推薦一個輕量級向量圖形庫,可用於生成 PDF、SVG、PNG等。
01
計畫簡介
VectSharp 是一個功能強大的 C# 庫,專門用於建立向量圖形,包括文本,不依賴任何第三方,支持跨平台 執行,包括 Mac、Windows 和 Linux。 使得開發者可以更容易地在他們的計畫中整合向量圖形的生成和處理。
02
計畫特點
內建字型: 包含了 14 種標準字型,這些字型最初是在 ASL-2.0(Apache Software License 2.0)授權下釋出的。
多種格式:提供了一個抽象層,允許開發者編寫不同的輸出層來生成不同型別的圖形檔。目前支持的輸出層包括 PDF、SVG、PNG 以及使用 Avalonia UI 庫的 Canvas 物件。
光柵影像支持: VectSharp.Raster 能夠將向量圖形渲染為 PNG 格式的光柵影像,而 VectSharp.Raster.ImageSharp 則支持多種格式的光柵影像生成。
3D 圖形: VectSharp.ThreeD 為庫增加了三維向量和光柵圖形的支持。
圖表繪制: VectSharp.Plots 包提供了一系列工具來繪制不同型別的圖表,如散點圖、折線圖、條形圖等。
Markdown 支持: VectSharp.Markdown 允許將 Markdown 文件轉換為向量圖形物件,進而可以匯出為 PDF、SVG 或在 Avalonia Canvas 中顯示。
影像處理工具: VectSharp 提供了 VectSharp.MuPDFUtils 和 VectSharp.ImageSharpUtils 兩個工具集,分別使用 MuPDFCore 和 SixLabors.ImageSharp 庫來處理影像,以適應不同的需求和授權要求。
動畫制作: VectSharp 的基礎包中包含了一個動畫類,可以建立並保存為動畫 GIF、SVG 或 PNG 格式的動畫。
03
使用方法
範例程式碼
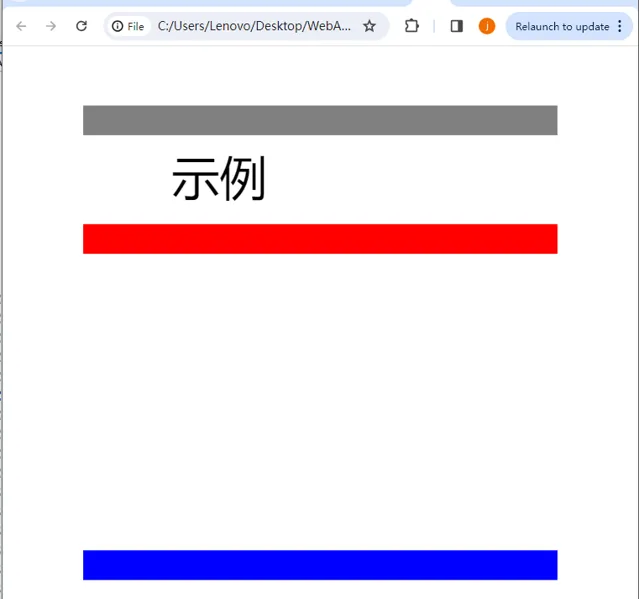
using VectSharp;using VectSharp.PDF;using VectSharp.SVG;// 建立一個新的文件物件Document document = new Document();// 建立一個新的頁面物件,指定頁面的寬度和高度為 1000 單位Page page = new Page(1000, 1000);// 將建立的頁面添加到文件的頁面集合中document.Pages.Add(page);// 繪制一個填充的矩形,使用灰色,設定一個標簽page.Graphics.FillRectangle(100, 100, 800, 50, Colour.FromRgb(128, 128, 128), tag: "linkToGitHub");// 繪制第二個填充的矩形,使用紅色,並設定一個標簽page.Graphics.FillRectangle(100, 300, 800, 50, Colour.FromRgb(255, 0, 0), tag: "linkToBlueRectangle");// 繪制第三個填充的矩形,使用藍色,並設定一個標簽page.Graphics.FillRectangle(100, 850, 800, 50, Colour.FromRgb(0, 0, 255), tag: "blueRectangle");//繪制文字page.Graphics.FillText(250, 250, "範例", new Font(VectSharp.FontFamily.ResolveFontFamily(VectSharp.FontFamily.StandardFontFamilies.TimesRoman), 80), Colour.FromRgb(0, 0, 0));// 建立一個字典,用於儲存標簽和連結 URL 的對映關系Dictionary<string, string> links = new Dictionary<string, string>() {// 添加一個標簽到 URL 的對映 { "linkToGitHub", "https://github.com/"" },// 添加另一個標簽到頁面內錨點的對映 { "linkToBlueRectangle", "#blueRectangle" }};// 將頁面匯出為 SVG 檔page.SaveAsSVG(@"Links.svg", linkDestinations: links);// 將整個文件匯出為 PDF 檔document.SaveAsPDF(@"Links.pdf", linkDestinations: links);
效果

0 4
計畫地址
https://github.com/arklumpus/VectSharp











