添加微訊號
CNFeffery
備註「dash學習」
即刻加入
dash
套用開發技術交流群
❝
本文範例程式碼已上傳至我的
Github
倉庫https://github.com/CNFeffery/dash-master
大家好我是費老師,
Dash
不久前釋出了其
2.15.0
版本,新增了一些實用特性,下面我們就來一起get其中的重點😉:
1 在瀏覽器端回呼中獲知觸發來源
熟悉
Dash
套用開發的朋友應該知道,針對編排了多個
Input
角色的
「常規回呼」
函式,我們可以透過
dash.ctx.triggered_id
等上下文資訊,在每次回呼函式被觸發時,知曉究竟是哪個
Input
角色觸發了本次的回呼函式執行,就像下面這個簡單的例子所展示的那樣:
❝
app1.py
❞import dash
from dash import html
import feffery_antd_components as fac
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
[
fac.AntdSpace(
[
fac.AntdButton(
'按鈕1',
id='button1',
type='primary'
),
fac.AntdButton(
'按鈕2',
id='button2',
type='primary'
)
]
),
fac.AntdParagraph(id='demo-output')
],
style={
'padding': 50
}
)
@app.callback(
Output('demo-output', 'children'),
[Input('button1', 'nClicks'),
Input('button2', 'nClicks')],
prevent_initial_call=True
)
defhandle_button_click(nClicks1, nClicks2):
return'本次回呼觸發來源:{}'.format(
dash.ctx.triggered_id
)
if __name__ == '__main__':
app.run(debug=True)
而從
2.15.0
版本開始,
「瀏覽器端回呼」
中同樣也支持在回呼函式中拿到
triggered_id
資訊,在上面例子的基礎上,我們將常規回呼函式改造為下面的瀏覽器端回呼函式,來看看
dash_clientside.callback_context
中包含了哪些資訊:
app.clientside_callback(
'''(nClicks1, nClicks2) => {
// 打印本次回呼上下文資訊
console.log(dash_clientside.callback_context)
}''',
Output('demo-output', 'children'),
[Input('button1', 'nClicks'),
Input('button2', 'nClicks')],
prevent_initial_call=True
)
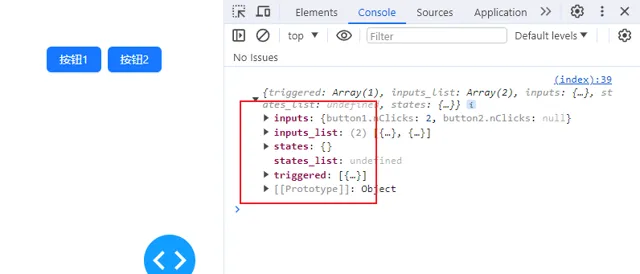
❝
Dash < 2.15.0
❞
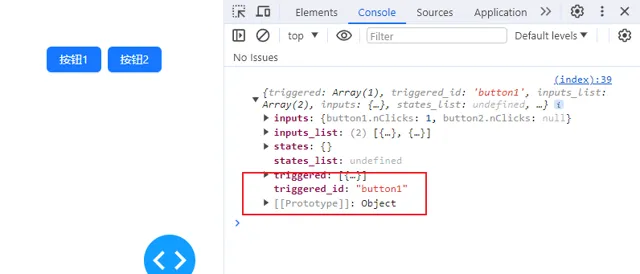
❝
Dash >= 2.15.0
❞
可以看到,在新版本中,瀏覽器端回呼中的回呼上下文資訊新增了
triggered_id
資訊,更加方便了~

2 偵錯模式下更方便清晰的錯誤提示
另一項重要的新特性是面向像費老師我這樣的
Dash
元件庫開發者的,可以在元件底層自訂需要在
Dash
的
debug
工具頁面中顯示的錯誤提示資訊,從而大振幅提升普通
Dash
套用開發者的日常體驗😉~
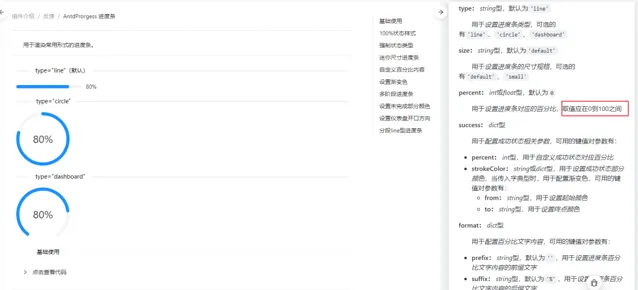
以由我開源維護的網頁通用元件庫
fac
中的進度條元件
AntdProgress
為例(
https://fac.feffery.tech/AntdProgress
),其
percent
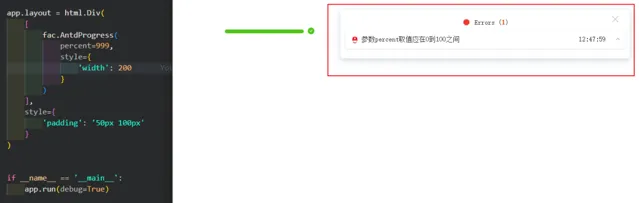
參數用於設定進度值,取值應在0到1之間:

得益於新版本
Dash
在底層對於自訂錯誤提示的支持,我就可以在
AntdProgress
底層對不符合規範要求的參數值進行檢查,並透過
Dash
偵錯模式內建的前端控制項輸出更清晰的錯誤提示(下面的例子僅做簡單演示,我會在由我維護的一系列
Dash
元件庫後續的版本升級中逐步形成更清晰完整的錯誤提示體系):

更多有關
2.15.0
版本更新內容的資訊請移步
https://github.com/plotly/dash/releases/tag/v2.15.0
。
以上就是本文的全部內容,對
Dash
套用開發感興趣的朋友,歡迎添加微訊號
CNFeffery
,備註「dash學習」加入我的技術交流群,一起成長一起進步。
掃描下方二維碼加我好友備註
dash學習
即刻加入
dash
套用開發技術交流群