現有的資料庫客戶端設計資料庫不順手,或者想要一張高規格的資料庫結構圖的話,可以試試下面這兩個線上工具,至少我感覺比 Navicat 體驗上要好一些。
Diagrams
一個線上透過圖表結構化設計資料庫結構的網站。
線上地址:https://drawdb.vercel.app/editor
添加資料庫表後直接在畫布上顯示表結構,非常直觀,設計了幾張表,還差幾張表一眼就能看出來,不用在腦子裏費勁巴拉的記了。
可以簡單拖拽提現表之間的關系,關聯關系一目了然。直接匯出圖片就可以作為資料庫結構圖使用了,放到設計文件中逼格滿滿。

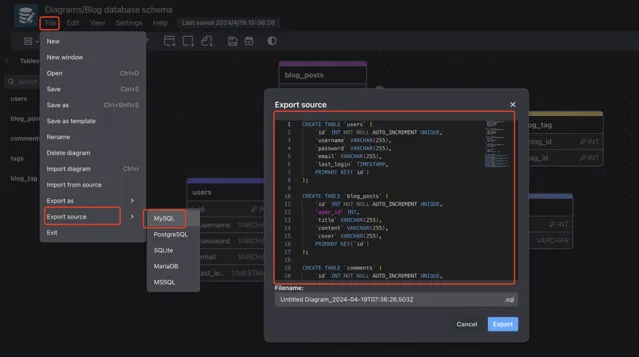
可以直接匯出為MySQL、PostgreSQL、SQLite、MariaDB、MSSQL 的 DDL 格式,之後直接匯入到對應的資料庫中即可。

另外,也可以直接將已有的資料庫結構匯入,顯示對應的結構圖。
dbDiagram
又一個線上圖形化資料庫設計工具。
線上地址:https://dbdiagram.io/

透過 Schemas 格式設計資料庫
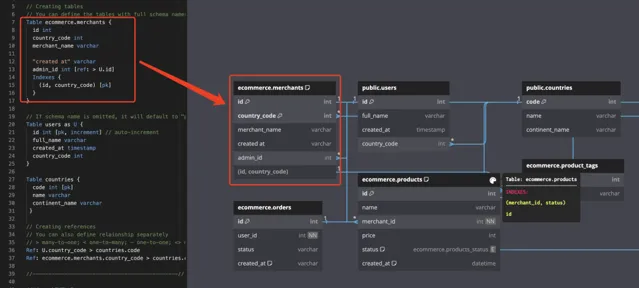
如果你不喜歡像 Navicat 那樣,在設計表結構的時候一行行的加欄位、選型別的話,可以試試這種 Schemas 格式,直接在左側像寫程式碼一樣建立表結構,右側就會出現對應的圖形化顯示。畢竟有的人就是喜歡 Markdown 寫東西,有的人就喜歡透過富文字域。
當然了,如果你直接手寫 DDL ,那當然是 「Respect」了!

也可以透過下面這樣的語法設定表欄位之間的關聯關系。
Ref: U.country_code > countries.code
Ref: ecommerce.merchants.country_code > countries.code
生成資料庫結構圖
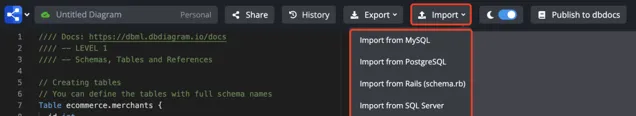
如果單純是為了生成一張漂亮的資料庫結構圖,也可以直接將 DDL 匯入。

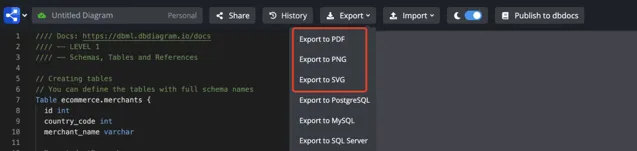
匯出你想要的圖片格式,然後塞到文件裏。

👇🏻 點選下方閱讀原文,獲取魚皮往期編程幹貨。
往期推薦











