已幫助數百位同學拿到了中大廠
offer
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
真的需要 Pinia 嗎?
最近在想一個問題:在 Vue3 計畫中,進行狀態管理的時候,我們真的需要 Pinia 嗎?
其實我們可以反過來想一個問題:沒有 Pinia ,我們能做狀態管理嗎?
答案是:可以!!!
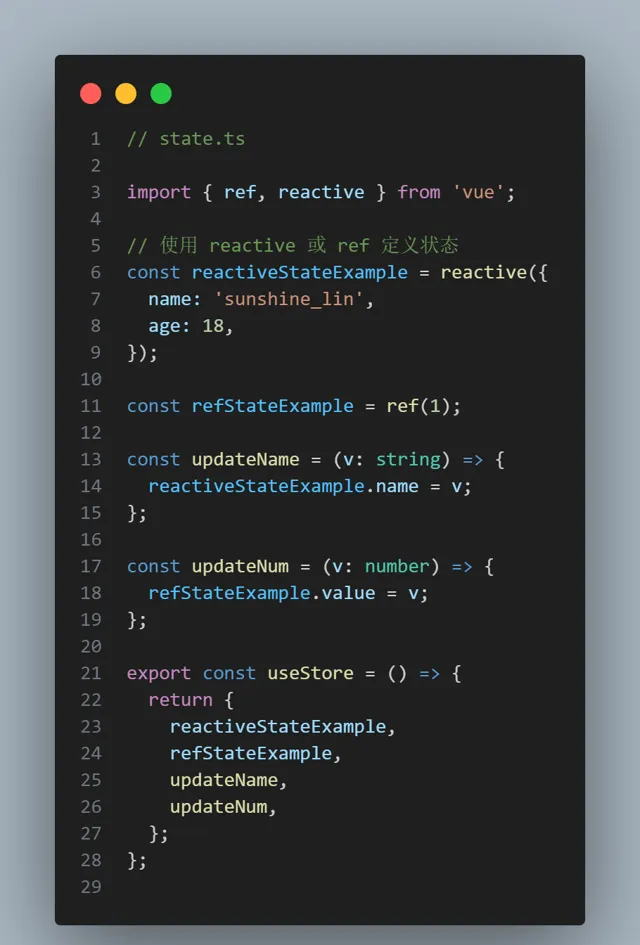
ref、reactive
Vue3 的一些 API 對比 React 的好處就是,這些 API 並不一定需要在元件中去聲明
就比如你想要做局部狀態管理的時候,可以直接使用
reactive、ref
這類 API 來完成



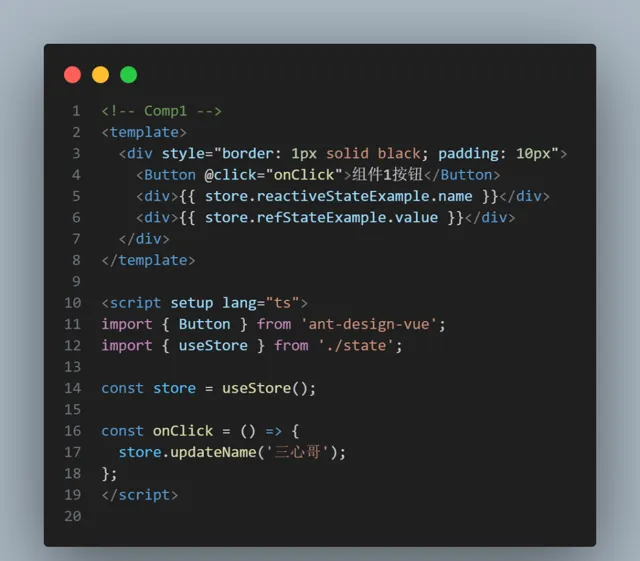
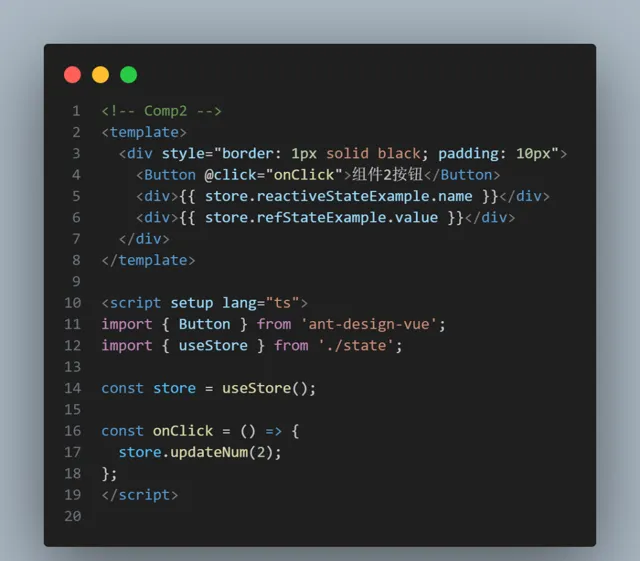
這樣能達到局部狀態管理,多元件共用同一個狀態的效果,請看下圖
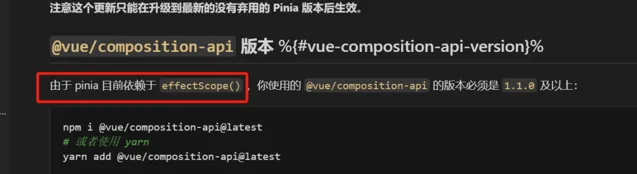
effectScope
Vue3 有一個超級冷門的 API 叫 effectScope ,這個 API 非常強大,但是很多人都不知道它
當然,既然很少人知道它,那自然就很少人知道,Pinia 的底層原理就是依賴了 effectScope

