Transformers.js 是一个创新的网络机器学习库,它将先进的 Transformer 模型直接带入浏览器,无需服务器端支持。这个库与 Hugging Face 的 Python transformers 库功能对等,提供相似的 API 接口来运行预训练模型,涵盖了自然语言处理、计算机视觉、音频处理以及多模态任务。
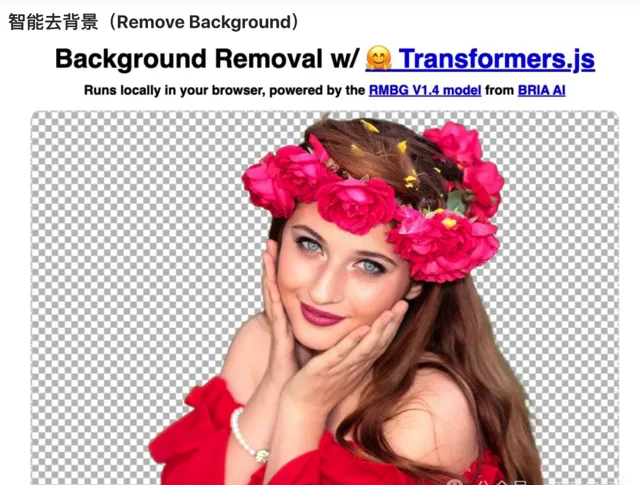
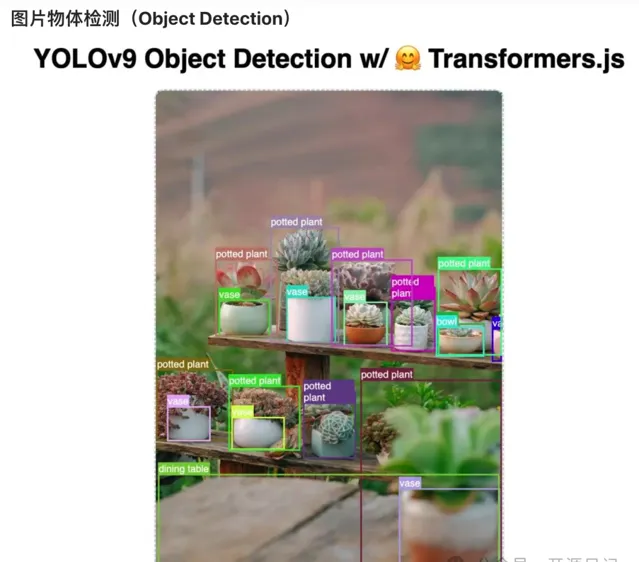
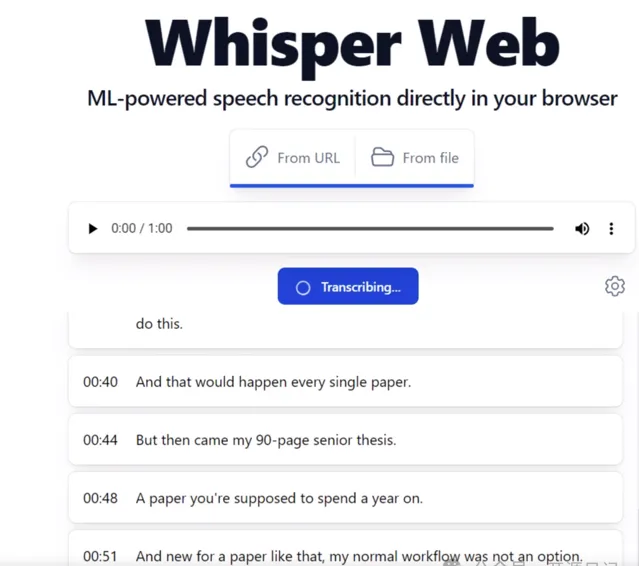
以下是浏览器里面运行的效果


特点
Transformers.js 的核心优势在于它的便捷性和功能性。用户可以利用这个库在客户端进行复杂的机器学习任务,而无需担心后端部署。它通过 ONNX Runtime 支持模型的运行,并且可以轻松地将 PyTorch、TensorFlow 或 JAX 模型转换为 ONNX 格式,以实现在浏览器中的高效执行。
开源成就
目前获得10K Star

主要功能
自然语言处理 :包括文本分类、命名实体识别、问答系统、语言建模、文本摘要、翻译及文本生成等。
计算机视觉 :涉及图像分类、目标检测和图像分割等任务。
音频处理 :包括自动语音识别和音频分类。
多模态任务 :支持零样本图像分类等。
支持的模型
Transformers.js 支持广泛的 Transformer 架构,如 ALBERT、BERT、RoBERTa、CLIP、GPT-2、T5 等,这些模型由各自领域的领先研究机构开发,并在各种机器学习任务中表现出色。
例子


| 名称 | 描述 |
|---|---|
| Whisper Web | 使用 Whisper 进行语音识别 |
| Doodle Dash | 实时草图识别游戏 |
| Code Playground | 浏览器内代码补全网站 |
| Semantic Image Search (client-side) | 客户端实现的通过文本搜索图片功能 |
| Semantic Image Search (server-side) | 服务器端实现的通过文本搜索图片功能 |
| Vanilla JavaScript | 浏览器内对象检测 |
| React | 多语言翻译网站 |
| Text to speech (client-side) | 浏览器内实现的文本到语音转换 |
| Browser extension | 文本分类浏览器扩展 |
| Electron | 基于 Electron 的文本分类应用程序 |
| Next.js (client-side) | 客户端情绪分析(浏览器内推理) |
| Next.js (server-side) | 服务器端情绪分析(Node.js 推理) |
| Node.js | 情绪分析 API |
简单部署
部署 Transformers.js 非常直接。你可以通过 NPM 安装库:
npm i @xenova/transformers
或者,在纯 JavaScript 项目中,使用 CDN 链接直接在 HTML 文件中引入:
<scripttype="module">
import { pipeline } from'https://cdn.jsdelivr.net/npm/@xenova/[email protected]';
</script>
此外,库提供了丰富的示例和模板,帮助用户快速开始开发,包括语音识别、草图识别游戏、代码补全网站等。
Transformers.js 为希望在浏览器中实现机器学习功能的开发者提供了一个强大而灵活的工具。
近期热文:











