前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
前言
最近 跨分頁數據傳輸 這類功能點比較火,因為現在跨標簽同步數據共享的需求越來越多了,所以大家夥也就都探討這類功能點的實作方式
今天我就在 Vue3 計畫中,給大家演示一下 純前端 如何實作 跨標簽通訊 :
1、 BroadCast Channel
2、 Service Worker
3、 LocalStorage + onstorage
4、 open + postMessage
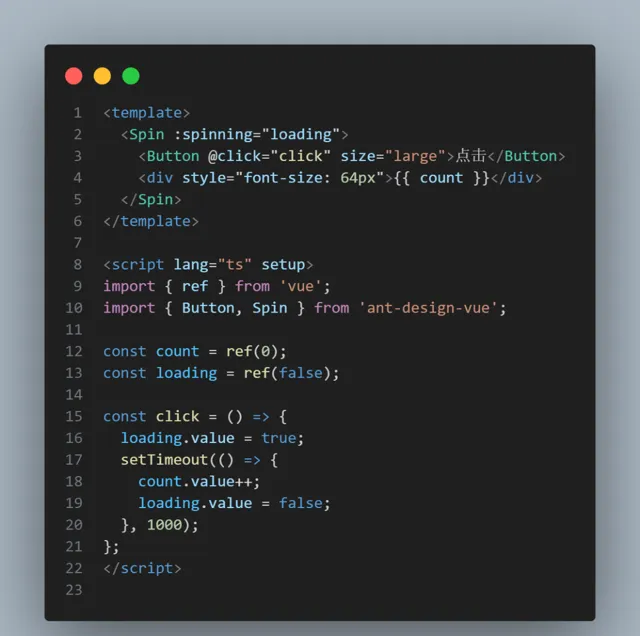
我先準備一個基礎頁面,程式碼如下

