模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~

本文源碼地址:https://github.com/sanxin-lin/use-dsp
背景
在平時的開發中, 表格數據->(增加/編輯/檢視)行->(增加/編輯)送出 ,這是很常見且簡單的業務,但是就是這些業務,我也發現一些問題

首先我們來理性一下這些業務的邏輯
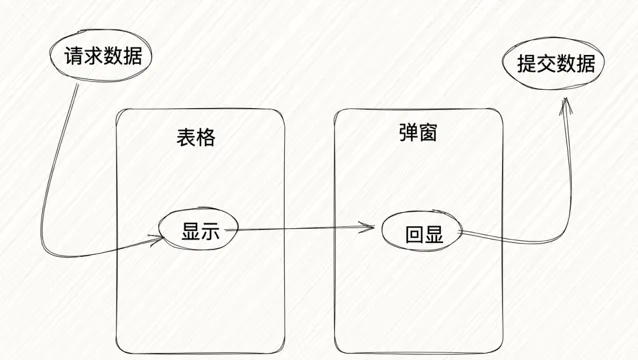
第一步:請求回表格的數據
第二步:點開(增加/編輯/檢視)彈窗,如果是(編輯/檢視),則需要將表格行的數據傳到彈窗中回顯
第三部:如果是(編輯)彈窗,則需要把表單數據送出請求介面
我用一個圖來概括大概就是:

問題所在
我不知道其他公司怎麽樣,但是就拿我自身來舉例子,公司的後端跟前端的命名規則是不同的
後端命名: 請求方法+欄位型別+欄位含義+底線命名(比如 in_name、os_user_id)
前端命名: 欄位含義+駝峰命名(比如 name、userId)
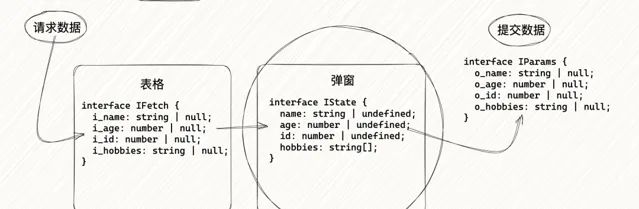
回到剛剛的業務邏輯,還是那張圖,假如我們前端不去管命名的話,那麽數據的傳輸是這樣的,發現了很多人都懶得去轉換後端返回的欄位名,直接拿著後端的欄位名去當做前端的表單欄位名,但這是不符合前端規範的