既然 Pinia 是透過
effectScope
來實作的,那麽,我們自然也可以直接使用這個 API 來做狀態管理~
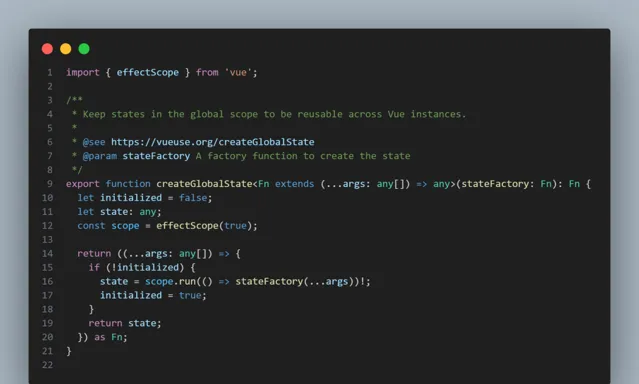
其實已經有人做過這件事了,就比如
vueuse
中的

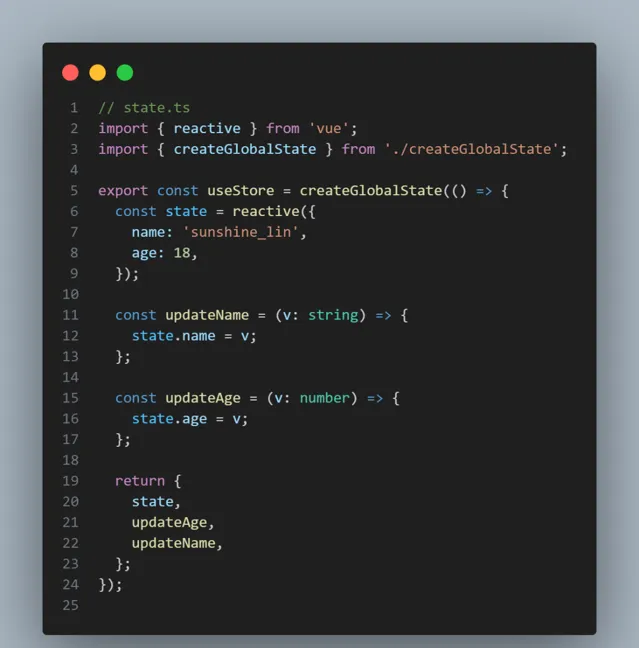
我們可以直接用這個 Hooks 來進行狀態管理,如果是使用
effectScope
來進行管理的話,狀態就不需要寫在 Hooks 外部了,
因為 effectScope 內部邏輯只會執行一次,無論你呼叫多少次



