模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
最近在做一个需求的时候,用到了一个 Vue3 内置的 API,发现真的非常实用,分享给大家
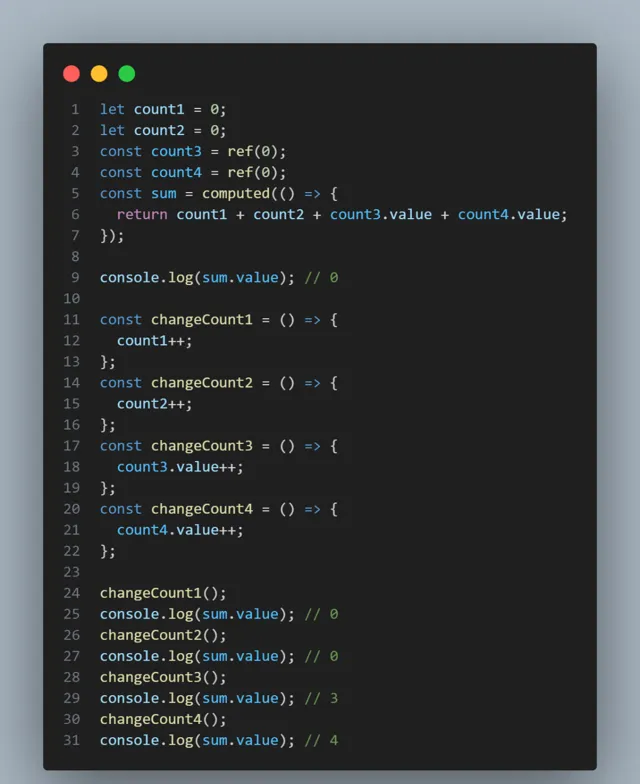
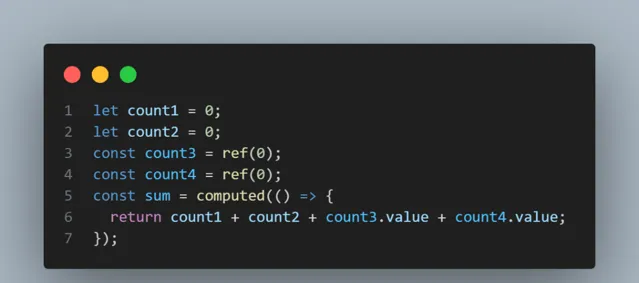
需求是这样的,我有一个变量
sum
,是通过
computed
去计算的,且
sum
依赖的变量有的是响应式的,有的不是响应式的,所以会造成以下的后果,当非响应式变量改变时,并不会触发
sum
的响应式更新,只有响应式变量改变时才会触发
sum
的响应式更新

所以我需要用到一个 Vue3 的内置 API,它就是
customRef
customRef
创建一个自定义的 ref,显式声明对其依赖追踪和更新触发的控制方式。
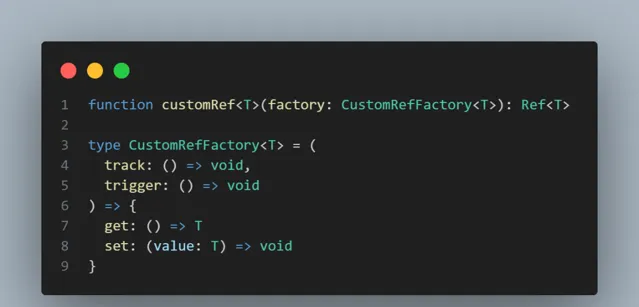
类型

详细信息
customRef()
预期接收一个工厂函数作为参数,这个工厂函数接受
track
和
trigger
两个函数作为参数,并返回一个带有
get
和
set
方法的对象。
一般来说,
track()
应该在
get()
方法中调用,而
trigger()
应该在
set()
中调用。然而事实上,你对何时调用、是否应该调用他们有完全的控制权。
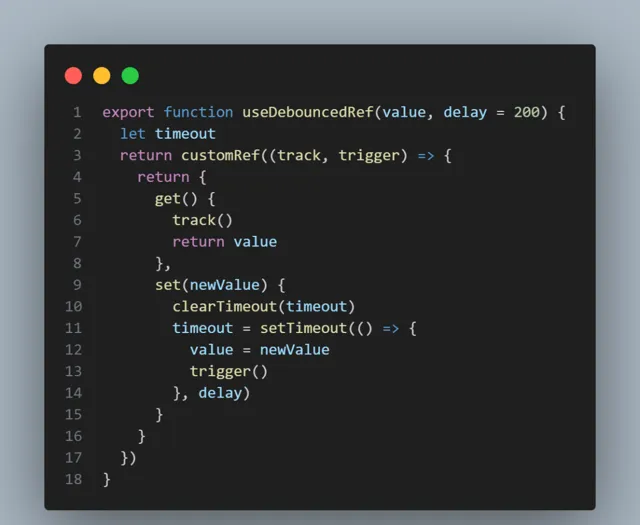
实践小案例:防抖 Ref
创建一个防抖 ref,即只在最近一次 set 调用后的一段固定间隔后再调用:

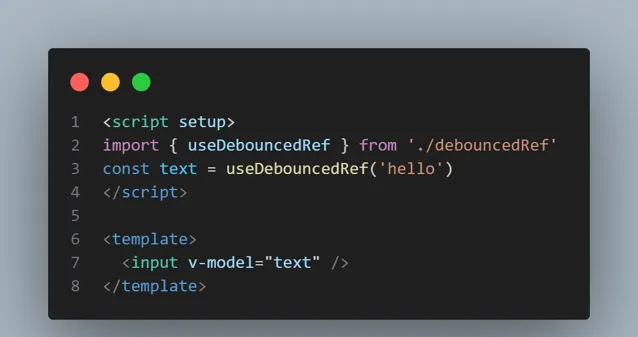
在组件中使用:

可控的 computed

再回到一开始的话题,我遇到的问题是:
当非响应式变量改变时,并不会触发
sum
的响应式更新,只有响应式变量改变时才会触发
sum
的响应式更新
所以我们需要当非响应式变量
count1、count2
改变的时候,去手动触发 computed 的计算,这样才能更新
sum
,但是 computed 返回的不是一个函数啊,我们要怎么去手动触发计算呢?
所以这时候就需要一个 可控的 computed ,它拥有以下功能:
1、能根据响应式变量去自动触发计算更新
2、提供一个方法让用户手动去调用触发更新
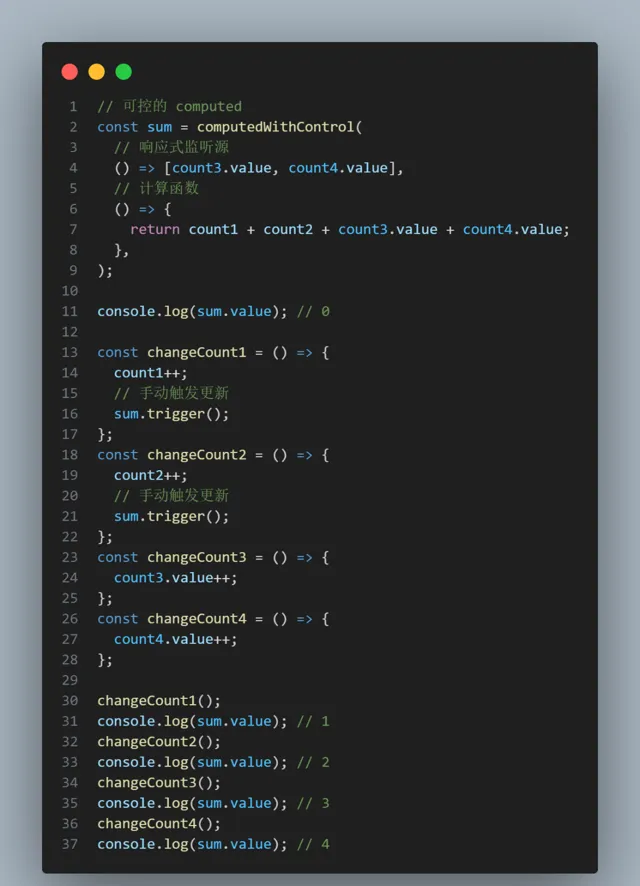
期望使用方式是这样的:

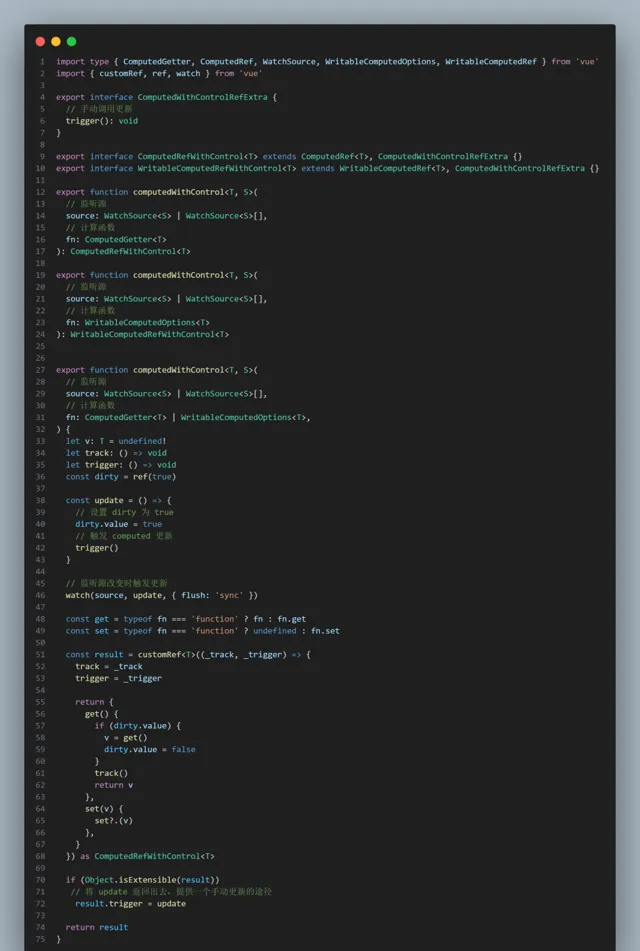
具体的代码实现如下:

结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











