在前端開發的過程中,UI 元件庫扮演著至關重要的角色。
它們不僅助力開發者迅速構建頁面原型,還能確保頁面風格的統一性,從而顯著提升開發效率。
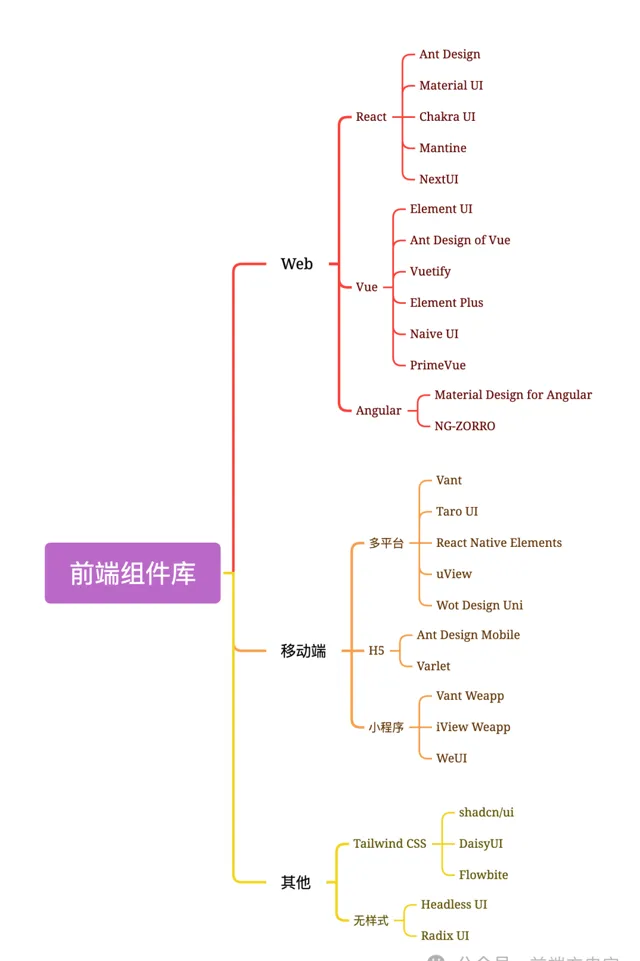
本文就來盤點那些前端領域廣泛認可且常用的 UI 元件庫,為開發者提供參考。

Web
React
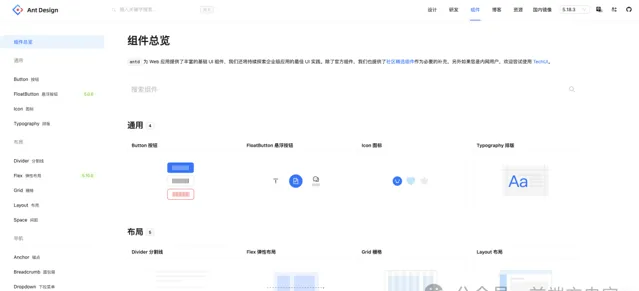
Ant Design
Ant Design是一個基於 React 的企業級UI設計語言和元件庫,旨在統一中台計畫的前端UI設計,提高設計和開發效率。它提供了一系列高品質的元件,支持自訂主題和國際化,註重無障礙設計,擁有活躍的社群支持,特別適合於構建高度客製化的企業級中後台系統。

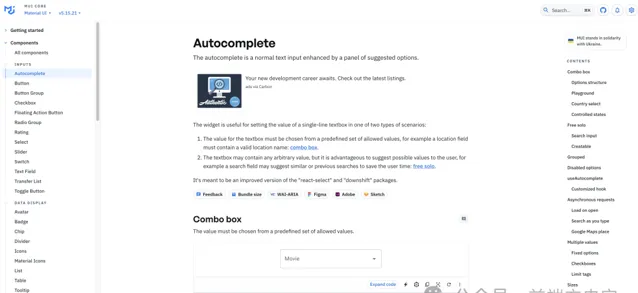
Material UI
Material UI是一款遵循Google Material Design規範的React UI元件庫,提供了豐富、高品質的UI元件和樣式,支持高度客製,並擁有龐大的社群支持,幫助開發者快速建立現代化、美觀的Web套用。

