模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
隨著我用
URL.createObjectURL
這個 API 越來越多次,越發感覺真的是一個很好用的方法,列舉一下我在計畫中用到它的場景吧~
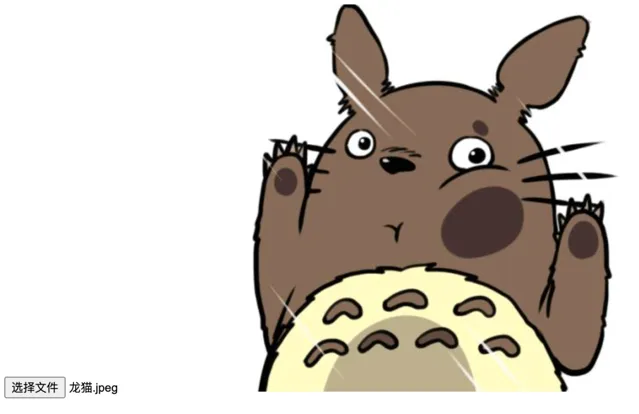
圖片預覽
以前我們想要預覽圖片,只能是上傳圖片到後端後,獲取到url然後賦予給img標簽,才能得到回顯預覽,但是有了
URL.createObjectURL
就不需要這麽麻煩了,直接可以在前端就達到預覽的效果~
<body>
<inputtype="file"id="fileInput">
<imgid="preview"src=""alt="Preview">
<script>
const fileInput = document.getElementById('fileInput');
fileInput.addEventListener('change', (event) => {
const file = event.target.files[0];
const fileUrl = URL.createObjectURL(file);
const previewElement = document.getElementById('preview');
previewElement.src = fileUrl;
});
</script>
</body>
音視訊流傳輸
舉個例子,我們透過
MediaStream
去不斷推流,達到了視訊顯示的效果,有了
URL.createObjectURL
我們並不需要真的有一個url賦予video標簽,去讓視訊顯示出來,只需要使用
URL.createObjectURL
去構造一個臨時的url即可~非常方便~
<body>
<videoid="videoElement"autoplayplaysinline></video>
<script>
const videoElement = document.getElementById('videoElement');
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then((stream) => {
videoElement.srcObject = stream;
})
.catch((error) => {
console.error('Error accessing webcam:', error);
});</script>
</body>
結合 Blob
URL.createObjectURL
結合
Blob
也可以做很多方便開發的事情~
WebWorker
我們知道,想要用 WebWorker 的話,是要先建立一個檔,然後在裏面寫程式碼,然後去與這個檔執行的程式碼進行通訊,有了
URL.createObjectURL
就不需要新建檔了,比如下面這個解決excel耗時過長的場景,可以看到,我們傳給WebWorker的不是一個真的檔路徑,而是一個臨時的路徑~
const handleImport = (ev: Event) => {
const file = (ev.target as HTMLInputElement).files![0];
const worker = new Worker(
URL.createObjectURL(
new Blob([
`
importScripts('https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.16.4/xlsx.full.min.js');
onmessage = function(e) {
const fileData = e.data;
const workbook = XLSX.read(fileData, { type: 'array' });
const sheetName = workbook.SheetNames[0];
const sheet = workbook.Sheets[sheetName];
const data = XLSX.utils.sheet_to_json(sheet, { header: 1 });
postMessage(data);
};
`,
]),
),
);
// 使用FileReader讀取檔內容
const reader = new FileReader();
reader.onload = function (e: any) {
const data = newUint8Array(e.target.result);
worker.postMessage(data);
};
// 讀取檔
reader.readAsArrayBuffer(file);
// 監聽Web Worker返回的訊息
worker.onmessage = function (e) {
console.log('解析完成', e.data);
worker.terminate(); // 當任務完成後,終止Web Worker
};
};
下載檔
同樣也可以套用在下載檔上,下載檔其實就是有一個url賦予到a標簽上,然後點選a標簽就能下載了,我們也可以用
URL.createObjectURL
去生成一個臨時url
// 建立檔 Blob
const blob = new Blob([/* 檔數據 */], { type: 'application/pdf' });
// 建立下載連結
const downloadUrl = URL.createObjectURL(blob);
const downloadLink = document.createElement('a');
downloadLink.href = downloadUrl;
downloadLink.download = 'document.pdf';
downloadLink.textContent = 'Download PDF';
document.body.appendChild(downloadLink);
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











