模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景

Pinia 現階段是 Vue3 最火的一個狀態管理庫了,很多人用 Pinia 來:
緩存一些請求回來的數據
管理一些可以全域共用的數據
其實最重要的一點就是: 緩存一些請求回來的數據
畢竟,前端只是靜態頁面,你得需要去請求數據,才能讓你的頁面動態去展示你想展示的東西
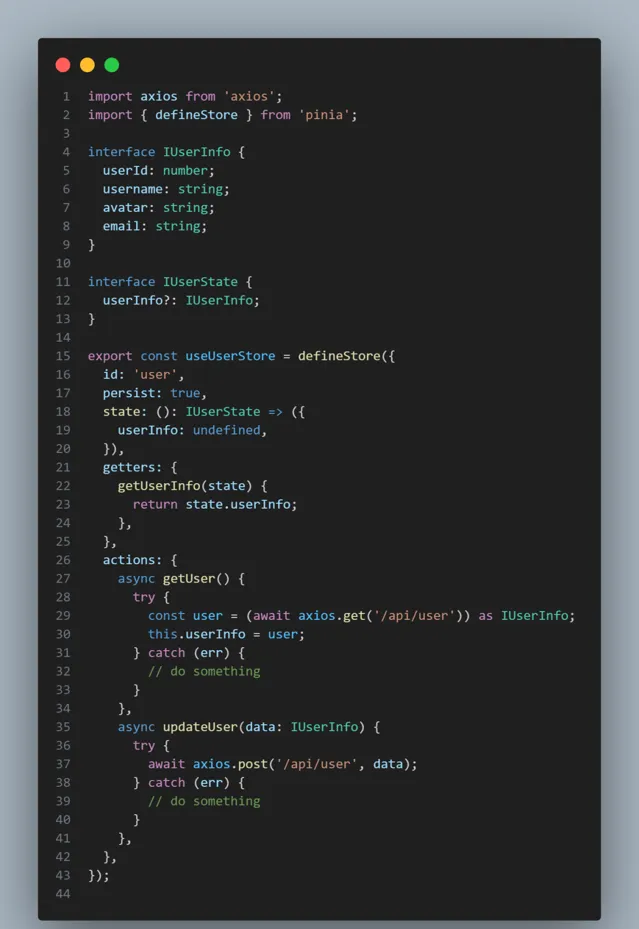
就比如我想要透過請求去獲取登入使用者的使用者資訊,並展示在頁面,那麽在 Pinia 中我會這麽寫

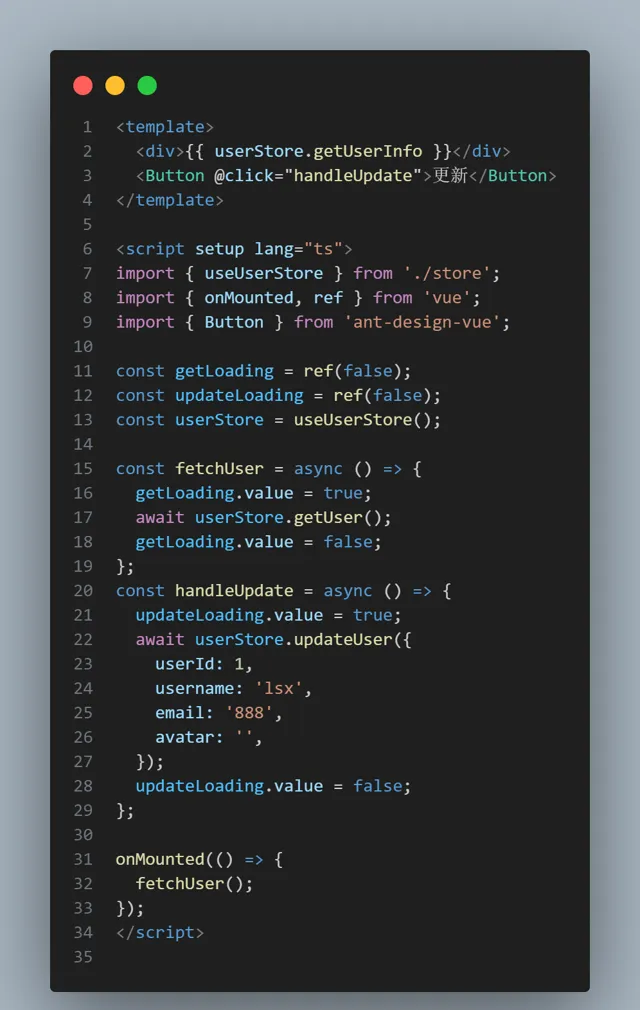
並且在頁面中去呼叫對應的請求方法,獲取數據,並且如果需要在請求過程中加一個過渡的 loading 階段的話,那麽還需要再頁面中去維護幾個 loading 變量,以達到我們想要的目的

其實這是非常麻煩的一件事,那如果有十個頁面,豈不是就得維護幾十個 loading 變量?這其實是很多開發者非常苦惱的事情
vue-query
其實不一定所有場景都用到 Pinia,其實我們想要的目的很簡單: 數據緩存 + loading
那麽有什麽辦法能讓我們緩存請求的數據,又能不用我們自己維護 loading 變量呢?
或許我們可以試試 vue-query 這個庫
pnpm i vue-query
在 main.ts 中去註冊全域

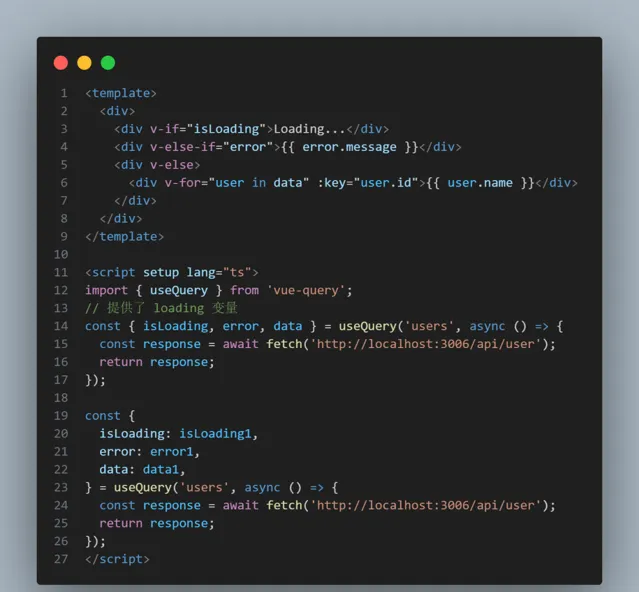
接著在頁面中使用,可以看到,我故意在頁面中去寫兩次請求

但是他會有緩存效果,實際只發了一次請求,那是因為 useQuery 第一個參數是傳一個 key ,這個 key 會標識請求的唯一性,你想要請求兩次的話,可以把 key 設定成不一樣的即可~
總結
先來看看官方文件中怎麽說:https://tanstack.com/query/v4/docs/framework/vue/guides/does-this-replace-client-state
vue-query 只適用於儲存從伺服端獲取的數據,如果有另外的數據需要儲存還是要用到 pinia,但是這種數據是比較少的,這樣也可以使得 pinia 中的程式碼量減少很多並簡潔。當然這裏介紹的 vue-query 的 api 是最簡單的,你能想到的功能它基本都有,感興趣的可以檢視文件。
趨勢
在 react 中使用 swr、react-query 是大勢所趨,可以從 npm 下載量來看出來。相信今後在 vue 中 vue-query 也會有越來越多的使用,因為另外三大框架都是跟隨 react 走的 hooks 的思想。
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