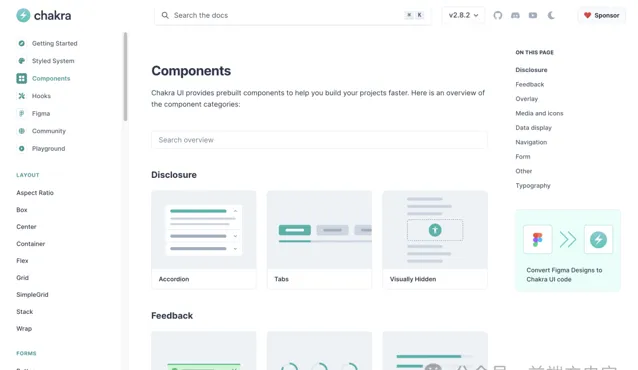
Chakra UI
Chakra UI是一個基於React的開源UI元件庫,以其易用性、可存取性、響應式設計和靈活性著稱,旨在幫助開發者快速構建現代且可存取的使用者介面。它提供了豐富的可客製元件,支持暗黑模式,並擁有完善的文件和活躍的社群支持。

Mantine
Mantine是一個基於React的開源UI框架,它提供了一套現代化、可客製且易於使用的元件庫,旨在幫助開發者高效構建美觀且功能豐富的Web套用。Mantine註重簡潔的API設計、良好的可存取性以及靈活的主題客製。

NextUI
NextUI是一個漂亮、快速、現代化的基於 React UI 元件庫,專為簡化開發流程和提升使用者體驗而設計。它基於Tailwind CSS和React Aria開發,提供了豐富的元件和工具,以幫助開發者構建美觀、易用和可存取的使用者介面。

Vue
Element UI
Element UI 是一套基於 Vue 2.0 的桌面端元件庫,由餓了麽前端團隊開發和維護。它為開發者提供了一套豐富、高品質的UI元件,旨在幫助開發者快速構建美觀、易用的 Web 套用。

Ant Design of Vue
Ant Design of Vue 是一個基於Vue.js的UI元件庫,受到流行React元件庫Ant Design的啟發,將其設計思想和功能移植到了Vue平台,旨在為開發者提供一套豐富、美觀、易用的Vue UI元件,以幫助快速構建高品質的Web套用。

Vuetify
Vuetify 是一個基於 Vue 的開源 UI 庫,遵守 Google 的 Material Design 規範,提供了一套響應式、語意化的元件,旨在幫助開發者快速構建現代化的Web套用。

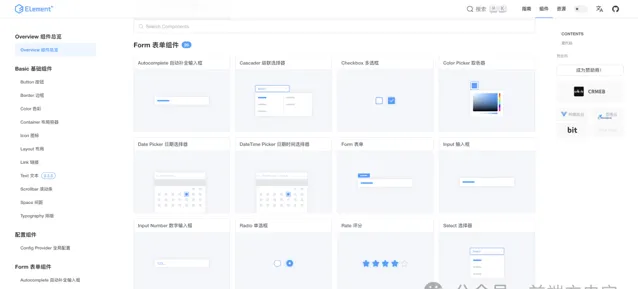
Element Plus
Element Plus 是一套由社群維護的為構建基於Vue 3的元件庫而設計的UI元件庫,它提供完整的型別定義檔,使用 Vue 3.0 Composition API 降低耦合、簡化邏輯,使用 Lerna 維護和管理計畫,完善了 52 種國際化語言支持。

