點選上方藍字 關註大俠之運維
大家好,這裏是大俠之運維,文末有 彩蛋 。

Lighthouse:一款優秀的網頁效能分析工具
Lighthouse 是一款由 Google Chrome 團隊開發的開源工具
它可以幫助開發者對網頁進行效能、可存取性、最佳實踐、SEO 和 PWA 等方面的評估和最佳化。
它可以在 Chrome 瀏覽器、命令列或作為 Node 模組執行,生成詳細的報告和建議,提升網頁的使用者體驗和品質。
功能特點
Lighthouse 的功能特點有以下幾點:
支持多種執行方式,包括 Chrome DevTools、Chrome 擴充套件、命令列和 Node 模組。
提供多種預定義的審查配置,針對不同的場景和目標進行評估,如桌面端、移動端、PWA 等。
采用模擬使用者操作的方式,對網頁進行載入、互動、渲染等過程的分析,生成真實的效能數據和指標。
基於最新的 Web 標準和最佳實踐,對網頁進行可存取性、SEO、安全性等方面的檢查,給出具體的評分和建議。
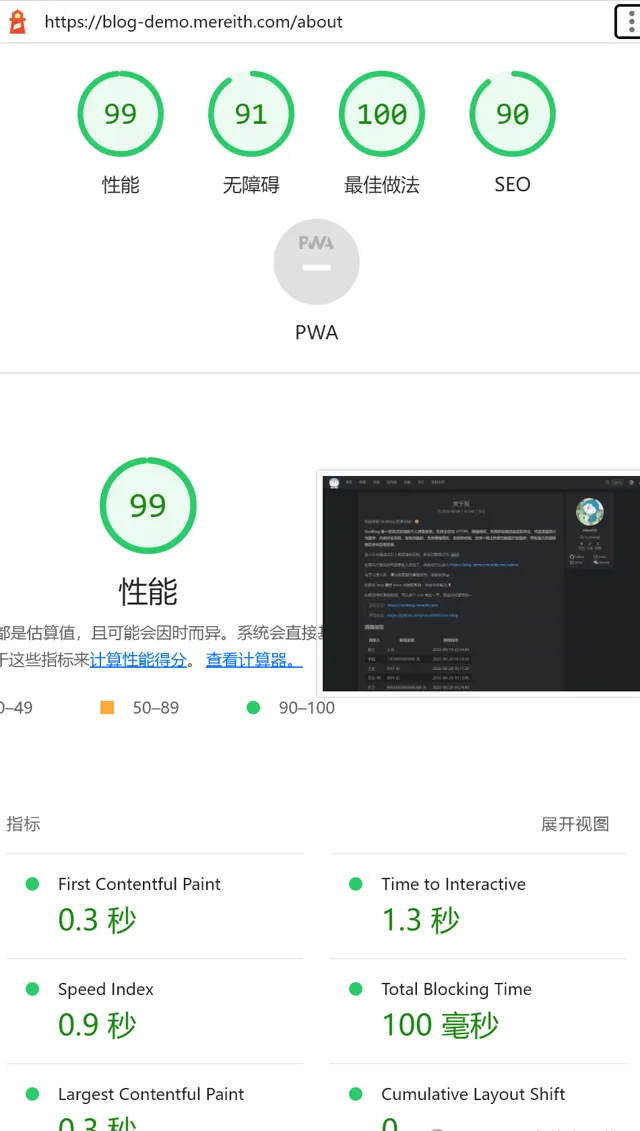
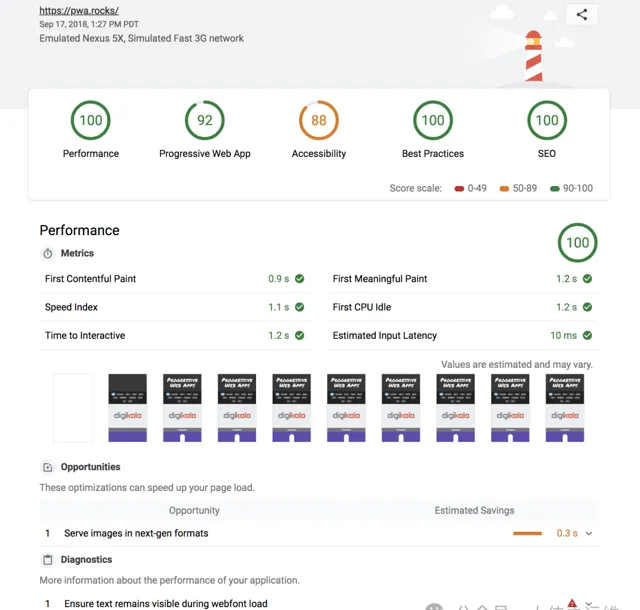
生成視覺化的報告,展示網頁的各項指標和評分,以及最佳化的建議和參考資源,支持多種格式,如 HTML、JSON、CSV 等。
支持自訂配置,可以根據需要添加或刪除審查計畫,調整權重和閾值,甚至編寫自己的審查外掛程式。
支持整合到持續整合(CI)和持續交付(CD)的流程中,實作自動化的網頁效能分析和監控。

快速安裝使用
Lighthouse 的安裝使用非常簡單,只需幾步即可完成:
如果要在 Chrome 瀏覽器中使用 Lighthouse,可以直接開啟 Chrome DevTools,選擇 Lighthouse 面板,或者安裝 Lighthouse Chrome 擴充套件。
如果要在命令列中使用 Lighthouse,可以執行
npm install -g lighthouse
命令,安裝 Lighthouse 到全域環境中。
如果要在 Node 程式中使用 Lighthouse,可以執行
npm install --save lighthouse
命令,安裝 Lighthouse 到本地計畫中。
執行 Lighthouse 時,可以指定要分析的網頁 URL,以及要使用的審查配置,如
lighthouse https://example.com --preset=desktop
。
等待 Lighthouse 完成分析,檢視生成的報告,根據評分和建議進行最佳化。
結語
Lighthouse 是一款非常優秀的網頁效能分析工具,它可以幫助開發者對網頁進行全面的評估和最佳化,提升網頁的使用者體驗和品質。

最近整理了2023年最火的軟體神器,回復關鍵字 2023合集 獲取
推薦閱讀 ⬇️ 都是高贊
PS:求求啦! 點 「 在看 」 支持下吧!











