已帮助数百位同学拿到了中大厂
offer
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
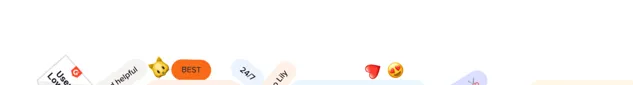
最近在浏览一个网站的时候,发现一个很有意思的动画效果,下图这些元素就像是一件件物品一样散落在每个角落

并且可以通过鼠标去拖动这些物体的移动,其他物体也会受到影响,非有趣
Matter-js
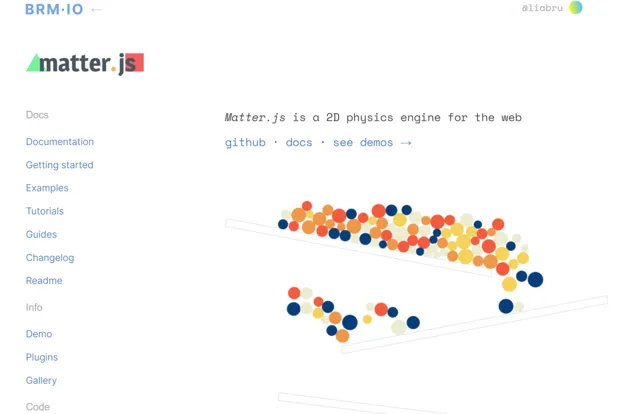
找寻了一番发现这个效果是通过 Matter-js 这个库来实现的


Matter.js
是一个灵活的、开源的 2D 物理引擎,它可以帮助开发者在网页和 JavaScript 应用中实现物理效果。这个库是用 JavaScript 编写的,可以轻松集成到 HTML5 游戏和交互式应用中。Matter.js 提供了一套完整的物理模拟功能,包括
质量、摩擦、碰撞检测、重力
和更多。
初步看了一下源码,这个库是基于
Canvas
画布去实现的,技术含量肯定是比较高的
以下例子源代码以及 demo 都在:https://brm.io/matter-js/demo/#mixed
大摆锤
动量守恒
跷跷板
流水粒子
散落的物品
摆动
结语
我是林三心,感谢您的阅读~
1v1私教、找工作、全程陪跑、终身服务
。
可直接加 Sunday老师 微信沟通,回复【资料】可直接领取 Sunday独家整理 大厂面试题、大厂真实面经 :