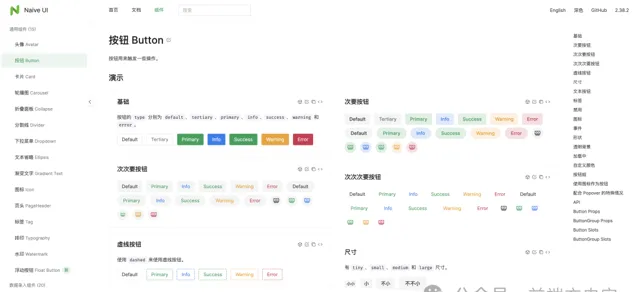
Naive UI
Naive UI是一個基於Vue 3.0/TypeScript的開源前端UI元件庫,旨在簡化開發流程並提升使用者體驗。它提供了超過70個常用業務元件,支持按需引入和高效能的Tree Shaking。此外,Naive UI還擁有先進的型別安全主題系統和活躍的社群支持,使開發者能夠快速構建美觀、易用且可存取的使用者介面。

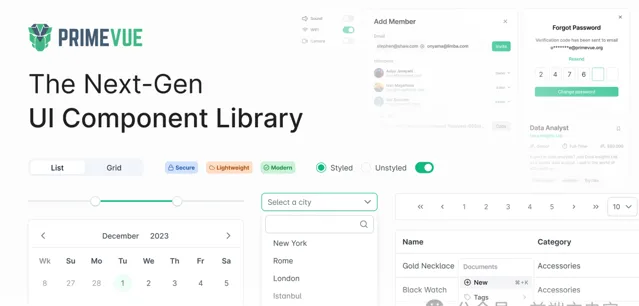
PrimeVue
PrimeVue是一個基於Vue 3的下一代開源UI元件庫,提供了90多個高品質的元件,支持響應式設計、客製化主題、國際化等功能。它旨在幫助開發者快速構建網站和應用程式,同時提供強大的客製能力和全面的圖示庫,以滿足不同計畫的需求。

Angular
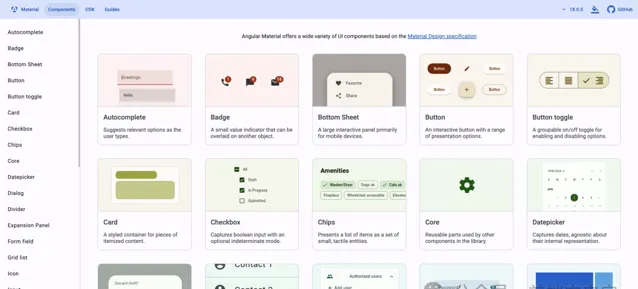
Material Design for Angular
Material Design for Angular 是 Angular 官方出品的元件庫,基於 Material Design 設計體系,為 Angular 開發者提供了豐富的UI元件,以構建現代化的Web套用。

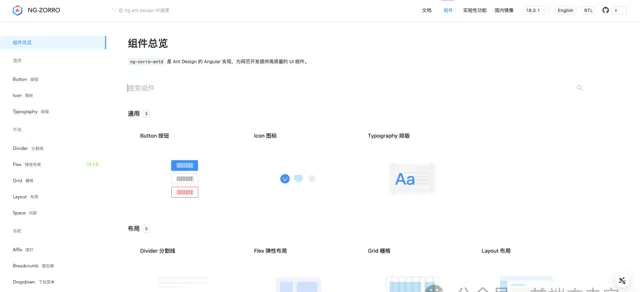
NG-ZORRO
ng-zorro-antd 是一個基於 Ant Design 設計規範的 Angular UI 元件庫,旨在幫助開發者快速構建企業級中後台套用。它提供了豐富的高品質元件,支持國際化和主題客製,與 Angular 保持同步升級,並相容現代瀏覽器。

移動端
多平台
Vant
Vant 是一個輕量、可客製的移動端元件庫,提供了 Vue 2、Vue 3 和微信小程式版本,並由社群團隊維護 React 版本。它擁有80+個高品質元件,覆蓋移動端主流場景,具備極佳的效能,平均體積小於 1KB(min+gzip)。Vant使用TypeScript編寫,單元測試覆蓋率超過 90%,並提供豐富的中英文文件和設計資源。此外,它還支持主題客製、按需引入、Tree Shaking、無障礙存取、深色模式、伺服器端渲染以及國際化等功能。

