模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
最近計畫中有一個頁面,是之前的老頁面,頁面中的內容其實就是一個 Tabs 元件,有三個 Tab,分別展示不同的內容,但是也有共同內容,那就是共同都有一個一個報表元件
下面是大致的程式碼展示如下,為了方便大家閱讀嗎,我把程式碼簡化了

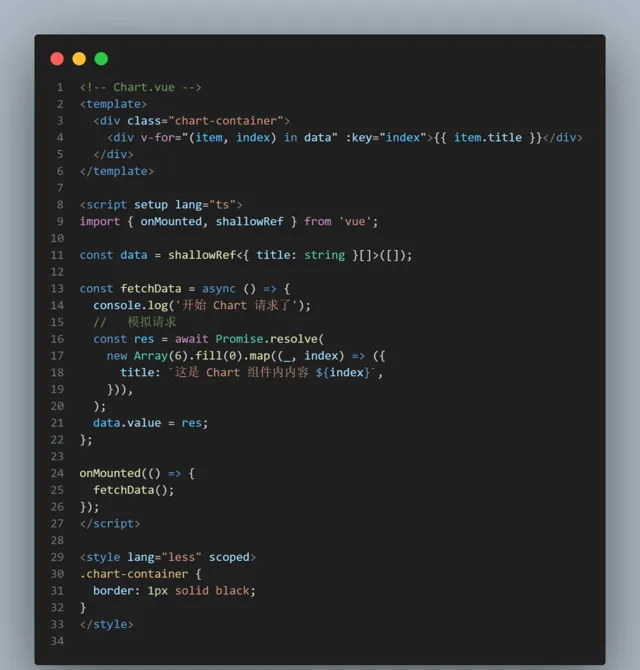
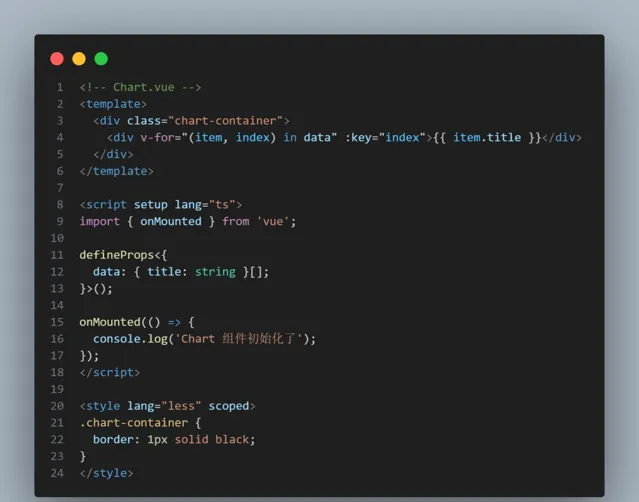
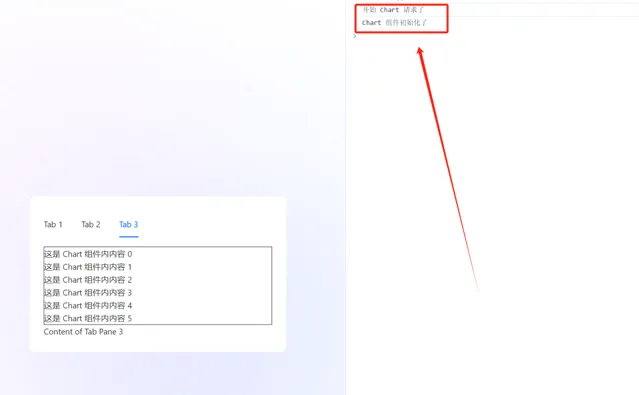
Chart.vue
中會進行
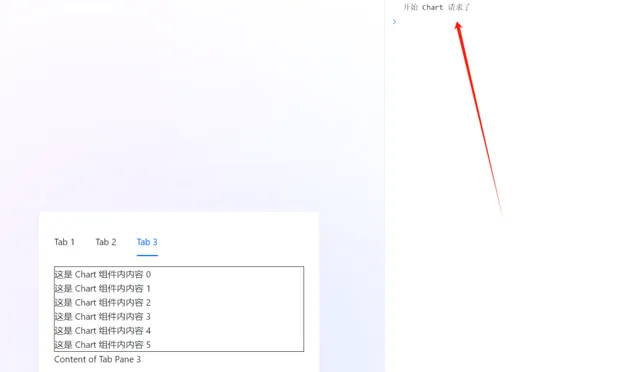
大量的請求
,這裏我就直接簡單模擬一下了