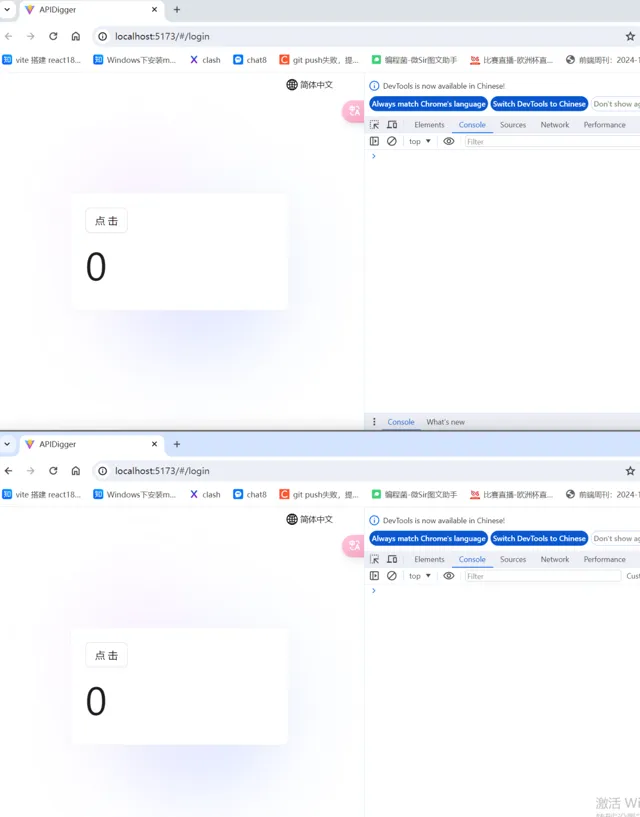
並開啟兩個 Tab,以下都透過這兩個 Tab 來進行程式碼演示

BroadCast Channel
BroadcastChannel 介面代理了一個命名頻道,可以讓指定 origin 下的任意 browsing context 來訂閱它。它允許同源的不同瀏覽器視窗,Tab 頁,frame 或者 iframe 下的不同文件之間相互通訊。透過觸發一個 message 事件,訊息可以廣播到所有監聽了該頻道的 BroadcastChannel 物件
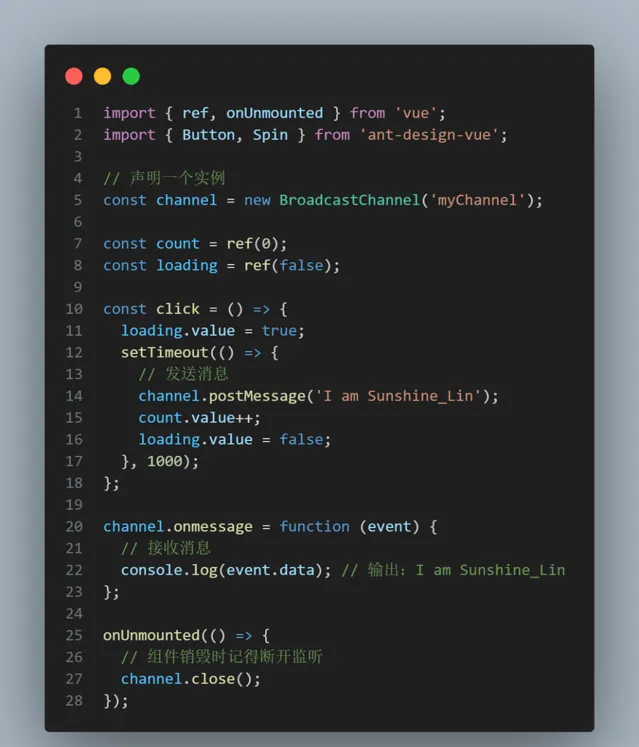
其實關鍵就幾個方法:
postMessage: 發送訊息
onmessage: 接收訊息
close: 停止監聽

可以看到第二個 Tab 能接收到第一個 Tab 發出的訊息
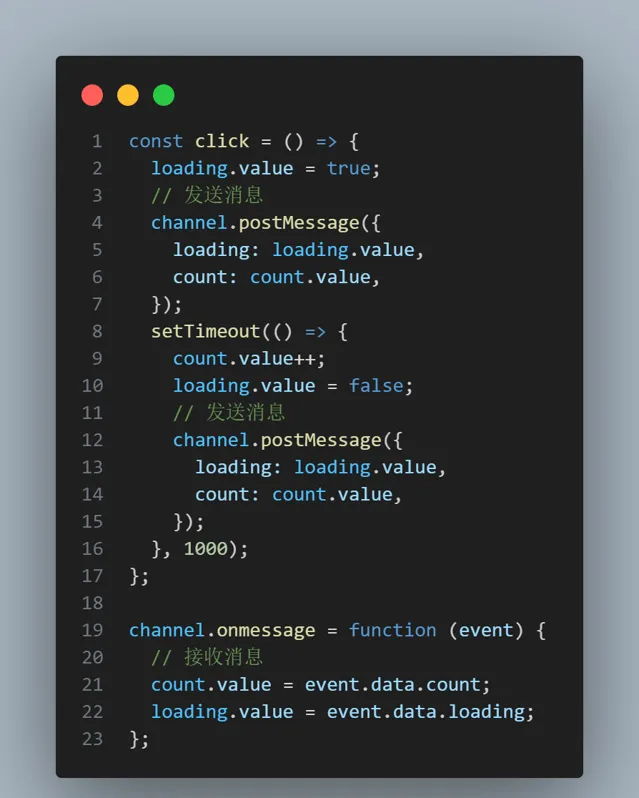
那麽我們現在可以用它來完成兩邊數據的同步了~
實作了我們想要的效果~

