全文約 4500 字,預計閱讀需要 15 分鐘。
本文將分享切換 npm 淘寶源的問題以及一些 npm 使用方式和技巧。
眾所周知,npm 官方映像( registry.npmjs.org )在國內存取很慢,很多同學都會選擇切換到國內的一些 npm 映像,如淘寶映像、騰訊雲映像。
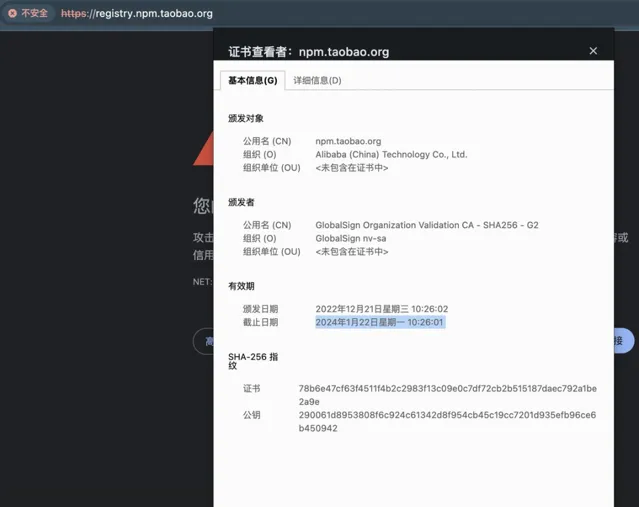
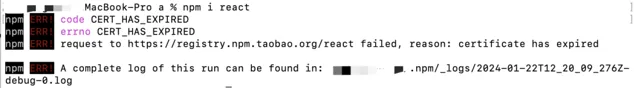
1 月 22 日,淘寶原映像網域名稱( registry.npm.taobao.org )的 HTTPS 證書正式到期:

npm ERR! request to registry.npm.taobao.org failed,reason: certificate has expired
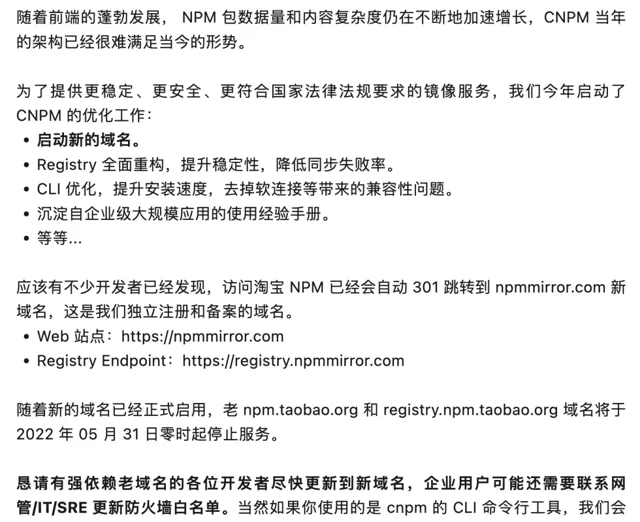
registry.npm.taobao.org
切換到了
registry.npmmirror.com
。舊網域名稱也將於 2022 年 5 月 31 日停止服務(不過,直到今天 HTTPS 證書到期才真正不能用了)。

// 1. 清空緩存
npm cache clean --force
// 2. 切換新源
npm config set registry https://registry.npmmirror.com
我們可以使用 nrm 來管理 npm 源,特別是當需要在不同的網路環境之間切換時,它可以提供更好的包管理體驗。
nrm(npm registry manager)是一個用於管理和切換 npm 源的命令列工具。它允許您在不同的 npm 源之間進行切換,以加快包的下載速度,或者解決特定源無法存取的問題。nrm 提供了一組命令,可以列出可用的 npm 源、添加新源、測試源的響應速度,並切換當前使用的源。
首先,透過以下命令來安裝 nrm:
npm install -g nrm
以下是一些常見的 nrm 命令:
列出可用的源:當前配置的所有可用 npm 源以及它們的名稱和 URL。
nrm ls
例如:

切換源 :將當前的 npm 源切換為指定的源。可以使用源的名稱或 URL 作為
<registry>參數。
nrm use <registry>
添加源 :添加一個新的 npm 源並指定其名稱和 URL。
nrm add<registry><url>
刪除源 :刪除指定的 npm 源,需要提供源的名稱或 URL 作為
<registry>參數。
nrm del <registry>
測試源的速度 :測試指定源的響應速度,並顯示測試結果。
nrm test<registry>
顯示當前使用的源 :當前正在使用的 npm 源的名稱和 URL。
nrm current
關於 npm 源就介紹到這裏了。下面再來分享一些 npm 的使用技巧。
1. npm 基本概念
npm 全稱為 Node Package Manager,是一個基於 Node.js 的包管理器,也是 Node.js 社群最流行、支持的第三方模組最多的包管理器。它的初衷就是讓開發人員更容易分享和重用程式碼。npm 提供了命令列工具,其主要功能是管理Node.js包,包括安裝、更新、刪除、檢視、搜尋、釋出等。
npm 最初只是Node.js 的包管理器,但隨著前端技術的不斷發展,它的定位變成了廣義的包管理器,可以實作JavaScript、React、Vue、Gulp、移動開發等包管理,是目前最大、生態最為健全的包管理器。
npm 能解決 Node.js 在模組管理上的很多問題,其常見的套用場景如下:
從npm映像伺服器下載第三方模組;
從npm映像伺服器下載並安裝命令列程式到本地;
自己釋出模組到npm映像伺服器供他人使用。
npm 不需要單獨安裝,在安裝 Node.js 時,就會連帶著一起安裝 npm 了。但是安裝的 npm 不一定是最新的版本,可以使用以下命令來檢視本地 npm 的版本:
npm -v
這裏的 -v 是 --version 的縮寫,表示版本。如果想升級 npm 版本,可以使用以下命令:
npm install npm@latest -g
這裏@latest表示最新的版本,-g 是 --global 的縮寫,表示全域安裝。
除此之外,還可以使用help命令來檢視npm幫助:
npm 命令 --help
比如檢視 install 的參數形式:
npm install --help
其中--help可以簡寫為-h,上面命令的執行結果如下,可以看到install命令的很多形式:

| 命令 | 作用 |
|---|---|
| npm -v | 檢視 npm 版本。 |
| npm init | 初始化後會出現一個 package.json 配置檔。可以在後面加上 -y ,快速跳過問答式界面。 |
| npm install | 根據計畫中的 package.json 檔自動下載計畫所需的全部依賴。 |
| npm install 包名 --save-dev(npm install 包名 -D) | 安裝的包只用於開發環境,不用於生產環境,會出現在 package.json 檔中的 devDependencies 內容中。 |
| npm install 包名 --save(npm install 包名 -S) | 安裝的包需要釋出到生產環境的,會出現在 package.json 檔中的 dependencies 內容中。 |
| npm list | 檢視當前目錄下已安裝的 node 包。 |
| npm list -g | 檢視全域已經安裝過的 node 包。 |
| npm --help | 檢視 npm 幫助命令。 |
| npm update 包名 | 更新指定包。 |
| npm uninstall 包名 | 解除安裝指定包。 |
| npm config list | 檢視配置資訊。 |
| npm 指定命令 --help | 檢視指定命令的幫助。 |
| npm info 指定包名 | 檢視遠端 npm 上指定包的所有版本資訊。 |
| npm config set registry https://registry.npm.taobao.org | 修改包下載源,這裏修改為了淘寶映像。 |
| npm root | 檢視當前包的安裝路徑。 |
| npm root -g | 檢視全域的包的安裝路徑。 |
| npm ls 包名 | 檢視本地安裝的指定包及版本資訊,沒有顯示 empty。 |
| npm ls 包名 -g | 檢視全域安裝的指定包及版本資訊,沒有顯示 empty。 |
說完這些概念,下面就來看看 npm 在使用時有哪些實用的技巧。
2. 初始化 package
凡是使用npm管理的計畫,都需要初始化一個package.json檔。
可以使用以下命令來初始化一個包:
npm init
當執行這個命令時,它會透過問答的形式來一步步進行設定。如果不需要修改預設的配置,直接一路回車即可。如果想跳過精靈,快速生成一個package.json 檔,可以執行以下命令:
npm init --yes
其中,--yes可以簡寫為-y。這時生成的package.json檔的配置項就是 npm 的預設配置。當然這個預設配置也是可以更改的,可以透過類似下面這樣的形式來修改 npm 的預設配置:
npm config set init.author.name YOUR_NAME
npm config set init.author.email YOUR_EMAIL
當執行以上命令之後,之後再執行 npm init 命令時,package.json 的作者姓名和信箱都會初始化為我們設定的值。
2. 快速了解 package
當要使用一個包時,如果想要了解它是如何使用的,可以使用以下命令來開啟這個包的主頁,它會自動啟動瀏覽器並開啟這個頁面,這裏以React為例:
npm home react
如果想要檢視這個包現存的issue,或者公開的roadmap,可以執行以下命令:
npm bugs react
如果想要檢視這個包的程式碼地址,可以執行以下命令:
npm repo react
如果想要檢視這個包的詳細資訊,可以執行以下命令:
npm info react
執行結果如下:

npm info react description
執行結果如下:

3. 安裝依賴
可以使用npm install命令來安裝需要的包,如果想把這個包自動添加到package.json中,可以執行以下命令,這裏以安裝React為例:
npm install react --save
如果想要安裝不同版本的包,可以這樣:
// 安裝最新版本
npm install react@latest
// 安裝指定版本
npm install react@16.8.0
// 安裝指定區間版本
npm install react@">=16.8.0 <17.0.1"
當使用npm安裝依賴時,分為本地安裝(local)和全域安裝(global),它倆的區別就是是否包含-g參數:
| 命令 | 簡寫 | 說明 |
|---|---|---|
| 無 | 無 | 將模組安裝到本地node_modules目錄下,但不保存在package.json中。 |
| --save | -S | 將模組安裝到本地node_modules目錄下,同時保存到package.json中的dependencies配置項中,在生產環境下這個包的依賴依然存在。 |
| --sava-dev | -D | 將模組安裝到本地node_modules目錄下,同時保存到package.json中的devDependencies配置項中,僅供開發時使用。 |
| --global | -g | 安裝的模組為全域模組,如果命令列模組,會直接連結到環境變量中。 |
可以使用require關鍵字來引入本地安裝的包。為了避免參照模組消失,保證依賴模組都會出現在package.json中,最好在npm install 時加上--save。
需要註意,在執行npm install命令時,npm 5 之前只會下載,不會保存依賴資訊。如果需要保存,就需要加上 --save 選項, npm 5 以後就可以省略 --save 選項了,它會自動保存。
4. 釘選依賴
當使用--save來安裝依賴時,npm 會把這個依賴保存起來,並添加^字首,他表示,當再次執行 npm install 命令時,會自動安裝這個包在此大版本下的最新版本。如果想要修改這個功能,可以執行以下命令:
npm config set save-prefix='~'
執行完該命令之後,就會把^符號改為~符號。當再次安裝新模組時,就從只允許小版本的升級變成了只允許修補程式包的升級。
如果想要釘選當前的版本,可以執行以下命令:
npm config set save-exact true
這樣每次 npm install xxx --save 時就會釘選依賴的版本號,相當於加了 --save-exact 參數。建議線上的套用都采用這種釘選版本號的方式。
為了徹底的釘選依賴的版本,讓套用在任何機器上都安裝同樣的版本,可以執行以下命令:
npm shrinkwrap
執行這個命令之後,就會在計畫的根目錄產生一個npm-shrinkwrap.json配置檔,這裏麵包含了透過node_modules 計算出的模組的依賴樹及版本。只要目錄下有 npm-shrinkwrap.json 則執行 npm install 時就會優先使用 npm-shrinkwrap.json 中的配置進行安裝,沒有則使用 package.json 進行安裝。
5. 搜尋依賴
npm 為我們提供了search 命令,用於搜尋npm倉庫,它搜尋的參數可以是一個字串,也可以是一個正規表式:
npm search react
搜尋結果如下:

想要找到一個合適的依賴包可能並不是一件容易的事。這時,可以使用網站 https://npms.io/ ,這裏將各個包的品質、受歡迎度、可維護性等指標做了量化。這些指標包括:是否使用了過時的依賴包、是否有程式碼檢查配置、是否經過測試以及最近的版本是何時釋出的等。

6. 更新、解除安裝依賴
npm 為我們提供了更新依賴版本的命令:
npm update [package name]
如果想要更新全域安裝的模組,需要添加參數 -global:
npm update -global [package name]
當執行這兩個命令時,它會先到遠端倉庫查詢最新版本,然後查詢本地版本。如果本地版本不存在,或者遠端版本較新,就會安裝。
如果想要更新該依賴包在package.json中的版本,就需要使用-S或者--save參數。需要註意的是,從npm v2.6.1 開始,npm update只會更新頂層的模組,而不更新依賴的依賴模組,而之前的版本是遞迴更新的。如果想要這種效果,可以使用以下命令:
npm --depth 9999 update
除了可以更新包之外,還可以刪除指定的包:
npm uninstall [package name]
如果想要刪除全域的包,需要添加參數 -global:
npm uninstall [package name]-global
7. 尋找過時的包
npm 提供了一個命令來檢視過時的依賴:
npm outdated
在我的計畫中執行該命令,輸出結果如下:

可以透過以下命令來檢查npm包的最新版本:
// 展示包的資訊
npm view <package-name>
npm v <package-name>
// 展示最新版本
npm v <package-name> version
// 展示所有版本
npm v <package-name> versions
8. 執行指令碼
npm 不僅可以用於管理模組,還可以用於執行指令碼。在package.json檔中有一個scripts欄位,可以用於定義指令碼命令,功npm 使用。我們除了可以在package.json檔中檢視有哪些命令,也可以使用以下命令來檢視所有指令碼命令:
npm run
我的計畫中執行該命令之後的結果如下:

npm run dev
npm run build
這裏不在多說,這或許是我們平時用的最多的命令了,可以根據實際開發情況,來客製自己的npm命令。
9. 安裝可靠的依賴
可以使用 npm ci 命令來清理、安裝依賴項。它通常用於CI/CD等自動化環境,使用它可以獲得可靠的依賴。
npm ci
當執行該命令時,它會先刪除原生的node_modules檔,因此它不需要去校驗已下載檔版本與控制版本的關系,也不用校驗是否存在最新版本的庫,所以下載的速度相比npm install會更快。之後它會按照 package-lock.json 檔來安裝確切版本的依賴項。並且不會將這個版本寫入package.json或者package-lock.json檔。
使用該命令時,需要註意:
計畫必需有 package-lock.json 或 npm-shrinkwrap.json 檔,如果沒有,該命令將不起作用;
npm ci 是 npm v6 中引入了的新命令,所以使用該命令時需要確保npm版本要>=5.7;
npm ci 不能用來安裝單個依賴,只能用來安裝整個計畫的依賴;
npm ci 會安裝 dependencies 和 devDependencies;
整個安裝過程不會更新 package.json 或 package-lock.json 檔,整個安裝過程是鎖死的;
當package-lock.json中的依賴和package.json中不一致時,npm ci 會結束但不會修改package-lock.json檔。
10. 刪除重復的包
我們可以透過執行npm dedupe命令來刪除重復的依賴項。該命令透過刪除重復包並在多個依賴包之間共享公共依賴項來簡化整體的結構。它會產生一個扁平的、去重的樹。
npm dedupe
npm ddp
11. 掃描漏洞
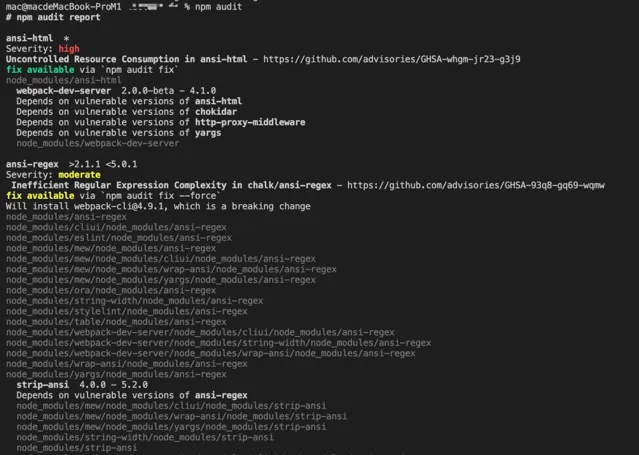
可以執行 npm audit 命令來掃描計畫,來尋找所有依賴項中存在的漏洞:
npm audit
來看我的計畫掃描結果:

npm audit fix
12. 列舉已安裝的包
可以透過以下命令來獲取整個計畫的包資訊:
npm list
npm list命令以樹型結構列出當前計畫安裝的所有模組,以及它們依賴的模組。

npm list -global
也可以檢視指定包的依賴,比如在我現在做的計畫下,執行以下命令:
npm list react
還可以使用npm ls 命令來檢視指定包的依賴資訊:
npm ls react
npm ls --depth=1
13. 測試本地包
當我們在本地開發npm模組時,可以使用npm link命令來將原生的npm模組連線到對用的計畫中去,便於對模組進行偵錯和測試。使用方式也很簡單,在計畫中執行以下命令:
npm link
執行完該命令之後,就會為這個npm包建立到全域,路徑是
{prefix}/lib/node_modules/<package>
,它是一個捷徑。之後我們就可以使用以下命令來在需要這個模組的計畫中連結這個包:
npm link 模組名
這裏的 模組名 就是依賴包的名稱,也就是模組包的package.json檔中的name欄位值。
如果不想繼續使用了,執行以下命令來解除link即可:
npm unlink 模組名
往期推薦
今天來繼續發紅包封面啦!
兩款封面各 500 個,手慢無!
後面還會再發 10000 個紅包封面
沒領到的可以持續關註一下~











