一. 图像编辑器 Monica
Monica 是一款跨平台的桌面图像编辑器,使用 Kotlin Compose Desktop 进行开发基于 mvvm 架构,使用 koin 作为依赖注入的框架。
Monica 开发的背景和初衷可以看 。
目前 Monica 还处于开发阶段,当前版本的主要功能包括:
加载本地图片、网络图片。
对图片进行局部模糊、打马赛克。
对图片进行涂鸦,并保存涂鸦的结果。
对图片进行裁剪。
调整图片的饱和度、色相、亮度。
提供 20 多款滤镜,大多数滤镜也可以单独调整参数。
放大、缩小图像。
对修改的图像进行保存。
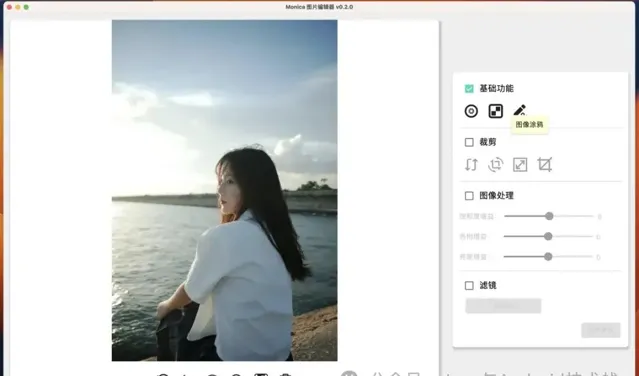
二. 图像涂鸦
涂鸦是 Monica 的基础功能,就是对图像进行随意涂画。

点击上图带提示的按钮,就可以进入涂鸦界面,对图像进行随意的涂鸦。

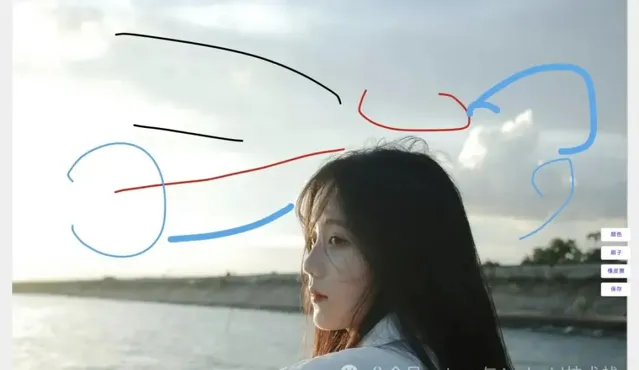
由于是桌面软件,画笔由鼠标进行控制。画笔默认是黑色的,可以随着鼠标的移动而进行绘制曲线。

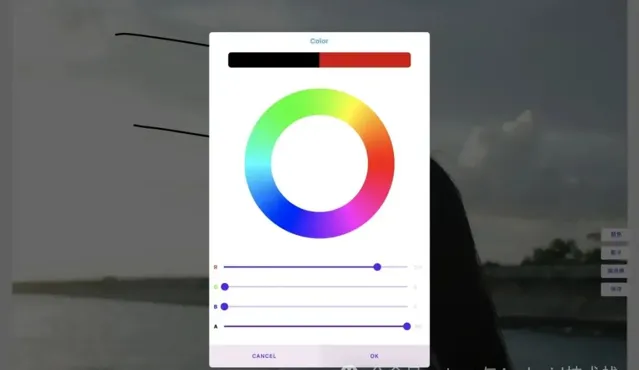
Monica 支持选择画笔的颜色。

以及选择画笔的粗细。

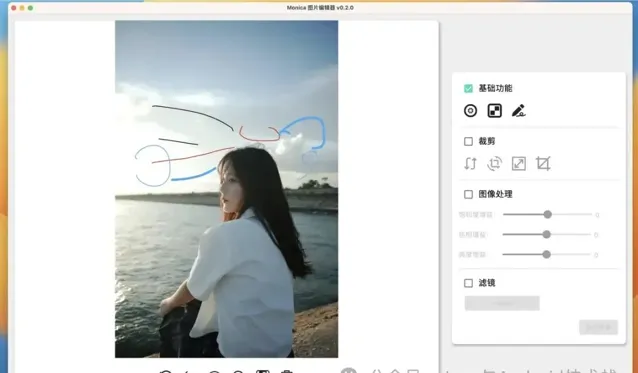
涂鸦完之后,记得保存图片,这样回到主界面之后才真正的保存结果了。

涂鸦的效果主要是基于 Canvas 来绘制 Path 实现的。难点在于手势的事件处理和 Path 的绘制,以及将最终的结果保存到 bitmap 。
特别是将 Canvas 的结果保存在网上的资料比较少,所以贴了出来:
funsaveCanvasToBitmap(density:Density, paths: List<Pair<Path, PathProperties>>, image: ImageBitmap, state:ApplicationState) {
val bitmapWidth = image.width
val bitmapHeight = image.height
val drawScope = CanvasDrawScope()
val size = Size(bitmapWidth.toFloat(), bitmapHeight.toFloat())
val canvas = Canvas(image)
drawScope.draw(
density = density,
layoutDirection = LayoutDirection.Ltr,
canvas = canvas,
size = size,
) {
state.isDoodle = false
state.togglePreviewWindow(false)
paths.forEach {
val path = it.first
val property = it.second
drawPath(
color = property.color,
path = path,
style = Stroke(
width = property.strokeWidth,
cap = property.strokeCap,
join = property.strokeJoin
)
)
}
}
state.addQueue(state.currentImage!!)
state.currentImage = image.toAwtImage()
}
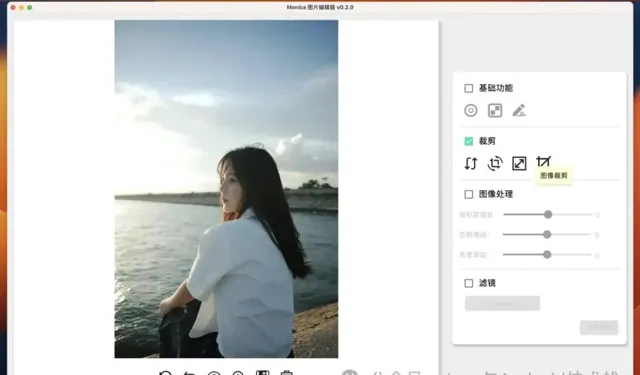
三. 图像裁剪
点击带提示的裁剪按钮

