模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
增強的 ESM 支持
為了增強開發者在 Node.js 環境和測試場景中使用 ECharts 的便利性,我們對 ESM(ECMAScript 模組)的支持做了重要最佳化。
在舊版本中,ECharts 僅透過 npm 的 lib 目錄提供了 *.esm 檔格式,這雖然在打包工具(如 webpack)中執行良好,但在純 Node.js 環境或某些基於 Node.js 的測試框架(比如 vitest 和 jest)中卻不盡人意。
為此,我們引入了以下幾項改進:
在
package.json
檔中,我們新增了
"type": "module"
,標識模組型別為 ESM。
我們還在
package.json
中定義了
"exports"
欄位,以精確指定模組匯出路徑。
在部份子目錄下,我們添加了僅含
"type": "commonjs"
的
package.json
檔,以支持
CommonJS
模組型別。
這些調整使得像 echarts/core.js 這類檔能夠在各種環境下(包括純 Node.js、vitest、jest、create-react-app 等)以 ESM 的形式被正確解析。
我們還確保了這項新功能的相容性,無論是在不同的執行時環境(Node.js、vitest、jest、create-react-app、伺服器端渲染等)還是不同的打包工具(webpack、rollup、vite、esbuild 等)中都能順暢工。
我們對這項新功能寄予厚望,並相信它將大大提升開發者在使用過程中的體驗。
伺服端渲染 + 客戶端輕量執行時
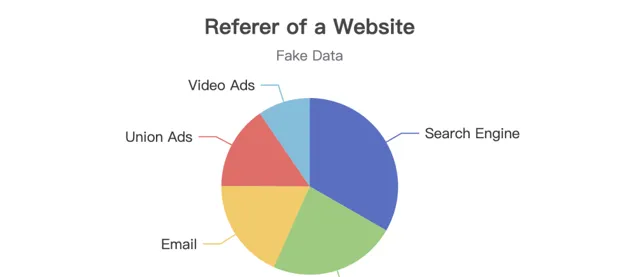
Apache ECharts 是一個功能豐富的圖表庫,但這也導致了較大的包體積。為了應對這一問題,開發者之前已經可以透過 TreeShaking 來按需載入程式碼,有效減少了不必要的程式碼量。從 5.3 版本開始,Apache ECharts 進一步支持了無需外部依賴的伺服端 SVG 字串渲染功能,允許圖表在伺服器端渲染並支持初始動畫。這樣,透過伺服端渲染的圖表可以用作頁面的首屏顯示,顯著降低首屏載入時間。
盡管伺服端渲染是減輕包體積負擔的有效手段,但在需要客戶端互動時,還是必須載入 echarts.js 檔,這會增加額外的載入時間。對於對頁面載入速度有嚴格要求的套用場景,這可能不是最佳選擇。
在 5.5.0 版本中,ECharts 引入了一個新的客戶端輕量執行時,使得在不載入完整 ECharts 的情況下,也能支持基本的圖表互動。透過這種方式,我們可以先在伺服器端渲染圖表,然後在客戶端僅透過載入不到 4KB 的輕量執行時(gzip 壓縮後約為 1KB)來實作圖表的初始動畫和一些常用的互動功能。這種改進極大地加快了頁面的載入速度,尤其改善了移動端的使用者體驗。

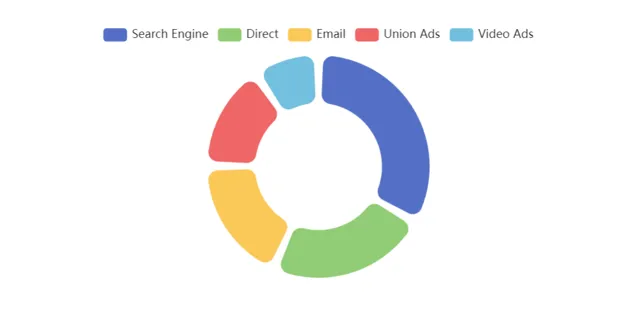
例如,一個包含標題的餅圖,如果在客戶端只打包餅圖和標題元件,gzip 壓縮後的體積為 135KB;而采用伺服端渲染加客戶端輕量執行時的方案,SVG 渲染結果和客戶端執行時的總體積 gzip 後僅為約 2KB,僅占前者體積的 1.5%。此外,這種方案還支持初始動畫、滑鼠懸浮高亮和點選事件等常見互動,滿足大多數互動需求。
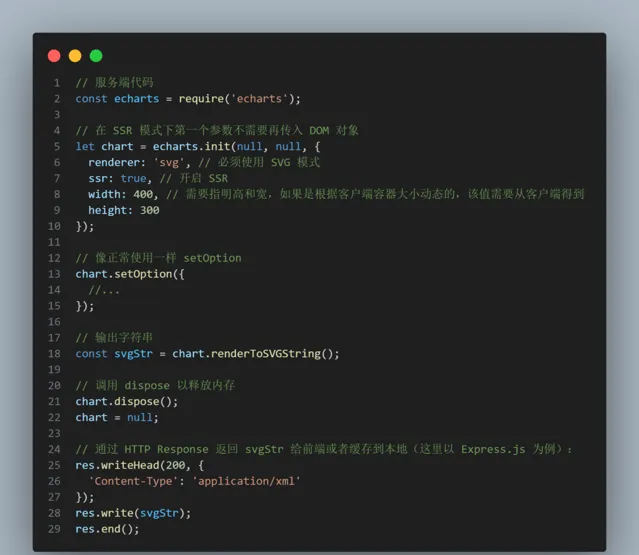
要采用這種方案,伺服器端的程式碼保持不變,只需確保 ECharts 的版本號為 5.5.0 或更高。

