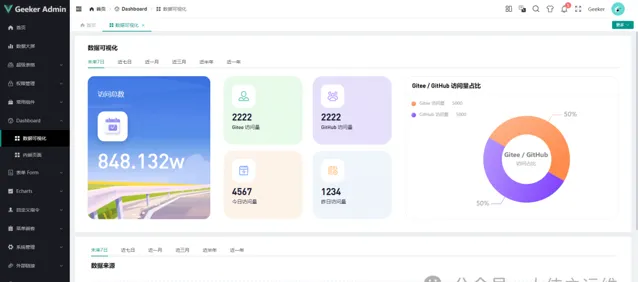
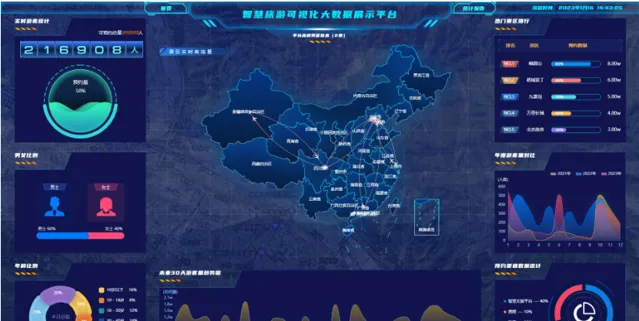
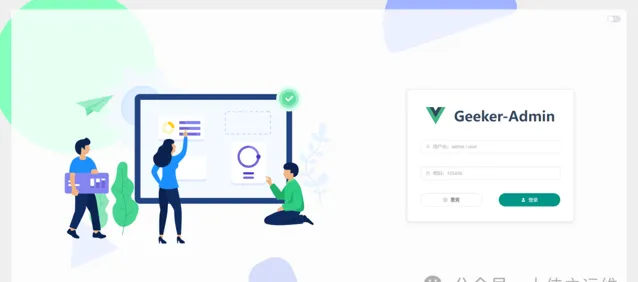
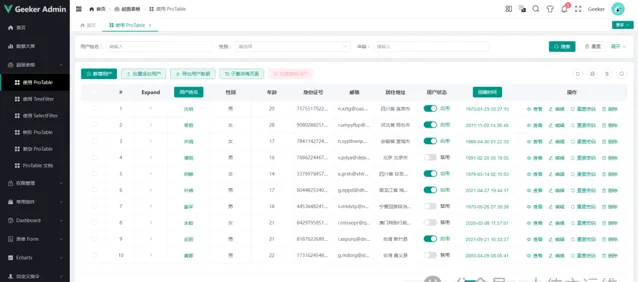
可以先看下demo圖,開源地址及體驗地址在文末:
數據視覺化


計畫使用截圖


計畫簡介
Geeker Admin 一款基於 Vue3.3、TypeScript、Vite3、Pinia、Element-Plus 開源的後台管理框架,使用目前最新技術棧開發。
計畫提供強大的 ProTable 元件,在一定程度上節省您的開發效率。另外本計畫還封裝了一些常用元件、hooks、指令、動態路由、按鈕級別許可權控制等功能。
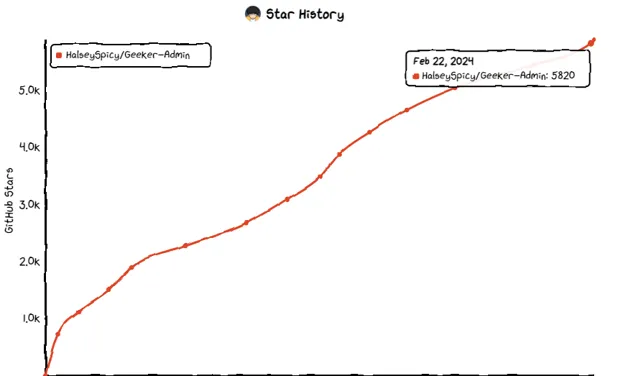
可以看到star數也是快速上漲

用到的技術棧是目前比較新的技術,如果你正在學習相關內容,那麽這個開源計畫可以拿來練手。
如果公司有計劃調整目前的後天管理框架,那麽其中的一些點也可以作為參考
計畫特點
計畫技術棧新,替代了一些老舊的技術,計畫入手快
開箱急用,功能豐富,基本滿足常規使用
文件看下來還是比較清晰的,上手快,如果你是初學者,也可以快速開搞
如果需要本地啟動,可以如下操作:
# 拉取程式碼gitclone https://github.com/HalseySpicy/Geeker-Admin-Docs.git# 安裝依賴pnpminstall# 執行文件pnpmdocs:dev# 打包文件pnpmdocs:build
開源地址
:
https://github.com/HalseySpicy/Geeker-Admin
demo
體驗地址 :https://admin.spicyboy.cn/
最近整理了2023年最火的軟體神器,回復關鍵字 2023合集 獲取
推薦閱讀 ⬇️ 都是高贊
PS:求求啦! 點 「 在看 」 支持下吧!











