模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
随着 React 和 Vue 这些前端框架的爆火,他们的渲染方式, 虚拟DOM ,也跟着火了起来,大家都认为这是一种高性能批量更新DOM的方式
但是近一两年有不同的声音,觉得
虚拟DOM
反而是渲染性能的累赘,所以也出了一些
无虚拟DOM
的框架,比如
Svelte
和
SolidJS


无虚拟DOM版的Vue3
最近看到了,Vue 也推出了 无虚拟DOM 的版本!!!这是一个基于 Vue3 的衍生框架,名称为 Vue Vapor
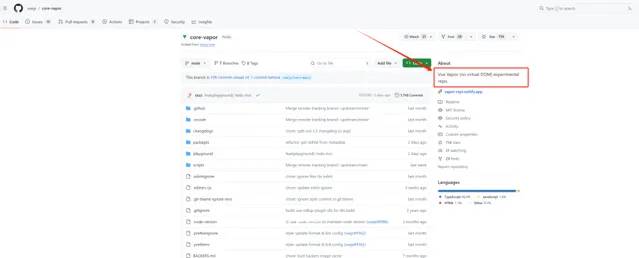
仓库地址是:https://github.com/vuejs/core-vapor
看看描述:
Vue Vapor (no virtual DOM) experimental repo.
意思就是,这是一个 无虚拟DOM 的框架!!!

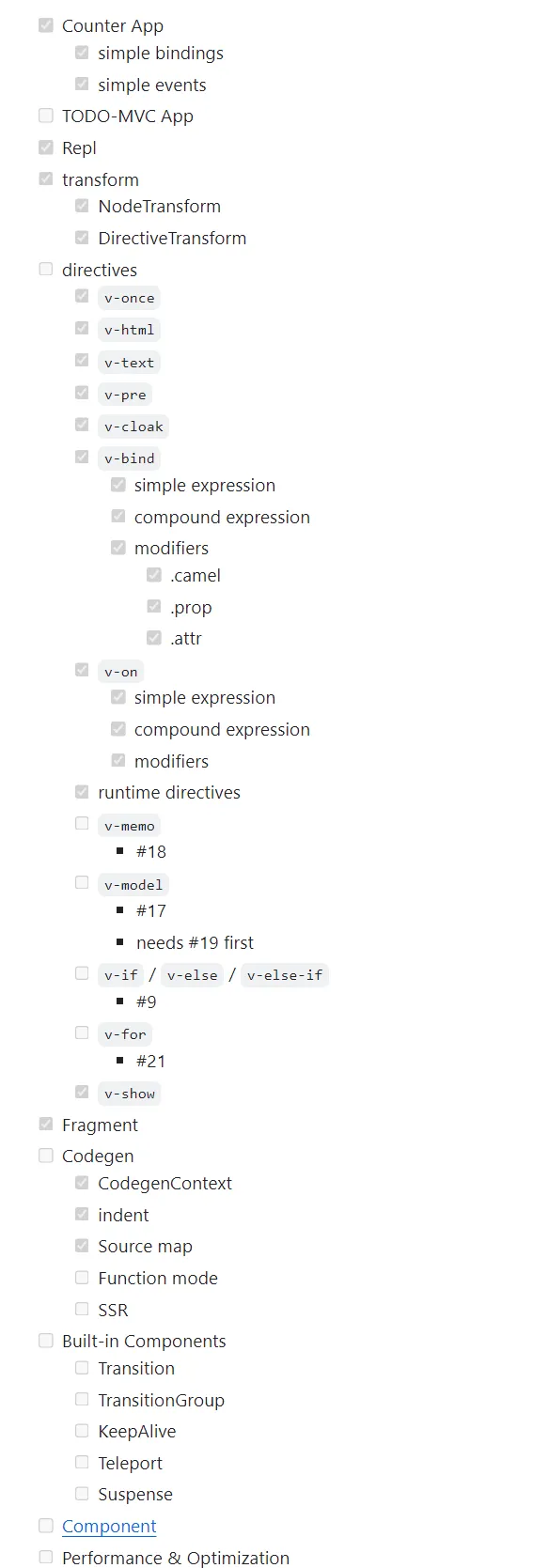
但是这个框架还在实验阶段,并且在 Vue Vapor 中还有很多 Vue3 的功能没有实现,在仓库上,官方列出了功能的实现清单

Vue Vapor 在线演练
由于 Vue Vapor 现阶段是实验阶段,还不太好在项目中去使用,但是官方提供了一个在线的演练网站,可以在上面去体验
地址是:
https://vapor-repl.netlify.app/

题外话:渲染流程
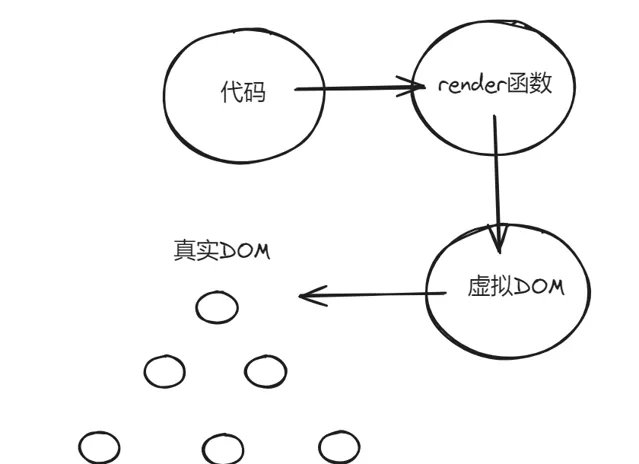
老生常谈的话题,Vue 的基本渲染流程,如果是使用虚拟DOM的话,这里只是说一下大概流程,如果想要仔细了解的话,可以去看我以前的 Vue 文章

如果没有虚拟DOM的话,那么就去掉 VNode 这一步

结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











