大家好,我是 CUGGZ。
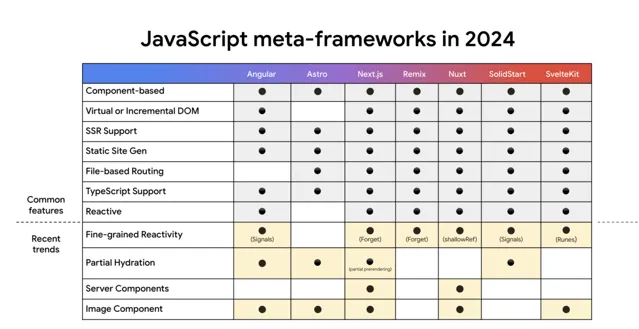
在剛剛舉辦的 2024 Google I/O 大會上,Chrome 團隊成員進行了題為【 探索JavaScript框架生態系 】的主題演講。本文就來看看,過去一年,主流前端框架都發生了哪些大事件!


Vue
Vue的最新版本Vue 3.4包含了多種效能改進。Vue當前還在致力於Vue Vapor的開發,這也是一個以效能為導向的計畫。以下是 Vue 更細的一些亮點:
Vue 3.4 釋出 :一個完全重寫的解析器,速度是原來的兩倍,更快的單檔元件(SFC)編譯,以及一個重構的響應式系統,提高了重新計算的效率。
Vue Vapor 模式 :Vue正在開發Vapor模式,這是一種可選的、以效能為導向的編譯策略,它與Vue單檔元件協同工作。Vapor模式生成的程式碼比Vue編譯器當前生成的程式碼效能更高。此外,在所有元件中使用Vapor模式可以消除對Vue虛擬DOM(從而減少打包大小)的需求。
Vue 2 達到生命周期終點 :盡管 Vue 2 的生命周期在2023年12月31日已經結束,但它仍然保持著廣泛的使用。根據統計數據,大約50% 的 Vue npm 包下載量來自 Vue 2,
React
隨著 React Server Components 的釋出,React 為元件開發引入了全新的視角。此後,React團隊繼續致力於多項創新功能,包括React Compiler和Server Actions等,這些功能不僅擴充套件了React的能力,還進一步提升了開發者的體驗。
伺服器元件 :React伺服器元件實作了數據的伺服器端獲取和渲染,再流式傳輸至客戶端。這種架構將渲染工作轉移到伺服器上,顯著減少了客戶端需要載入的程式碼量,從而提升了使用者體驗。
React 編譯器(React Compiler) :React編譯器透過自動記憶元件,最佳化了套用的效能,減少了不必要的重新渲染。React團隊承諾,開發者無需對程式碼進行任何修改即可享受這一最佳化帶來的好處。
伺服器操作(Server Actions) :伺服器操作功能使得客戶端能夠直接呼叫伺服器端函式,省去了手動API呼叫和復雜的狀態管理步驟。這對於處理數據變更、表單送出等任務來說,尤為便捷和高效。
資源載入 :React透過聲明式API,簡化了指令碼、樣式、字型和影像等資源的預載入和載入過程,使得開發者能夠更加輕松地管理這些資源。
離屏渲染
:React的離屏渲染功能允許開發者在後台渲染螢幕內容,無需額外的效能開銷。這可以視為
content-visibility
CSS內容的擴充套件,不僅適用於DOM元素,也支持React元件,為開發者提供了更大的靈活性和效能最佳化空間。
Angular
Angular 近期版本帶來了很多更新和特性,其中包括號誌機制、可延遲檢視、
NgOptimizedImage
元件、非破壞性預載入以及即將推出的部份預載入:
號誌機制(Signals) :Angular 引入的號誌機制是一種先進的跟蹤套用狀態的方法。透過減少在變更檢測過程中所需的計算量,它顯著提升了套用的執行時效能,特別是互動到下一次繪制(INP)的時間。
可延遲檢視 :Angular 的可延遲檢視功能允許開發者延遲載入特定的元件、指令和管道。這意味著,開發者可以最佳化載入策略,比如僅在內容進入視口或主執行緒空閑時載入相關依賴。
NgOptimizedImage 元件
:
NgOptimizedImage
是 Angular 提供的一個影像元件,它自動整合了影像載入的最佳實踐,幫助開發者更高效地管理和最佳化影像資源。
非破壞性預載入 :非破壞性預載入解決了伺服器端渲染的 Angular 套用在客戶端重建 DOM 時可能出現的閃爍問題,提升了使用者體驗。
部份預載入 :Angular 即將推出的部份預載入功能將徹底改變頁面載入的方式。在部份預載入模式下,頁面初始渲染時不會載入任何 JavaScript 程式碼。只有當使用者與頁面的特定部份互動時,相關程式碼才會被載入和執行,從而實作更高效的資源利用和更快的使用者響應。
Astro
Astro,作為一個前沿的靜態網站構建器,其獨特的發展策略在業界引起了廣泛關註。Astro 的創新之處在於其對效能和開發者體驗的深入最佳化:
Astro Islands :Astro Islands 允許開發者構建與頁面其余部份解耦的互動式 UI 元件。這種設計使得元件更新更加高效,從而提升了整體效能。
混合渲染 :Astro 支持混合渲染模式,結合了靜態站點生成(SSG)和伺服端渲染(SSR)的優勢。這種混合模式不僅提升了頁面的載入速度,還為使用者提供了更加靈活和動態的互動體驗。
最佳化的圖片處理 :Astro 引入了新的 Image 和 Picture 元件,這些元件不僅簡化了圖片的處理流程,還透過自動最佳化功能減少了圖片載入時間,提升了頁面效能。
流暢的檢視過渡 :Astro 提供了對 View Transitions API 的內建支持,使得頁面之間的過渡更加平滑、自然。這不僅提升了使用者體驗,還使得網站更具吸重力。
強大的開發工具列 :Astro Dev Toolbar 是一款功能強大的開發工具集,它提供了豐富的偵錯和最佳化選項,幫助開發者更輕松地構建和維護高效的 Astro 應用程式。
Remix
Remix,一個全棧Web框架,在開發者社群中逐漸受到關註。它專註於Web基礎知識和增強的開發者體驗,並引入了幾項值得註意的更新:
Remix 2.0 版本釋出 :Remix 2.0 在 2023 年 9 月釋出,為框架帶來了顯著的改進和新功能。
對 Vite 的穩定支持 :Remix 現在為 Vite 提供了穩定支持,Vite 是一個快速且輕量級的構建工具,它提供了更快的開發構建和更好的效能。
SPA 模式 :Remix 引入了 SPA(單頁套用)模式,允許開發者構建純靜態站點,而無需在生產環境中使用 JavaScript 伺服器。這使得開發者能夠使用 Remix 的強大功能,如基於檔的路由、自動代分碼割等,同時保持靜態站點部署的簡潔性。
Next.js
2023年5月釋出的Next.js 13.4版本尤其引人註目,因為它為React Server Components、流處理和Suspense提供了穩定的支持。自此之後,Next.js繼續為新的React API(例如Server Actions)提供支持,並透過Turbopack等計劃改進開發者體驗。其他亮點包括:
App Router :App Router在Next.js 13.4中成為穩定版本,它為Next.js套用中的路由結構和管理提供了新方式。App Router是使用Next.js新特性(如共享布局和巢狀路由)以及新的React API(如React伺服器元件、Suspense和Server Actions)的先決條件。
Turbopack :Turbopack(目前為實驗性)是一種基於React的Suspense API的頁面渲染方法。它使用靜態載入外殼來渲染頁面,但外殼會在頁面內部的動態內容處留下「空白」,這些動態內容會異步載入。這種方法提供了可緩存靜態頁面的效能優勢,同時仍然能夠將動態數據整合到頁面內容中。
Nuxt
Nuxt 即將釋出Nuxt 4。除了過去一年Nuxt框架頻繁釋出新版本外,Nuxt模組生態系也已經增長到近220個模組。Nuxt 的一些最新發展包括:
Nuxt 3.x版本釋出 :Nuxt通常每月釋出新的次要版本。這些版本中的一些亮點包括支持Vite 5、僅伺服器頁面和僅客戶端頁面、客戶端Node.js支持和原生Web流。
Nuxt模組
:Nuxt模組生態系中的亮點包括新釋出的
nuxt/fonts
模組,以及
nuxt/image
和 Nuxt DevTools 的1.0版本釋出。即將釋出的模組將包括
nuxt/scripts
、
nuxt/hints
、
nuxt/a11y
和
nuxt/auth
。
伺服器端元件(Islands元件) :Nuxt繼續加強對伺服端元件的支持(目前為實驗性)。在Nuxt中,這些伺服端渲染的元件可以在靜態站點中使用,從而實作了 Islands 架構的采用。
Solid
Solid 團隊正致力於推出其元框架 SolidStart 的穩定1.0版本。。SolidStart以其細粒度的響應性、同構路由和對各種渲染模式的支持而自豪。亮點包括:
細粒度的響應性 :Solid的響應性系統允許進行精確更新和最佳效能,從而實作高效渲染和狀態管理。
同構路由 :SolidStart提供了一種統一的路由方法,允許開發者定義在客戶端和伺服器端都能無縫工作的路由。
靈活的渲染模式 :SolidStart支持多種渲染模式,包括伺服器端渲染、靜態站點生成和客戶端渲染,為開發者提供了選擇最適合其套用的方法的靈活性。
Svelte
在過去的一年裏,Svelte團隊一直專註於即將釋出的 Svelte 5,這將是一個重要的版本。其他亮點包括:
Svelte 5 即將釋出 :除了對 Svelte 編譯器和執行時進行重寫之外,Svelte 5 還引入了 Runes 的概念。
Runes 的公布 :Svelte 5 中的 Runes 是一項即將推出的功能,它將實作普遍且細粒度的響應性。透過 Runes,響應性將不再局限於單個Svelte檔內,而是能夠跨越多個檔。Svelte 5 的響應性由訊號(signals)驅動,但與其他框架不同,在 Svelte 5 中,訊號更多地作為底層實作細節,而非開發者直接互動的物件。
SvelteKit 2 釋出 :作為 Svelte 的元框架,SvelteKit 2 的釋出也帶來了諸多新特性,包括淺路由和對 Vite 5 的原生支持,為開發者提供了更加靈活和高效的開發體驗。
小結
JavaScript 框架生態系持續快速發展,每個框架都在不斷推出新的功能和改進。無論你是關註像Angular、React 和 Vue 這樣的成熟框架,還是對新興框架如 Astro、Remix 和 Solid 保持好奇,都有大量激動人心的技術進展等待你去探索。
作為開發者,及時了解這些技術動態對我們選擇最適合計畫需求和開發偏好的框架至關重要。希望這篇概述能夠為你提供關於當前 JavaScript 框架狀態的有價值的見解。
原文: https://developer.chrome.com/blog/frameworks-may-2024
轉譯:前端充電寶