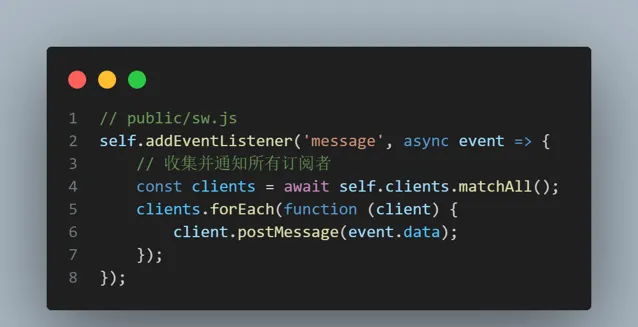
Service Worker
Service Worker 本質上充當 Web 應用程式、瀏覽器與網路(可用時)之間的代理伺服器。這個 API 旨在建立有效的離線體驗,它會攔截網路請求並根據網路是否可用來采取適當的動作、更新來自伺服器的資源。它還提供入口以推播通知和存取後台同步 API
首先在
public
資料夾下新建一個
sw.js

重點就是幾個方法:
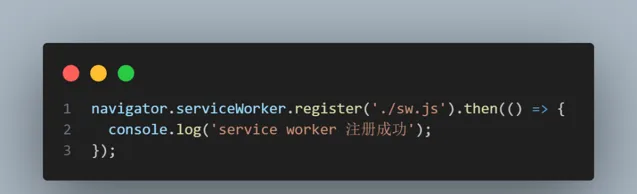
register: 註冊 Service Worker
postMessage: 發送訊息
onmessage: 接收訊息
首先在頁面中註冊這個 Service Worker,這樣才能確保透過 Service Worker 來進行發訊息和接收訊息

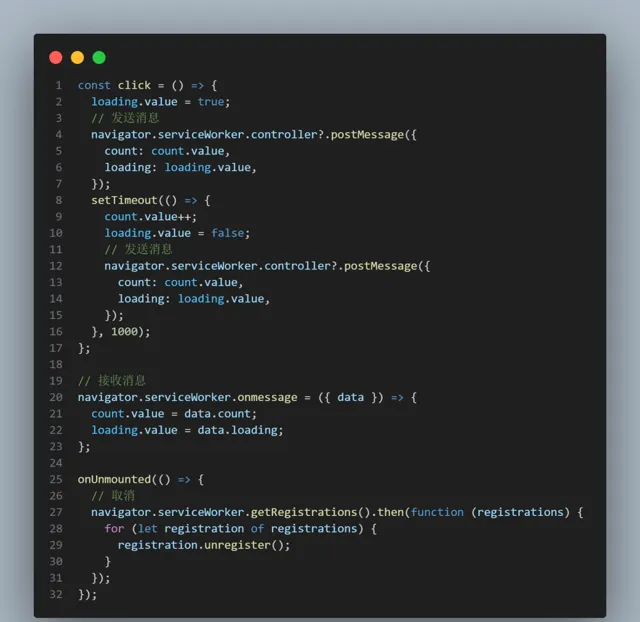
接下來進行訊息發送和訊息接收

達到了想要的同步效果~
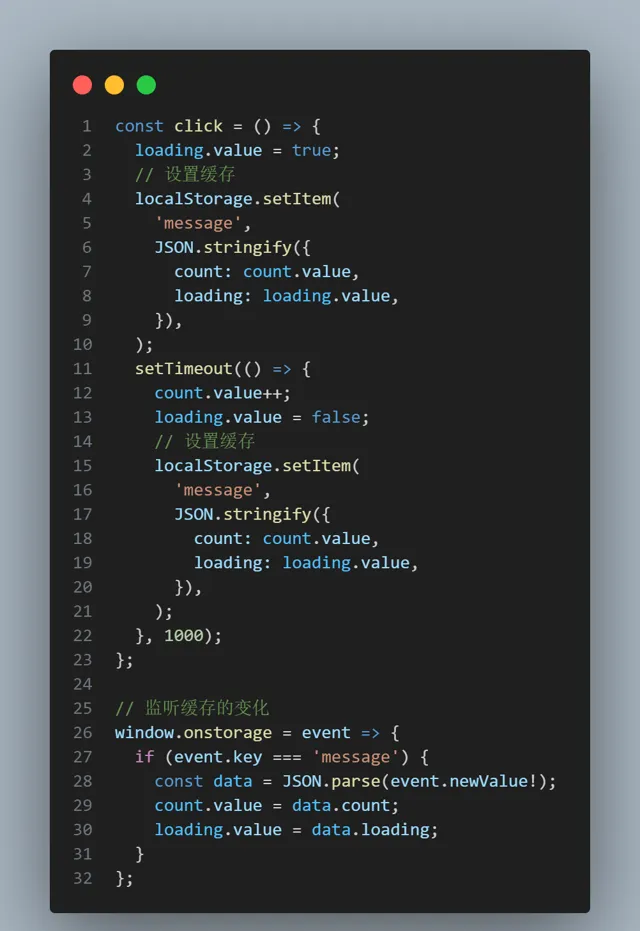
LocalStorage + onstorage
當我們在同域同源下,修改 LocalStorage 的時候,會觸發同域同源下
window.onstorage
訂閱函式
我們可以利用這個特性,實作不同 Tab 之間的通訊,程式碼如下

效果如下:
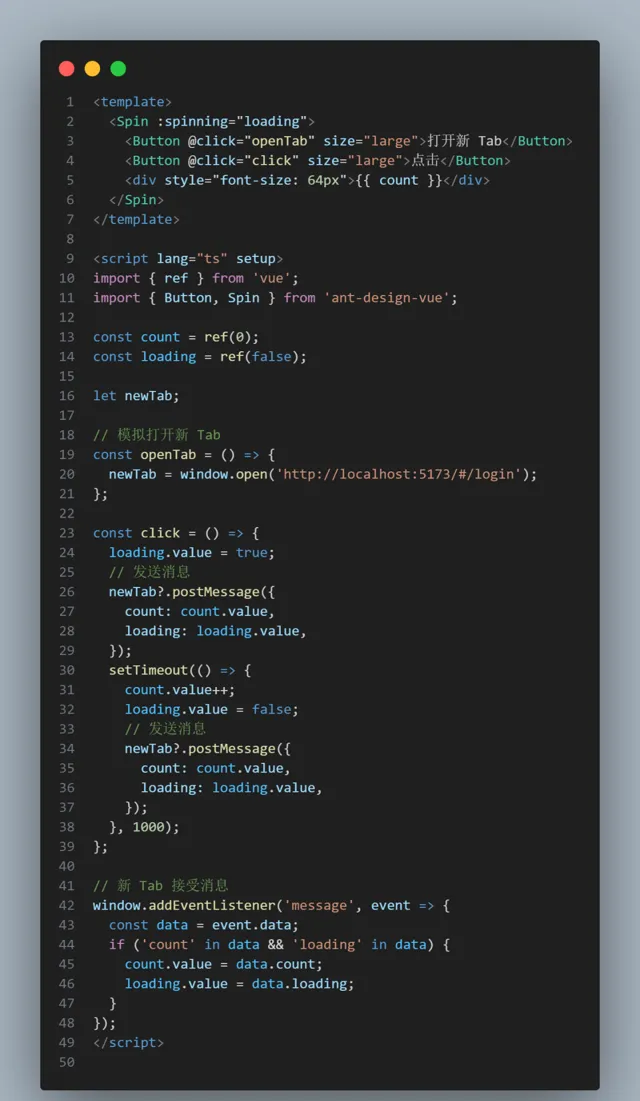
open + postMessage
當你使用
window.open
開啟另一個同源分頁時,可以使用
postMessage
對這個新開的分頁進行通訊,新分頁可以使用
addEventListener('message')
進行接收資訊

可以達到我們想要的效果~
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->