Github: https://github.com/youzan/vant
Github(React) : https://github.com/3lang3/react-vant
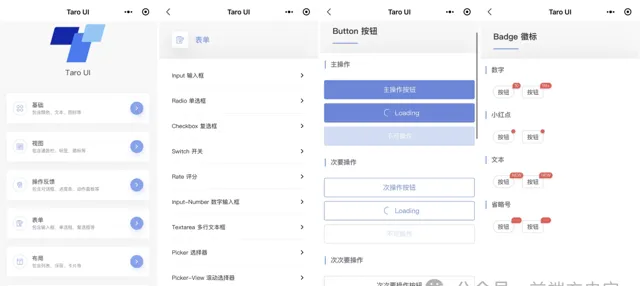
Taro UI
Taro UI 是一款基於 Taro 框架開發的多端 UI 元件庫,一套元件可以在 微信小程式,支付寶小程式,百度小程式,H5,ReactNative 多端適配執行,提供友好的 API,可靈活的使用元件。

React Native Elements
React Native Elements 是一個跨平台的UI元件庫,旨在幫助開發者快速構建出美觀的應用程式,同時節省開發時間。它支持Android、iOS和Web平台,並且完全用TypeScript編寫,支持Expo。
Github: https://github.com/react-native-elements/react-native-elementsuView
uView UI 是一個專為 UniApp 設計的高效能、全面的 UI 框架和工具集,它是 uni-app 生態中優秀的 UI 框架之一。
Github: https://github.com/umicro/uViewWot Design Uni
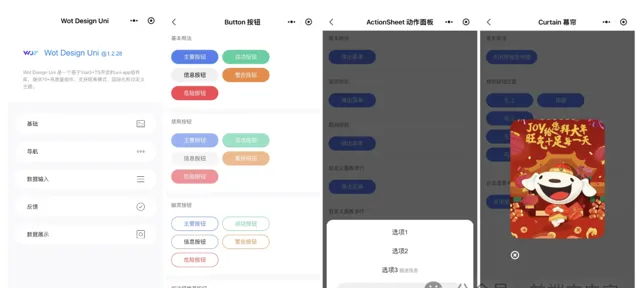
Wot Design Uni 是一個基於Vue3+TS開發的uni-app元件庫,提供70+高品質元件,支持暗黑模式、國際化和自訂主題。

H5
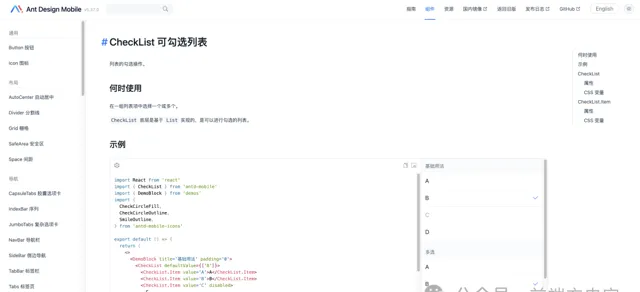
Ant Design Mobile
Ant Design Mobile 是一個基於 React 的移動端 UI 元件庫,它提供了一系列高品質的元件,旨在幫助開發者快速構建美觀且具有良好使用者體驗的行動應用。

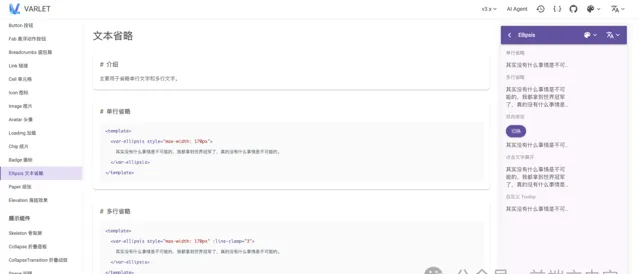
Varlet
Varlet 是一個基於 Vue.js 的移動端 UI 元件庫,提供了一系列高品質、響應式、國際化的元件,以幫助開發者快速構建企業級套用。它具有靈活的主題客製功能和良好的效能,易於整合到現有計畫中。