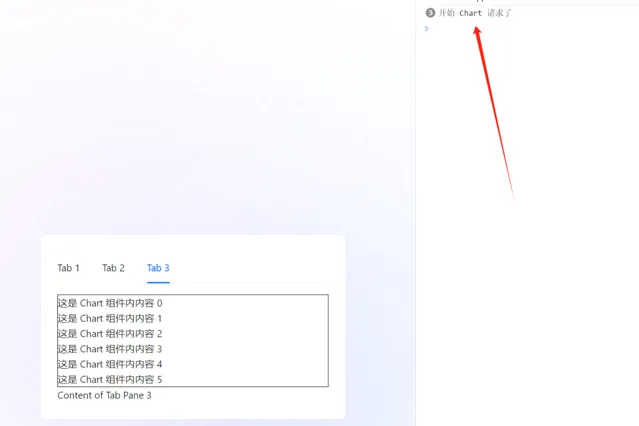
但是當我閱讀到這一段舊程式碼時,我就覺得不太妙,這程式碼這麽寫,顯然是沒有考慮到效能問題,我們可以切換 Tab1 -> Tab2 -> Tab3 ,會發現 Chart.vue 請求了三次!!!

但是其實只需要請求一次就夠了,因為其實都是一樣的數據、一樣的元件,並且 Chart.vue 內部的請求其實是很多個的,這樣就大大浪費了瀏覽器資源
改進?
其實很多人第一時間就是想到了,我們可以只請求一次,然後讓這三個 Chart 共用同一份數據,這樣做就能保證只請求一次了
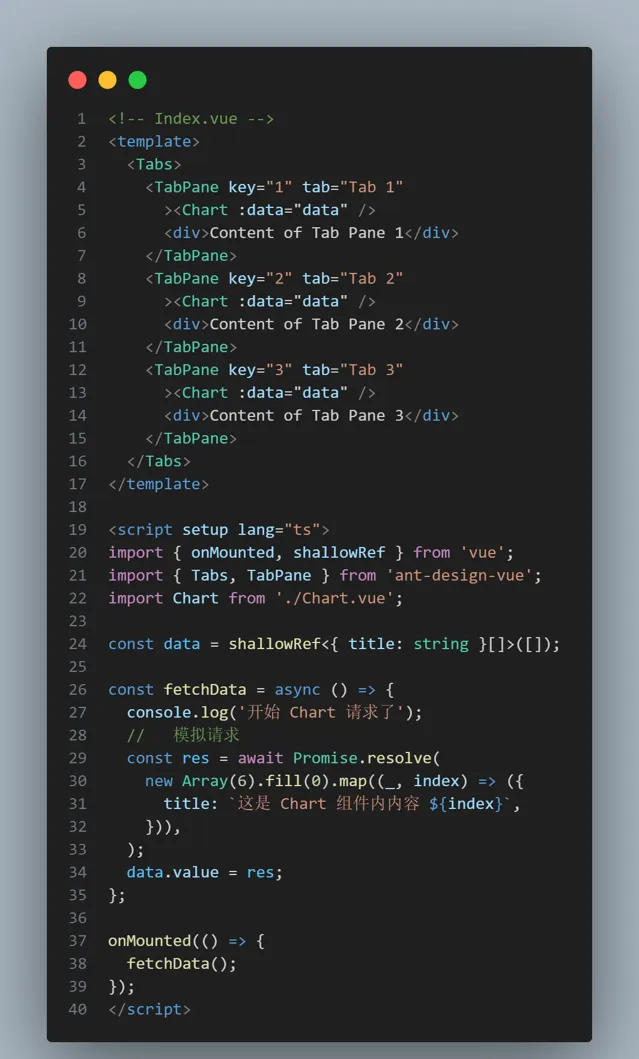
確實,這樣做大大提升了效能,大致的程式碼如下,也就是把請求放在 Index 中去做,然後把數據傳給三個 Chart

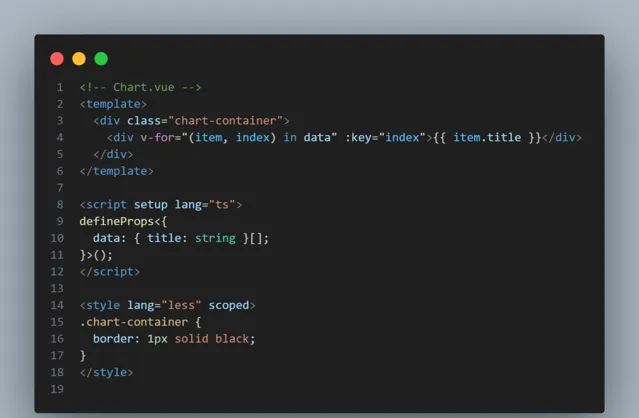
Chart 中只需要接收,並渲染即可

現在切換 Tab1 -> Tab2 -> Tab3,發現確實只請求了一次了,這對於這個頁面,簡直是很大的提升!