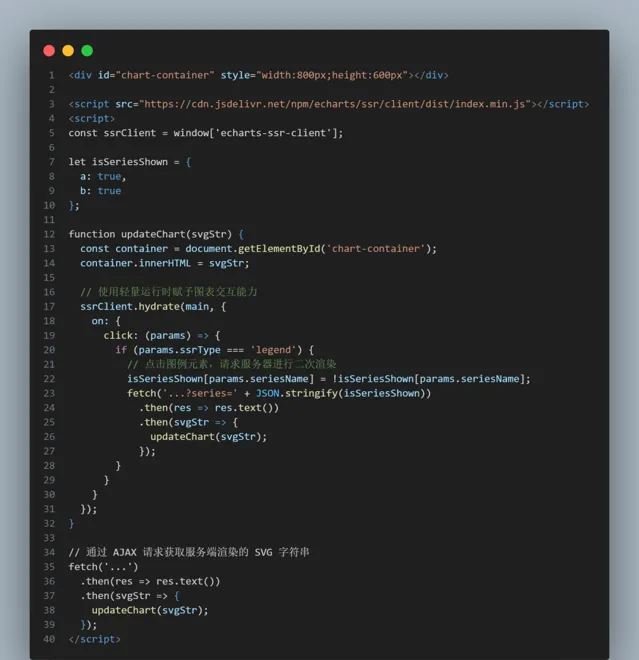
客戶端將得到的 SVG 字串添加到容器中,並繫結輕量執行時:

使用客戶端輕量執行時,必須搭配伺服器端以 SVG 格式渲染的圖表,以實作以下互動功能:
圖表的初始動畫:
透過伺服器端渲染的 SVG 中內嵌的 CSS 動畫來實作。
元素的高亮顯示:
同樣透過伺服器端渲染的 SVG 內嵌的 CSS 動畫實作。
動態更新數據:
透過輕量執行時向伺服器發送請求,讓伺服器進行圖表的二次渲染以更新數據。
點選圖例以顯示或隱藏數據系列:
此功能也是透過輕量執行時向伺服器發送請求,進行圖表的二次渲染實作。
這套機制覆蓋了大多數互動場景的需求。對於更高級的互動需求,仍然需要在客戶端載入完整的 echarts.js 檔以存取 ECharts 的全部功能。更多詳細資訊請參考伺服端渲染 ECharts 圖表的相關文件。
數據下鉆支持過渡動畫
在 5.5.0 版本中,我們新增了 childGroupId 配置項,可以實作數據下鉆的過渡動畫功能。
在之前的版本中,我們已經支持使用 groupId,用以表示當前數據所屬的組別。而這次新增的 childGroupId 則可以用來表明當前數據本身的組別,與 groupId 配合使用後形成一個「父-子-孫」的關系鏈條。當使用者點選圖表中的數據元素時,圖表會以過渡動畫的形式展示下鉆的數據。
開發者只需要指定 groupId 和 childGroupId,ECharts 就會自動處理層級關系,實作過渡動畫。
餅圖支持磁區之間的間隔
透過設定餅圖磁區之間的間隔,可以讓餅圖的數據塊之間更加清晰,並且形成獨特的視覺效果。參見。

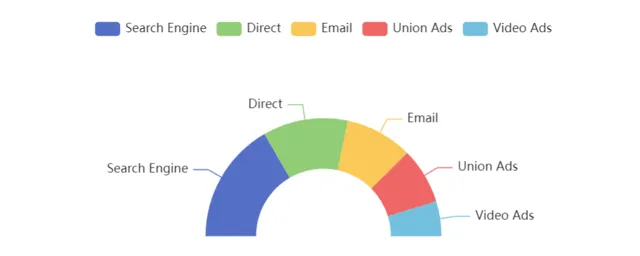
餅圖和極座標系支持結束角度
結束角度的配置項使得我們可以制作半圓形等不完整的餅圖。參見。

