当我们谈论低代码平台,往往会想到像amis或云凤蝶这样的工具,但mometa打破了常规,它不仅仅是一个低代码平台,更是一个为开发者设计的代码可视化编辑工具。
# mometa解决了什么问题?
想象一下,如果Dreamweaver和GUI可视编辑工具有了孩子,那么它就是mometa。
无依赖设计: 避免对特定平台的依赖,让二次开发流畅过渡到代码模式。
所见即所得: 通过直观的可视编辑提升开发效率和体验。
物料生态系统: 允许自定义物料,增强使用体验和复用性。
mometa的核心在于它是基于本地开发模式,加入了可视化编码的能力,让代码编辑不再枯燥。这不是一个脱离代码的No-Code方案,而是一个强大的辅助工具,旨在提高开发的效率和乐趣。目前,mometa主要支持React,计划未来支持更多框架。

# 特色功能
代码可视化编辑: 直接在源码上进行操作,包括响应式布局、路由模拟等。
物料生态: 开放的物料生态系统,支持自定义物料库。
多语言支持: 虽然目前主要支持React,未来将拓宽到更多语言和生态系统。
开发友好: 支持Webpack插件接入,不影响现有开发模式。
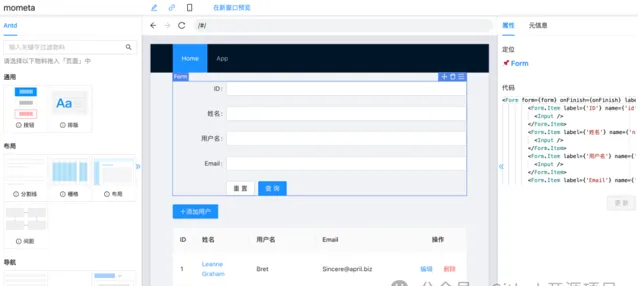
# 操作演示
编辑
反向定位
支持从视图定位代码位置
插入物料
可视化插入物料
删除视图
移动视图
编辑代码
# 预览
物料预览
响应式布局
路由模拟
# 应用场景
开发新页面
新增一个空白页面和路由。
使用mometa选择和拖拽物料,快速完成页面布局。
回到IDE进行数据联调和进一步开发。
迭代旧项目
通过mometa插入或修改UI模块。
使用反向定位快速跳转到IDE进行代码编辑
由于mometa依赖于本地开发环境,目前没有在线demo,但你可以轻松地在本地体验它:
gitclone https://github.com/imcuttle/mometa.gitcdmometapnpminstallpnpmrun start:app:cr # 启动本地开发预览
# 如何使用
首先,安装mometa编辑器和必要的物料库。例如,使用antd物料库:
npm i @mometa/editor -Dnpm i @mometa-mat/antd -D
然后,配置物料库和Webpack,即可开始使用mometa进行可视化编程。
mometa不仅是面向开发者的低代码平台,它重新定义了代码编辑的方式,让开发变得更加直观、高效,同时保持代码的灵活性和控制力。无论是新项目的快速原型制作,还是旧项目的迭代,mometa都能大大提升开发体验。
项目地址: https://github.com/imcuttle/mometa
由于有些小伙伴网络问题,导致下载不了,这里我已经整理到网盘了。
网盘链接: https://pan.quark.cn/s/89d4b0a435f9
提取码: DB5e
点击下方公众号,回复关键字: github , 获取 Github开源项目合集 !