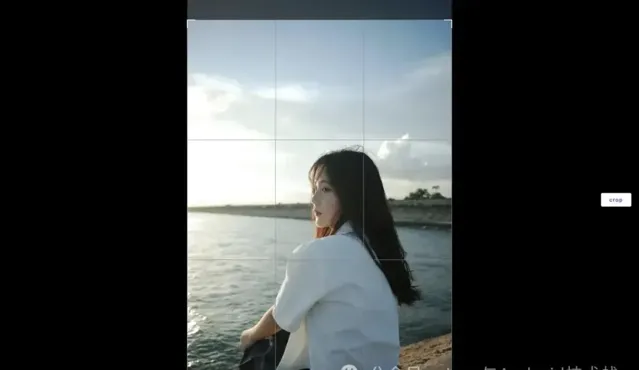
可以进入图像裁剪的界面

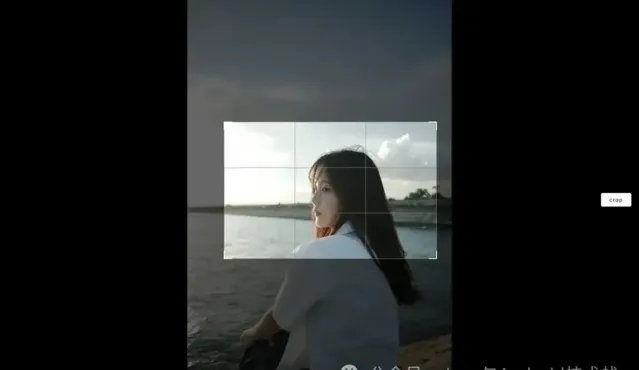
用户可以基于九宫格的选框,对图像进行裁剪。

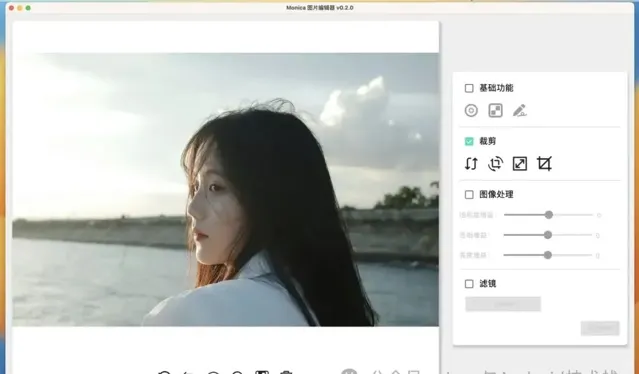
裁剪完之后,会在主界面显示截取之后的图像。

图像裁剪也是大量基于 Canvas 的操作。
四. 有趣的滤镜
当前版本新增了一些滤镜,选择2款有意思的介绍。
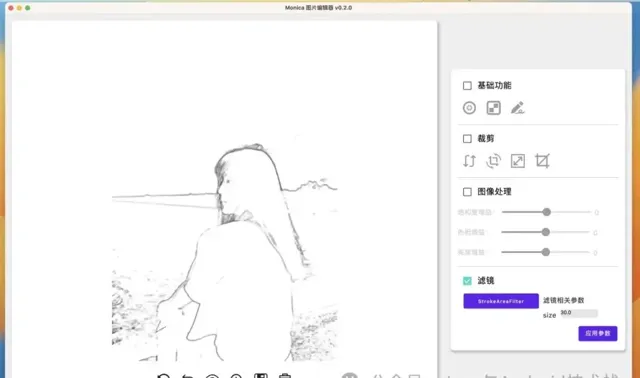
一款是生成铅笔画的效果:

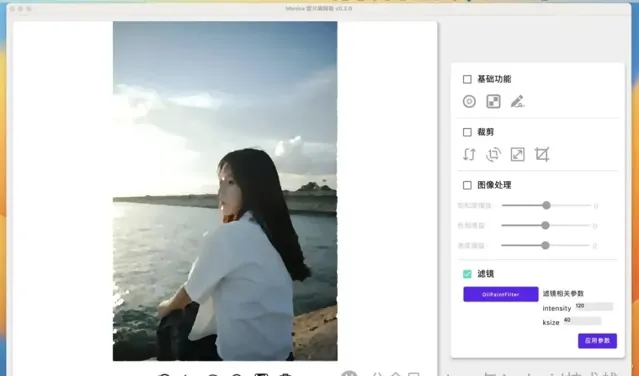
另一款是生成油画的效果:

五. 总结
Monica 目前到了 0.2 版本,暂时还不提供安装包不过可自行编译。等版本相对稳定后,会提供 Windows/Linux/MacOS 的安装包。因为,接下来还会有大量的架构调整和代码重构。
后期 Monica 的重点是增加对图像各种形状的裁剪,对现有算法的效率进行提升,增加用户和软件的交互,尝试引入一些深度学习的算法等等。
推荐阅读
扫码查看深度学习系统化学习路线图












