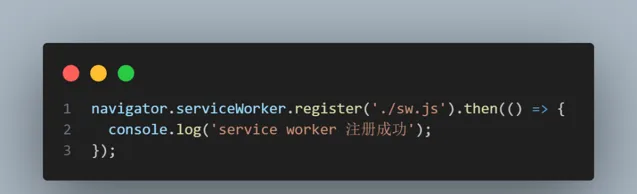
首先在页面中注册这个 Service Worker,这样才能确保通过 Service Worker 来进行发消息和接收消息

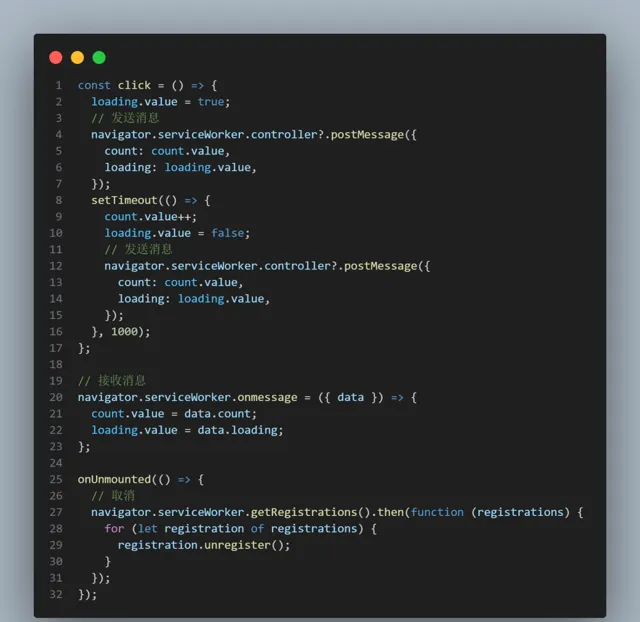
接下来进行消息发送和消息接收

达到了想要的同步效果~
LocalStorage + onstorage
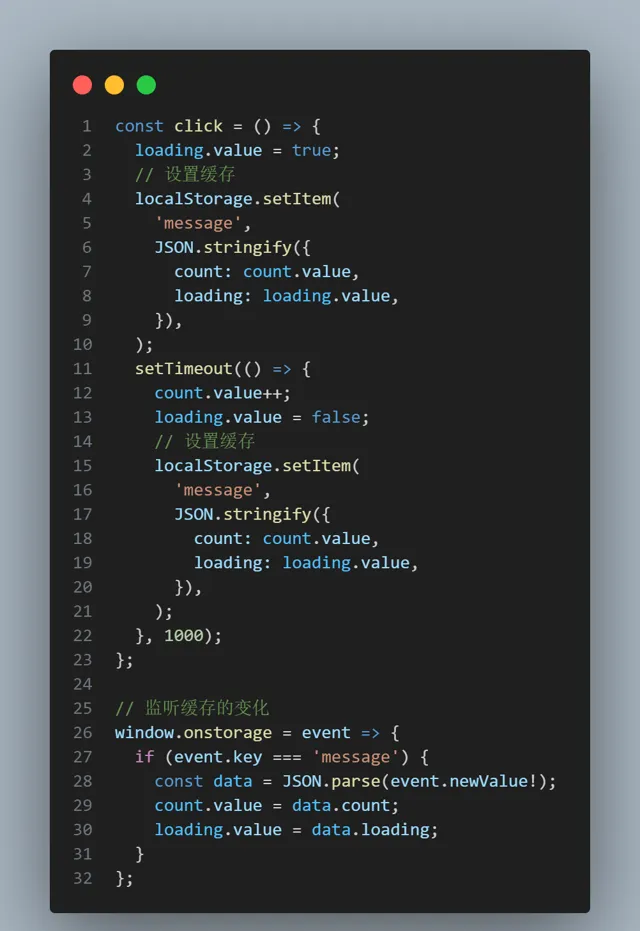
当我们在同域同源下,修改 LocalStorage 的时候,会触发同域同源下
window.onstorage
订阅函数
我们可以利用这个特性,实现不同 Tab 之间的通信,代码如下

效果如下:
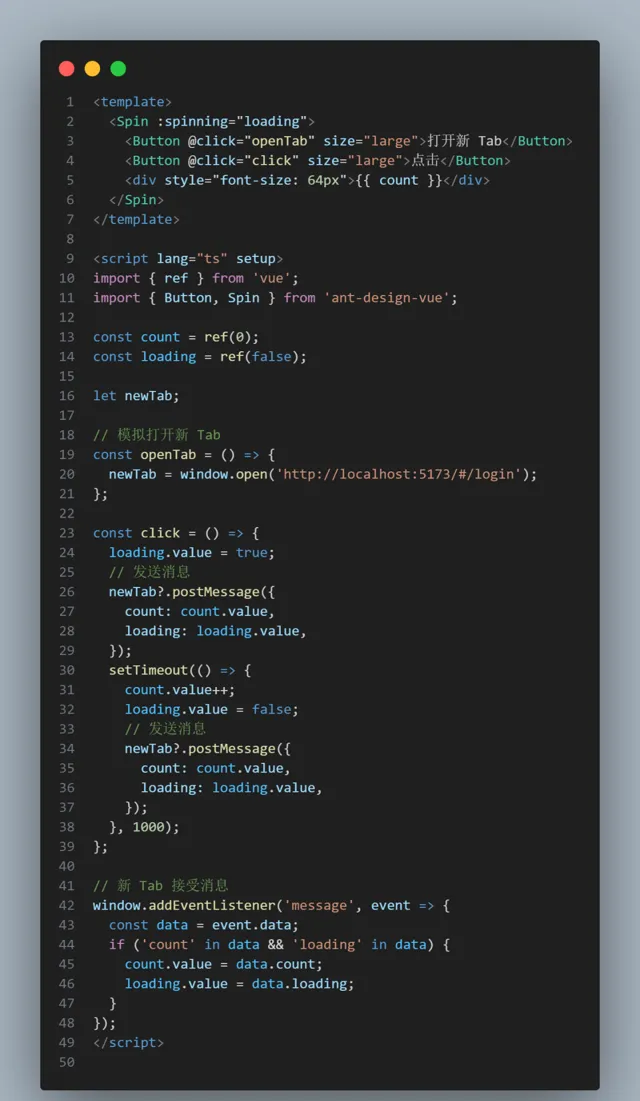
open + postMessage
当你使用
window.open
打开另一个同源标签页时,可以使用
postMessage
对这个新开的标签页进行通信,新标签页可以使用
addEventListener('message')
进行接收信息

可以达到我们想要的效果~
结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->











