软件介绍

Win11React利用前沿的Web技术,如React、CSS和JavaScript,来在浏览器中模拟Windows 11操作系统的桌面环境。这个项目并不是一个实际的操作系统,而是一个视觉和操作上的模拟,旨在为用户带来接近Windows 11的体验。即使这样也很惊艳, 绝对是学习技术的绝佳资料。
特点

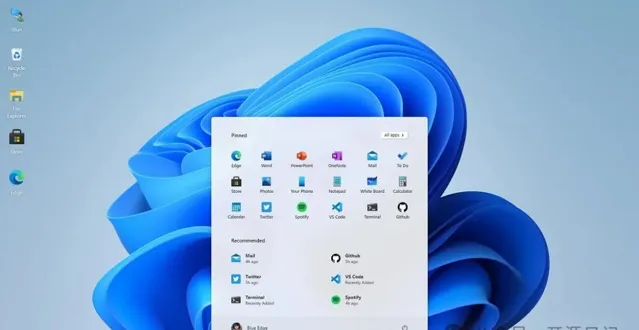
Win11React以其高度仿真的界面和交互体验而著称。它不仅复制了Windows 11的视觉风格,还实现了部分核心功能,如开始菜单、任务栏和多窗口管理,让用户能够在不离开浏览器的情况下,享受到类似于操作实体操作系统的体验。
主要功能

仿真的开始菜单和搜索功能
开始菜单 :快速访问应用程序、文件和设置。
搜索功能 :支持全文搜索,帮助用户快速找到所需内容。
桌面环境模拟
桌面图标 :放置和管理应用程序、文件夹和快捷方式。
右键菜单 :支持新建文件、刷新桌面等操作。
窗口管理 :拖动和调整窗口大小,支持最小化、最大化和关闭操作。
集成的应用程序
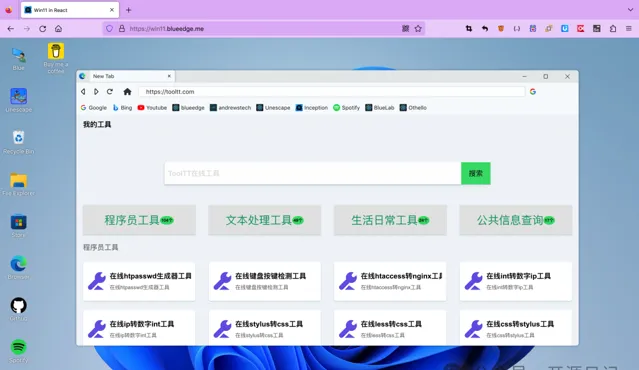
浏览器 :基本的网页浏览功能。
应用商店 :浏览和安装其他应用程序。
终端 :支持命令行操作。