小程式
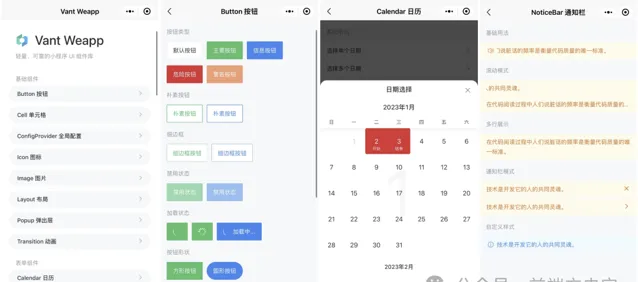
Vant Weapp
Vant 的微信小程式版本。

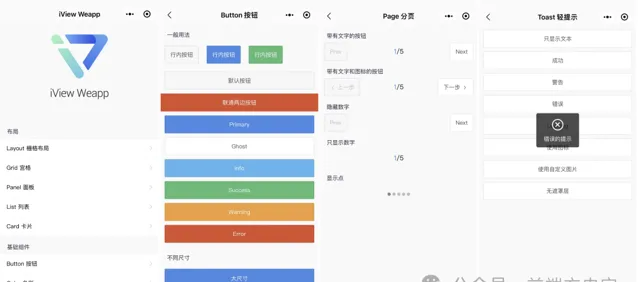
iView Weapp
iView Weapp 是一套高品質的微信小程式 UI 元件庫。

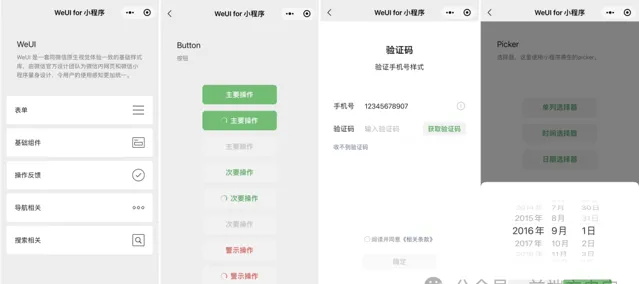
WeUI
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。包含 button、cell、dialog、 progress、 toast、article、actionsheet、icon 等各式元素。

其他
Tailwind CSS
shadcn/ui
shadcn/ui 是一個爆火的開源UI元件庫,它允許使用者將單個UI元件的原始碼直接下載到計畫中,提供了更大的靈活性和客製空間。它不是一個傳統的元件庫,而是一個可以復制並貼上到套用中的可重用元件的集合。

DaisyUI
DaisyUI 是一個基於 Tailwind CSS 構建的開源 UI 元件庫,旨在簡化Web套用和網站的開發過程。它提供了大量預設計的元件,如按鈕、表單、對話方塊等。

Flowbite
Flowbite 是一個開源的 UI 元件庫,支持在多個前端框架中使用,它基於 Tailwind CSS 構建,旨在幫助開發者更快速地構建網站。Flowbite可以作為Tailwind CSS計畫的外掛程式使用,提供一系列預先構建的Web元件,這些元件利用Tailwind CSS的實用類來工作,從而加速開發過程。

無樣式
Headless UI
Headless UI 是一組完全無樣式、完全可存取的 UI 元件,支持在 React 和 Vue 中使用,旨在與 Tailwind CSS 完美整合。它強調只負責元件的狀態及互動邏輯,而不管標簽和樣式。這種設計理念的核心在於關註點分離,即將元件的「狀態及互動邏輯」和「UI展示層」實作解耦。
Github: https://github.com/tailwindlabs/headlessuiRadix UI
Radix UI 是一個開源的UI元件庫,專為快速開發、易於維護和可存取性最佳化而設計。它是一個 無樣式 的元件庫,允許開發者完全控制元件的樣式,同時提供了一套全面的UI元件和工具,幫助開發者構建美觀、易於存取且具有高效能的套用。
Github: https://github.com/radix-ui/primitives
👇🏻 點選下方閱讀原文,獲取魚皮往期編程幹貨。
往期推薦