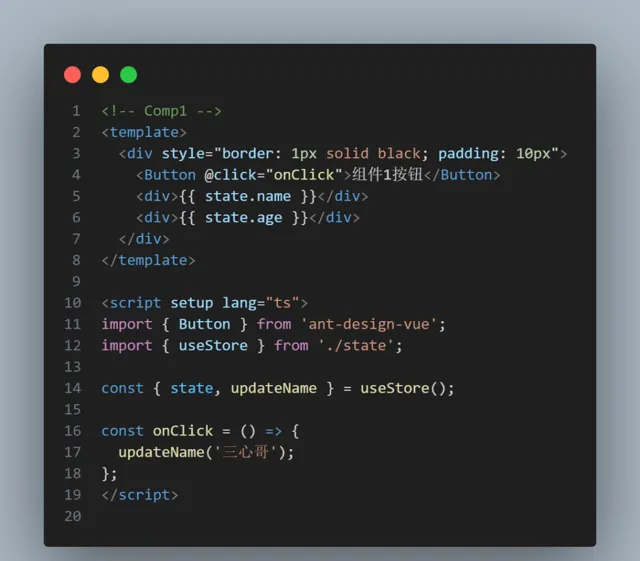
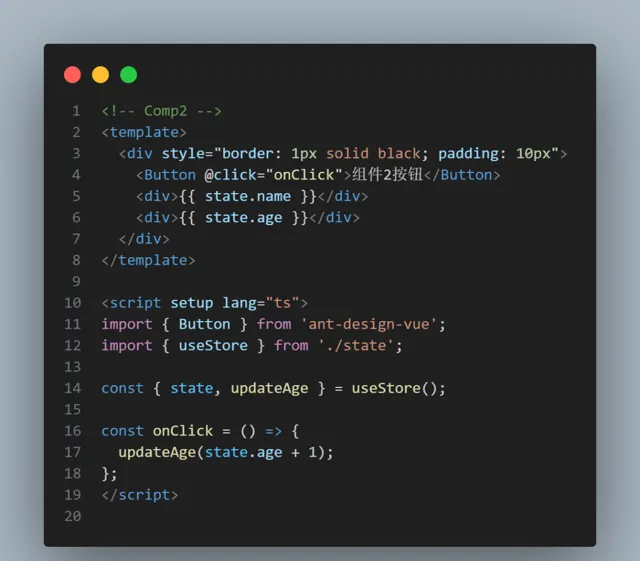
利用
effectScope
也能達到元件之間共享狀態~
那還需要 Pinia 嗎?
結構分明
我覺得 Pinia 還是有他的好處的,好處就是: 讓我們少寫一些程式碼,並且程式碼更加分明
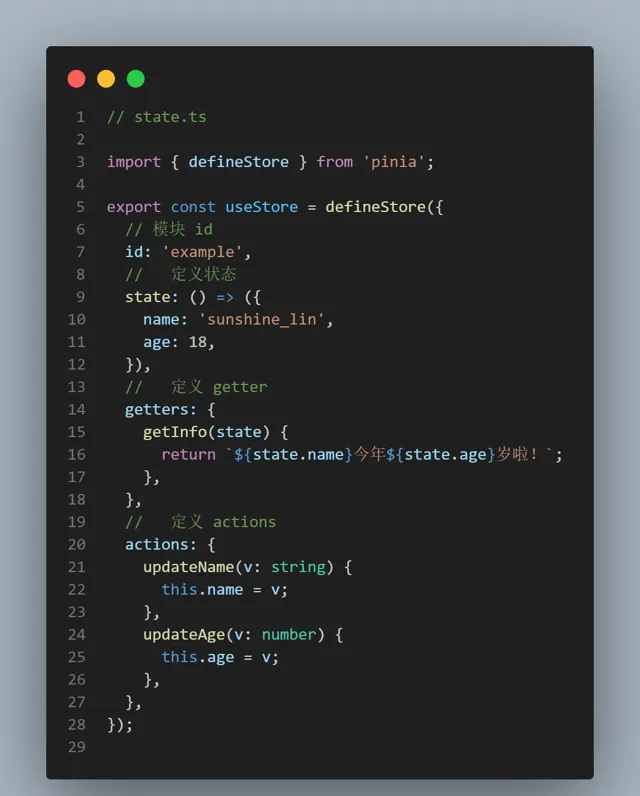
比如下面這個例子
state: 定義狀態
getter: 定義計算變量
action: 定義修改方法
結構很分明

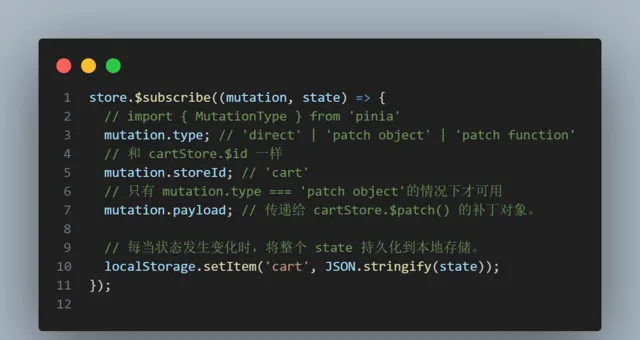
監聽 state
Pinia 還提供了
$subscribe
來監聽整個狀態,我們也可以利用這個方法來做
持久化儲存

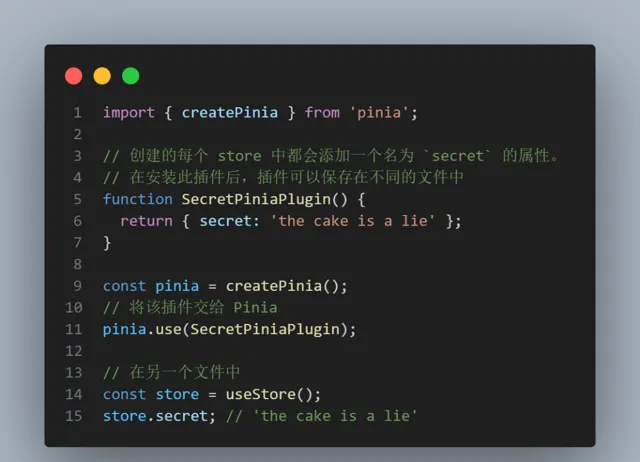
外掛程式機制
Pinia 提供了外掛程式機制,可以讓你去拓展 Pinia 的功能,以下是你可以擴充套件的內容:
為 store 添加新的內容
定義 store 時增加新的選項
為 store 增加新的方法
包裝現有的方法
改變甚至取消 action
實作副作用,如本地儲存
僅套用外掛程式於特定 store
比如舉個小例子,給所有狀態管理都加一個內容變量

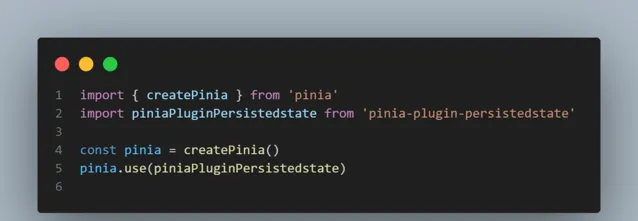
Pinia 著名的持久化外掛程式
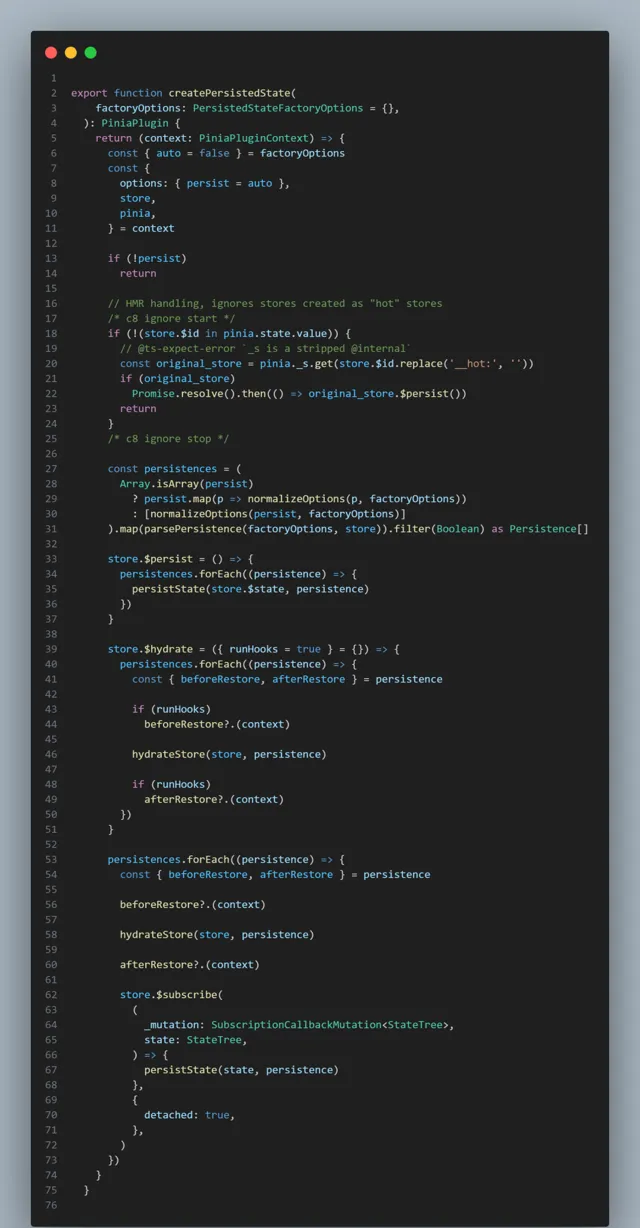
pinia-plugin-persistedstate
就是利用了 Pinia 的外掛程式機制

他的核心程式碼其實很少,就是利用外掛程式機制,使用
$subscribe
去監聽每一個狀態管理的變化,然後進行持久化儲存~

結語
我是林三心,感謝您的閱讀~
1v1私教、找工作、全程陪跑、終身服務
。
可直接加 Sunday老師 微信溝通,回復【資料】可直接領取 Sunday獨家整理 大廠面試題、大廠真實面經 :












