一說到SVG,很多人第一反應這是前端的領域,是可用JavaScript操作的。SVG檔在瀏覽器是可以直接執行的,但如果我們在後台需要保存圖片,就需要 透過SVG定義的XML檔轉換為圖片格式 了。
所以,今天就給大家 推薦一個SVG 圖形操作庫,透過它便能輕松實作在.NET中生成和操作SVG圖形檔以及字節流。
01
計畫簡介
這是一個支持.Net Framework 與 .Net Core版本的SVG 圖形操作庫。這個計畫整合了SVG各項API,讓開發人員可以在.Net很輕松的實作SVG圖形的操作,透過SVG檔轉換為圖片檔。
目前在主要有2個版本:Version 2.4/3.0。版本2.4是 .NET Framework 特定版本,3.0版本才支持 .NET Core,同時該版本 Linux 和 Mac也都是相容的。
02
計畫簡介
1、平台:基於Net5.0開發
2、開發工具: Visual Studio 2017
03
計畫結構
04
安裝方法
Windows環境
透過 安裝, 命令視窗方式:
Install-Package Svg
dotnet命令客戶端方式:
dotnet add package Svg
Linux環境
sudo add-apt-repository ppa:quamotion/ppasudo apt-get updatesudo apt-get install -y libgdiplus
05
使用例子
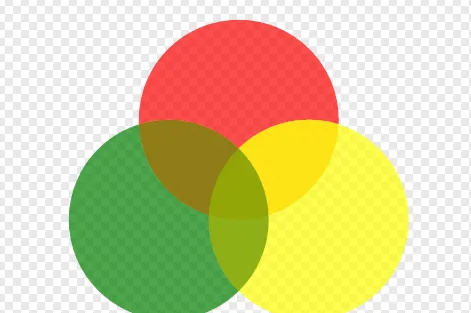
畫三個圈重疊例子
程式碼:
classProgram{staticvoidMain(string[] args) {string filePath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"../../../sample.svg");var sampleDoc = SvgDocument.Open<SvgDocument>(filePath, new Dictionary<string, string> { {"entity1", "fill:red" }, {"entity2", "fill:yellow" } }); sampleDoc.Draw().Save(Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"../../../sample.png")); }}
Svg程式碼:
<?xml version="1.0"?><svgxmlns="http://www.w3.org/2000/svg"width="800"height="800"><g style="fill-opacity:0.7;"><circlecx="6.5cm"cy="2cm"r="100" style="&entity1;"transform="translate(0,50)" /><circlecx="6.5cm"cy="2cm"r="100" style="&entity2;"transform="translate(70,150)" /><circlecx="6.5cm"cy="2cm"r="100" style="fill:green;"transform="translate(-70,150)"/></g></svg>
最終效果:

06
計畫地址
https://github.com/svg-net/SVG
最後推薦加入我的 , 裏麵包含7個教程,其中有:【 三層架構教程 】與【 領域驅動設計架構教程 】,還有現在正在編寫的【動態Web API】教程。

- End -
分享一套.NetCore從入門到精通視訊教程
點選下方公眾號卡片,關註我
回復「 888 」,免費領取
推薦閱讀
覺得好看 點個在看👇