理想應該是表單要用前端的命名,比如這樣

但是很多前端就是懶得去轉換,原因有多個:
開發者自身比較懶,或者沒有規範意識
回顯時要轉一次,送出時還要再轉一次,每次總是得寫一遍
解決方案
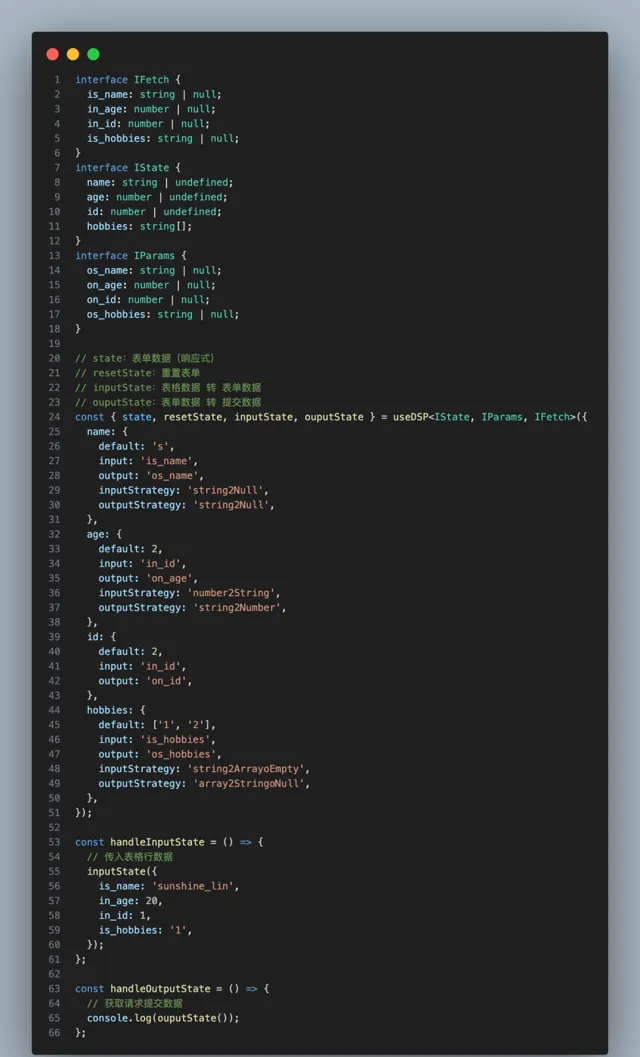
所以能不能寫一個工具,解放開發者的壓力又能達到期望的效果呢?比如我開發一個工具,然後像下面這樣在彈窗裏用
state: 響應式表單數據,可以用在彈窗表單中
resetState: 重設表單
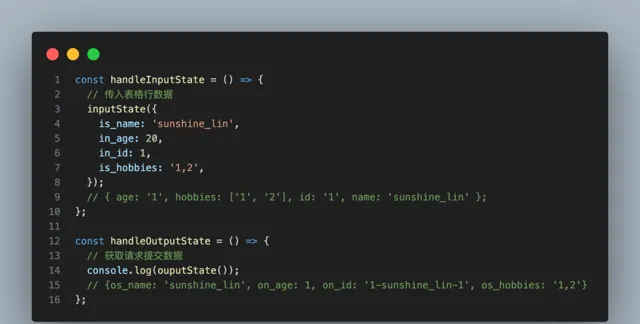
inputState: 將表格行數據轉成表單數據
outputState: 將表單數據轉成送出請求的數據
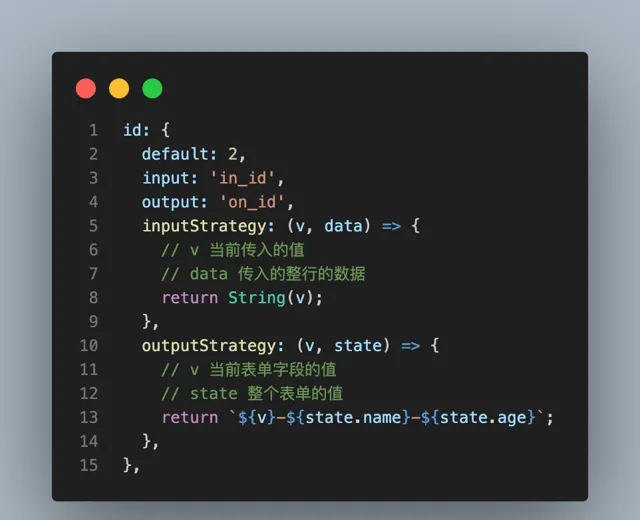
配置的含義如下:
default: 表單欄位預設值
input: 轉入的欄位名
output: 轉出的欄位名
inputStrategy: 轉入的轉換策略,可以選擇內建的,也可以自訂策略函式
outputStrategy: 轉出的轉換策略,可以選擇內建的,也可以自訂策略函式

轉入和轉出策略,內建了一些,你也可以自訂,內建的有如下

下面是自訂策略函式的例子,必須要在策略函式中返回一個轉換值

這樣的話,當我們執行對應的轉換函式之後,會得到我們想要的結果

use-dsp
所以我開發了一個工具
源碼地址:https://github.com/sanxin-lin/use-dsp
其實 dsp 意思就是
data
state
parameter
npm i use-dsp
yarn i use-dsp
pnpm i use-dsp
import useDSP from'use-dsp'
為啥不從一開始就轉?
有人會問,為啥不從一開始請求表格數據回來的時候,就把數據轉成前端的命名規範?
其實這個問題我也想過,但是設想一下,有一些表格如果只是單純做展示作用,那麽就沒必要去轉欄位名了,畢竟不涉及任何的數據傳遞。
但是需要編輯或者檢視彈窗的表格,就涉及到了行數據的傳遞,那麽就需要轉欄位名
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











