
Markdown格式在AI行業廣泛套用,因為這種結構化的格式更易於被大語言模型理解。
同時,大語言模型輸出markdown格式之後,也會轉成很多其他格式,比如html、pdf等等。
簡單來講,markdown就是易讀易寫。
之前很多人都想用AI做海報,直接用AI繪畫去做的話,背景圖可能挺漂亮的,但是裏面的文本生成的不是特別理想。
後來就有人用AI生成圖片+手動調整文本內容,又太浪費時間。
今天給大家推薦的 markdown-to-image 就解決了這個問題,可以更穩定的把markdown檔轉換成需要的海報圖片。
從開源AI計畫落地的角度來講,預設定一些模版樣式,就可以很簡單的做一個AI海報工具。
掃碼加入AI交流群
獲得更多技術支持和交流
(請註明自己的職業)

計畫簡介
Markdown-to-Image是一個基於React的開源元件,可以將Markdown內容渲染成視覺吸重力強的社交媒體圖片。它包括內建的Web編輯器,支持簡單一鍵部署,使用者可以方便地線上將Markdown轉換為各種社交媒體格式的海報影像。該元件支持自訂樣版和主題,同時允許使用者將輸出作為圖片或HTML程式碼復制,以便在其他編輯器中使用。
DEMO
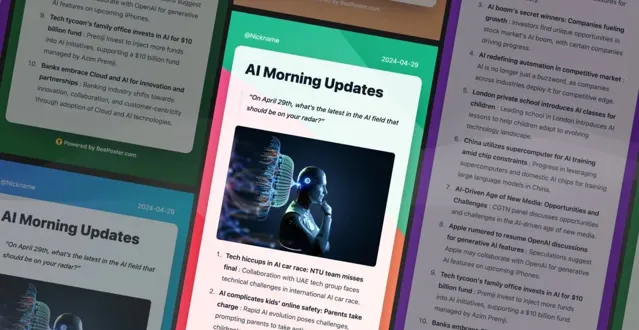
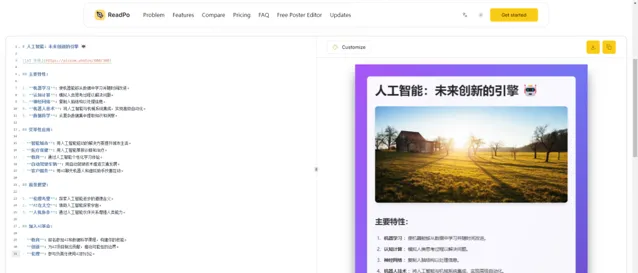
先來看下官方給的演示。文章最後有試用連結,可以自己去試下。

模版樣式可以自己設定,所以輸出也會更加的穩定。
實際使用很簡單,如果是個人用的話,只需要用大模型輸出一個markdown格式的文本,或者讓大模型幫你把已有的文本內容轉換成markdown格式就可以了。
來看下我實測的,我用kimi隨便寫了一段markdown格式的文本,實際體驗非常不錯。

只要1分鐘,一個海報就搞定了。
這就是markdown格式的魅力。我們自己很多網站的編輯器目前都是在用markdown了。
後面有可能模版樣式也會AI自動生成布局,這樣整個海報生成鏈路就會更nice。
技術特點
基於React開發: 使用流行的前端框架React,確保了元件的靈活性和可延伸性。
Markdown渲染: 能夠將Markdown文本有效轉換成影像,適合需要圖文並茂展示的場合。
支持多種輸出格式: 除了標準的圖檔,還可以輸出為HTML程式碼,方便在其他平台或編輯器中使用。
一鍵部署: 提供了便捷的部署選項,可以輕松將元件部署到自己的網站或套用中。
自訂樣版和主題: 可以根據自己的需求選擇不同的樣版和主題,以適應不同的設計風格和內容展示需要。
用法範例
import'markdown-to-poster/dist/ style.css'import { Md2Poster, Md2PosterContent, Md2PosterHeader, Md2PosterFooter } from 'markdown-to-poster'// ...const markdown = `# AI Morning Updates> On April 29th, what's the latest in the AI field that should be on your radar?...`// ...return (// ... <Md2Poster> <Md2PosterHeader>Poster Header</Md2PosterHeader> <Md2PosterContent>{markdown}</Md2PosterContent> <Md2PosterFooter>Powered by ReadPo.com</Md2PosterFooter> </Md2Poster>// ...)
計畫連結
https://github.com/gcui-art/markdown-to-image
試用連結
https://readpo.com/en/poster
關註「 開源AI計畫落地 」公眾號
與AI時代更靠近一點
關註「 AGI光年 」公眾號
獲取每日最新資訊
關註「 向量光年 」公眾號
加速全行業向AI轉變