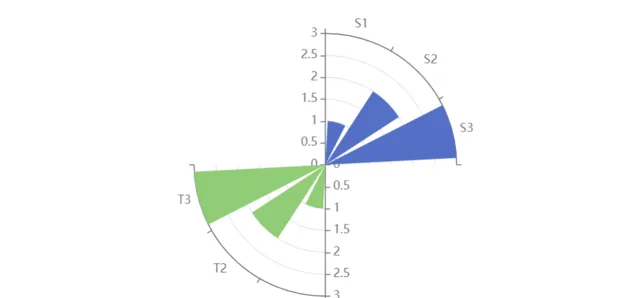
極座標系也同樣支持了結束角度,可以制作出更加豐富的極座標圖表。

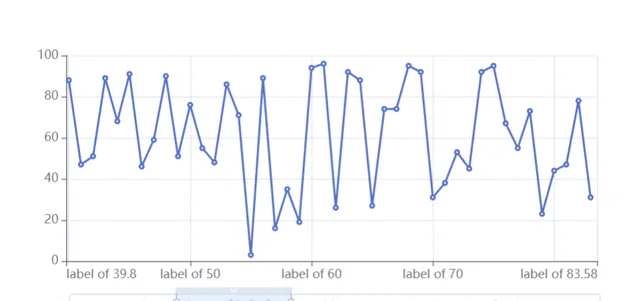
座標軸最大、最小標簽的對齊方式
在 5.5.0 版本中,我們新增了 axisLabel.alignMinLabel 和 axisLabel.alignMaxLabel 配置項,可以控制座標軸最大、最小標簽的對齊方式。如果圖表繪圖區域比較大,不希望座標軸標簽溢位,可以將最大、最小標簽分別對齊到右和左。

新增兩種語言:阿拉伯語和荷蘭語
在 5.5.0 版本中,我們新增了阿拉伯語(AR)和荷蘭語(NL)兩種語言的支持。開發者可以透過 echarts.registerLocale 方法註冊新的語言包。
提示框支持指定容器
在之前的版本中,提示框(Tooltip)只能插入到圖表容器或者 document.body 中。現在,可以透過 tooltip.appendTo 指定容器,從而能更靈活地控制提示框的位置。
象形柱圖支持裁剪
象形柱圖可能存在超過繪圖區域的情況,如果希望避免這種情況,可以透過 series-pictorialBar.clip 配置項進行裁剪。
提示框 valueFormatter 增加 dataIndex 參數
valueFormatter 可以用來自訂提示框內容中數值的部份,現在新增了 dataIndex 參數,可以用來獲取當前數據的索引。
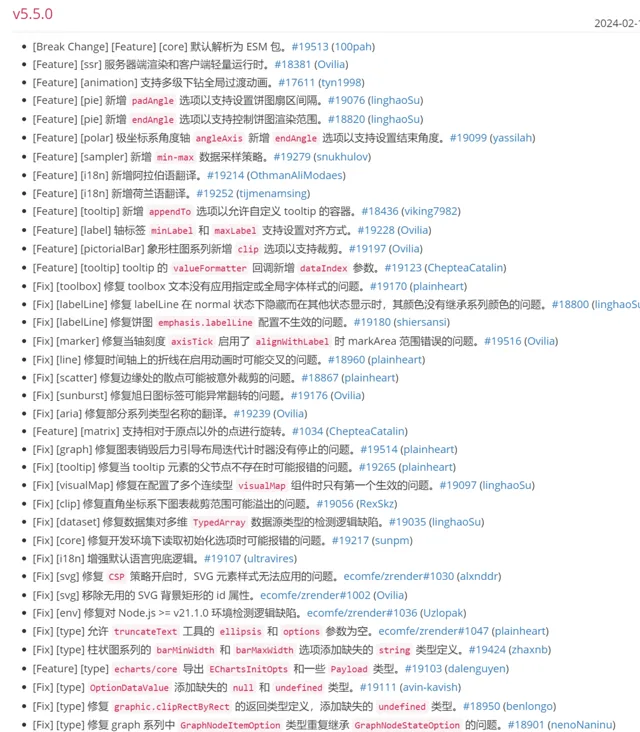
完整更新日誌
連結:https://echarts.apache.org/zh/changelog.html#v5-5-0

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝











