什麽是SSR?
SSR 全稱是
Server Side Rendering
代表的是伺服端渲染。與客戶端渲染不同的是,SSR 輸出的是⼀個渲染完成的html,整個渲染過程是在伺服器端進⾏的。例如傳統的
ASP
、
JSP
、
PHP
等都是伺服端渲染。
優點
有利於 SEO,由於頁⾯在伺服器⽣成,搜尋引擎直接抓取到最終頁⾯結果。
有利於⾸屏渲染,html 所需要的數據都在伺服器處理好,直接⽣成 html,⾸屏渲染時間變短。
缺點
占⽤伺服器資源,渲染⼯作都在伺服端渲染
⽤戶體驗不好,每次跳轉到新頁⾯都需要在重新伺服端渲染整個頁⾯,不能只渲染可變區域
SSR 主要虛擬碼
index.html
<!DOCTYPE html>
<html>
<head>
<title>
開源技術小棧
</title>
"/>
</head>
<bodyid="PUPPETEER_SSR">
<divid="app">
<div class="page-home">
<div class="item-nav">
公眾號
</div>
</div>
</div>
<scripttype="text/javascript">
document.querySelector("body>div").innerHTML = "";
</script>
<scriptsrc="xxxx.js"></script>
</body>
</html>
什麽是 CSR?
CSR 全稱是
Client Side Rendering
代表的是客戶端渲染。顧名思義,就是在渲染⼯作在客戶端(瀏覽器)進⾏,⽽不是在伺服器端進⾏。舉個例⼦,我們平時⽤
vue
,
react
等框架開發的項⽬,都是先下載 html ⽂檔(不是最終的完全的 html),然後下載 js 來執⾏渲染出頁⾯結果。
優點
前後端分離。前端專註於界⾯開發,後端專註於 api 開發,且前端有更多的選擇性,可以使⽤
vue
,
react
框架開發,⽽不需要遵循後端特定的樣版。
伺服器壓⼒變輕了,渲染⼯作在客戶端進⾏,伺服器直接返回不加⼯的
html
。
⽤戶在後續存取操作體驗好,(⾸屏渲染慢)可以將⽹站做成 SPA(單頁應⽤),可以增量渲染。
缺點
不利於 SEO,因為搜尋引擎不執⾏
JS
相關操作,⽆法獲取渲染後的最終
html
。
⾸屏渲染時間⽐較長,因為需要頁⾯執⾏
ajax
獲取數據來渲染頁⾯,如果請求接⼜多,不利於⾸屏渲染。
CSR 主要虛擬碼
index.html
內容
<!DOCTYPE html>
<html>
<head>
<metacharset=utf-8>
<metahttp-equiv=X-UA-Compatiblecontent="IE=edge,chrome=1">
<metaname=viewportcontent="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<linkrel=iconhref=/favicon.ico>
<title>
開源技術小棧
</title>
<linkrel= stylesheethref=//at.baidu.com/t/12321.css>
<linkhref=/js/app.7291647f.jsrel=preloadas=script>
<linkhref=/js/chunk-elementUI.a450811c.jsrel=preloadas=script>
<linkhref=/css/chunk-libs.48206084.cssrel= stylesheet>
<linkhref=/css/app.cc84f854.cssrel= stylesheet>
</head>
<body>
<noscript>
<strong>
前後端分離以及前後端框架的落地,基於標準的RESTFUL,制定介面規範和文件
前後端介面授權機制,身份認證和授權策略的擬定
</strong>
</noscript>
<scriptsrc=/js/runtime.2eb7950f.js></script>
<scriptsrc=/js/app.7291647f.js></script>
</body>
</html>
常見的 SSR 解決⽅案
Next.js 等同型別框架
Next.js 是基於 React 的伺服端渲染⼯具。
優點
直觀的、 基於頁⾯ 的路由系統(並⽀持 動態路由)
預渲染。⽀持在頁⾯級的 靜態⽣成 (SSG) 和 伺服器端渲染 (SSR)
⾃動程式碼拆分,提升頁⾯載入速度
具有經過最佳化的預取功能的 客戶端路由
內建 CSS 和 Sass 的⽀持,並⽀持任何 CSS-in-JS 庫
開發環境⽀持 快速重新整理
利⽤ Serverless Functions 及 API 路由 構建 API 功能
完全可延伸
Puppeteer 通⽤ SSR 伺服端渲染
Puppeteer 是⼀個 Node 庫,它提供了⼀個⾼級 API 來透過 DevTools 協定控制 Chromium 或 Chrome。Puppeteer 預設以 headless 模式運⾏,但是可以透過修改配置⽂件 運⾏「有頭」模式。
使⽤場景
⽣成頁⾯ PDF ⽂件
抓取 SPA(單頁應⽤)並⽣成預渲染內容(即「SSR」(伺服器端渲染))。
⾃動送出表單,進⾏ UI 測試,鍵盤輸⼊等。
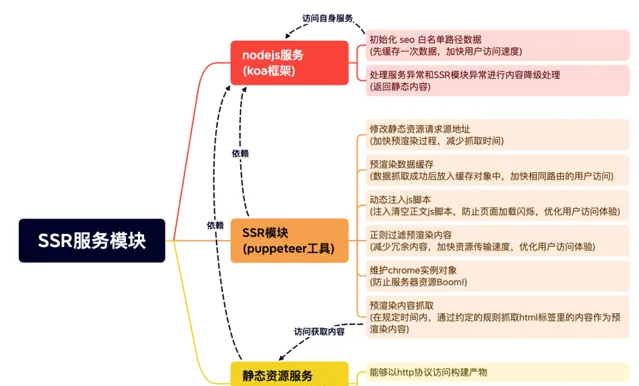
基於 Puppeteer 實作的 SSR ⽅案
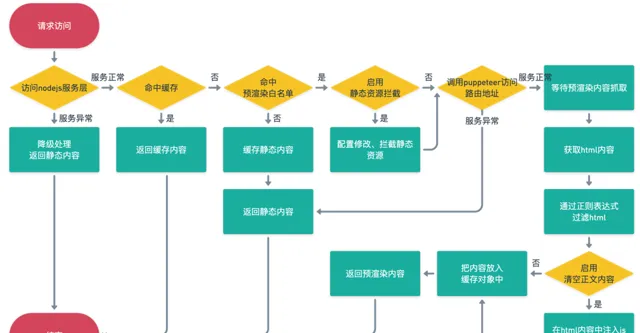
SSR功能模組

SSR模組運⾏流程