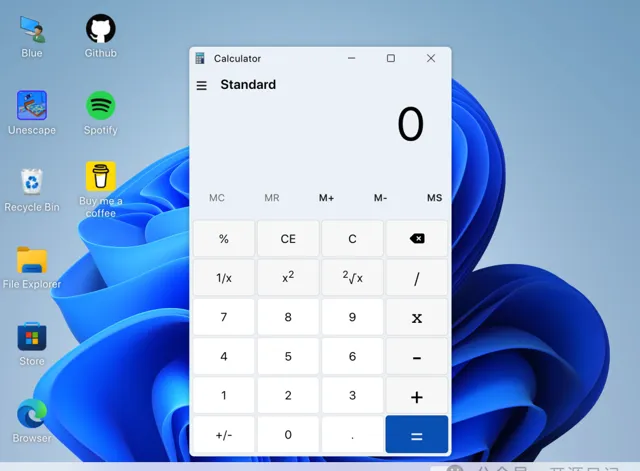
计算器 :基本数学运算。

记事本 :简单文本编辑和保存。

VSCode :轻量级代码编辑器。
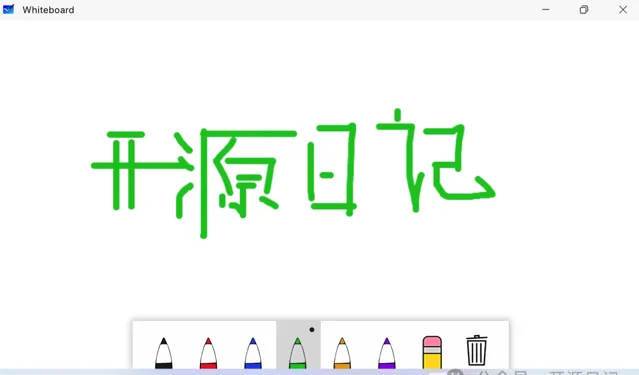
白板 :绘图和编辑图形。

多窗口布局管理
窗口布局 :自由调整窗口位置和大小。
窗口对齐 :支持窗口固定在屏幕的特定位置。
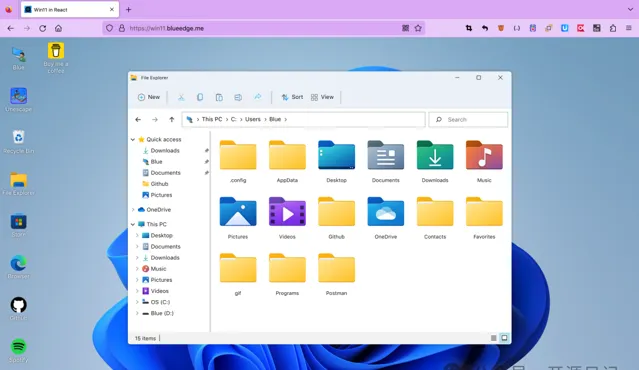
文件资源管理器和设置中心
文件资源管理器 :管理和组织文件。
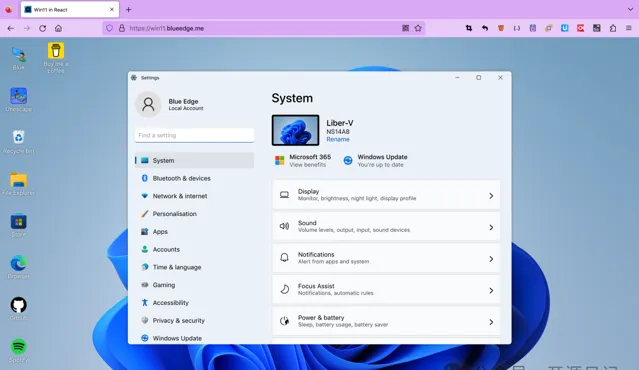
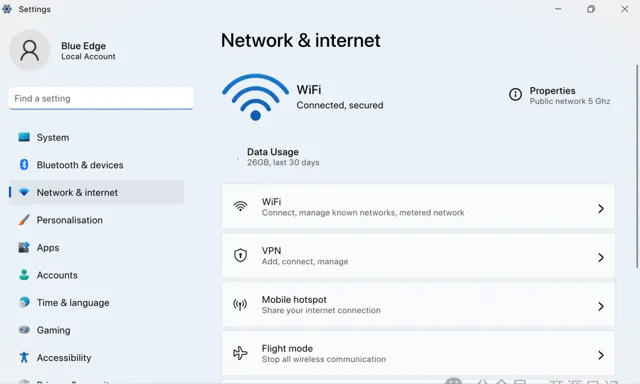
设置中心 :外观设置、启动项管理、通知设置等。

启动项管理和锁屏界面
启动项管理 :添加或移除启动项。
锁屏界面 :防止未经授权的访问。

主题和背景设定
主题切换 :更换不同的主题样式。
背景设置 :自定义桌面背景图片。
多语言支持
多语言界面 :支持多种语言,如英语、中文等。
安装指南
1. 环境准备 :确保你的电脑已安装Node.js。
2. 获取源码 :访问Win11React的GitHub仓库,下载或克隆项目到本地。
git clone https://github.com/blueedgetechno/win11React
3.
安装依赖
:进入项目文件夹,运行
npm install
命令安装所需的依赖包。
4.
启动应用
:运行
npm start
命令启动项目,这将自动在默认浏览器中打开Win11React的界面。
5. 开始探索 :现在你可以开始体验这个逼真的Windows 11桌面环境了。

Win11React作为一个开源项目,不仅展示了Web技术在模拟操作系统界面方面的潜力,也为开发者和设计者提供了一个实验和新颖的平台。Win11React就像是个在线版的Windows 11,你可以随便玩玩,看看它能做到什么。
近期热文:











