模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
平時瀏覽一些跟數位有關的網頁的時候,可能你會發現數位並不是直接從 0 變成 99999 的,這樣會很生硬,而是會有一個從 0 增長到 99999 的動畫效果,如下圖
那這個效果要怎麽實作呢?其實挺簡單的,也挺有趣的,繼續往下看吧~
useNumberAnimation
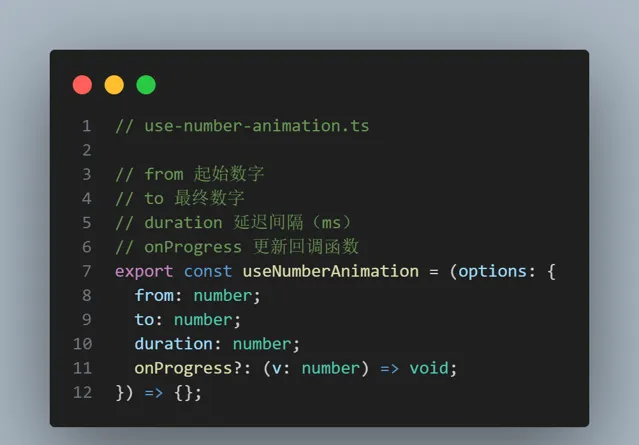
我們建立一個檔
use-number-animation.ts
來寫這個 hooks
確定參數
首先來確定這個函式需要接受什麽參數:
from: 起始數位
to: 最終數位
duration: 動畫延遲間隔
onProgress: 增長回呼函式

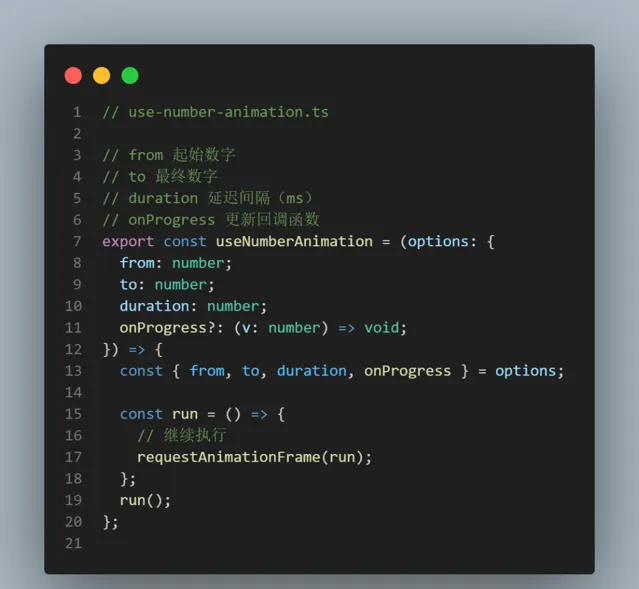
requestAnimationFrame
可以看到數位是在不停變化的,所以我們需要有一個定時任務去讓這個數位一直變化才行,那麽用 setInterval 嗎?不是的,顯然用
requestAnimationFrame
效能會更佳,它會在瀏覽器下一幀重繪之前執行~

增長速度
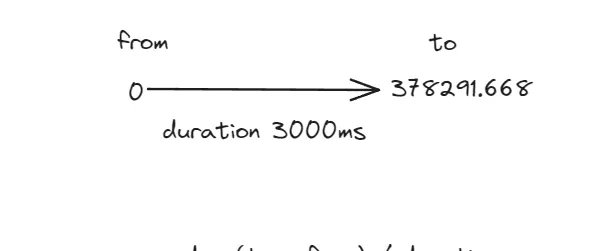
可以看到數位在不斷增長,那麽既然是增長,就需要計算增長速度,增長速度要怎麽算呢?
假設我要用
3000ms
的時間去從
0
增長到
378291.668
,那增長速度是不是
(378291.668 - 0) / 3000
呢?

由此我們可以知道增長速度
speed = (to - from) / duration;

啥時候終止增長?
啥時候終止增長呢?其實很簡單,那就是從開始增長開始,經過的時間大於 duration 時,就終止,這個時候說明動畫必須要結束的~
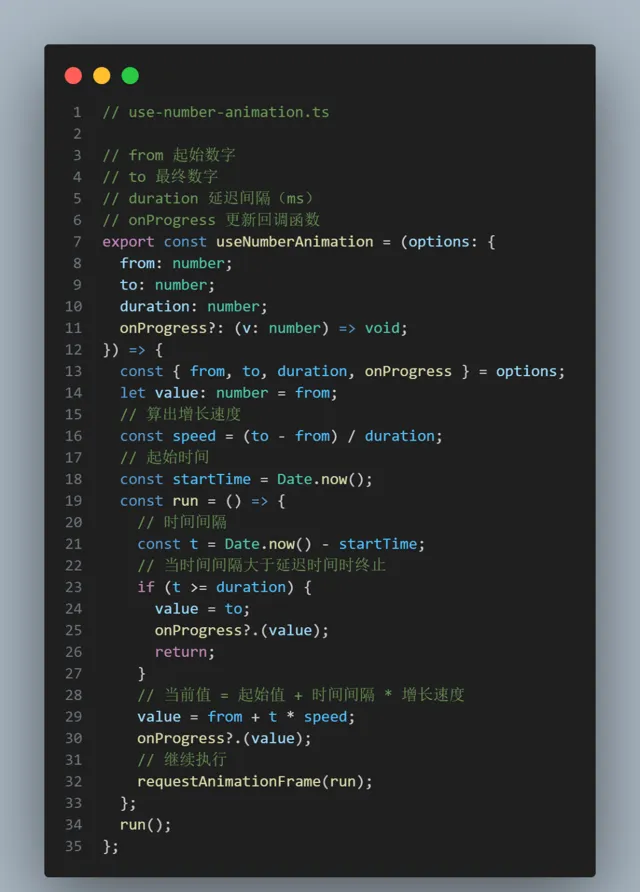
最終程式碼
可以得出最終的程式碼為

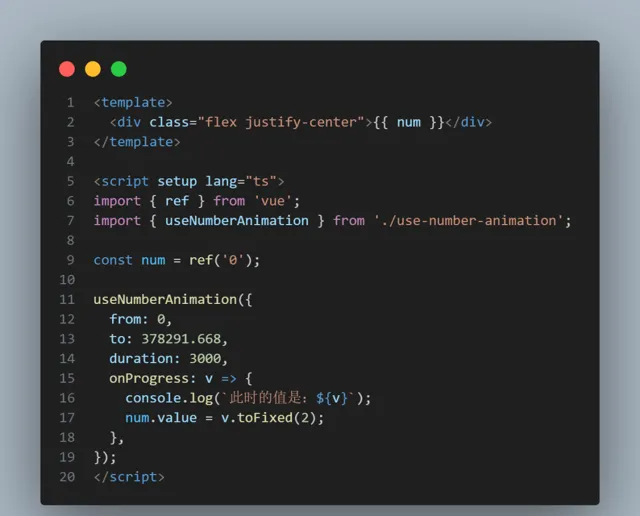
使用方式如下

最終達到數位增長的動畫效果~
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