結束了嗎?
其實 Chart 內部拿到數據之後,會拿著數據去渲染很多的東西(這裏我簡化了而已,其實很多的)。
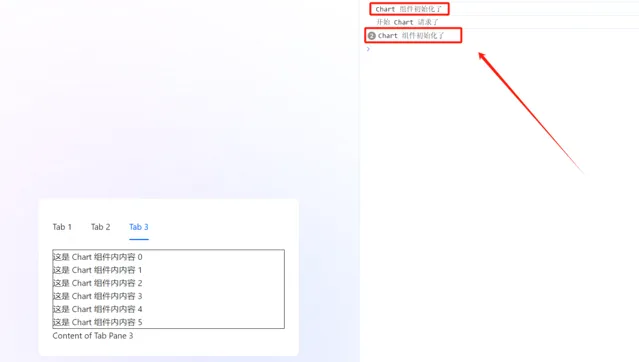
剛剛我們只是保證了請求是一次,但是我們並沒有保證渲染是一次哦~我們可以給 Chart 的 onMounted 中加個打印

切換 Tab1 -> Tab2 -> Tab3,可以看到總共渲染了三次,這其實也降低了頁面的效能,理想是只渲染一次即可

巧妙使用 Teleport
也就是,我需要做到只渲染一次 Chart,但是需要渲染到不同的三個 Tab 中去~
那就只能是動態地去渲染了,根據選擇不同的 Tab,去決定 Chart 渲染到哪個 Tab 下了
這時候我就想到了
Teleport
了,這是一個 Vue3 提供的 全域元件,類似於一個傳送門,能把一個 DOM 節點渲染到另一個 DOM 節點上
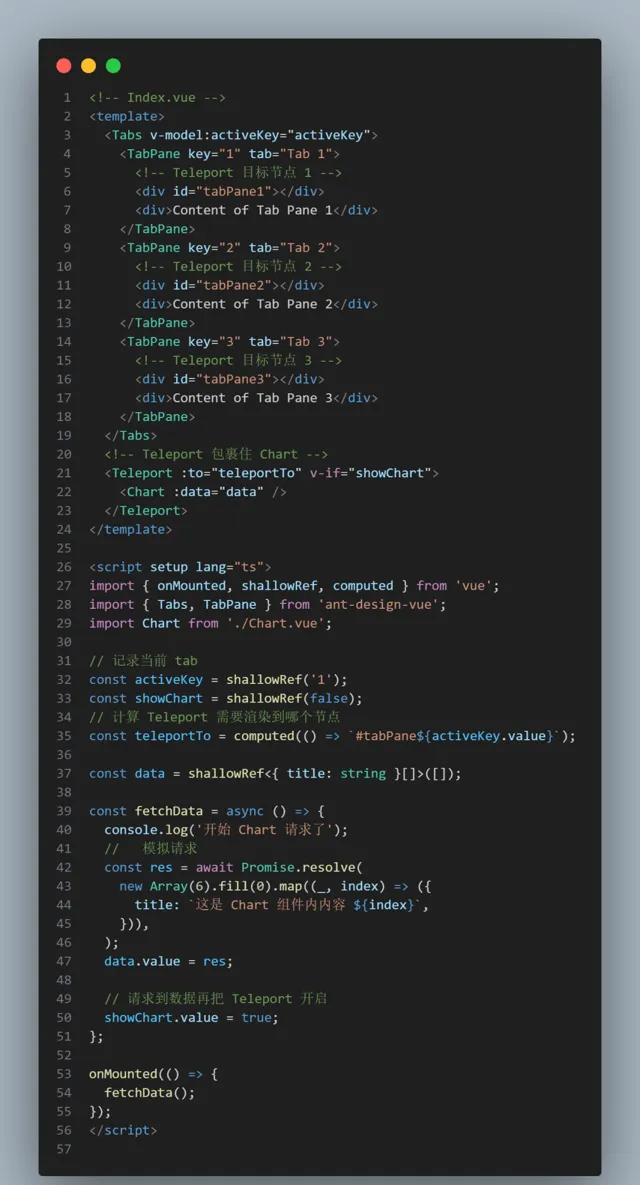
改進後的程式碼如下

現在切換 Tab1 -> Tab2 -> Tab3,可以看到
請求只一次
渲染只一次
真是太妙了!!!

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~




![WebAssembly核心編程[4]: Memory](http://img.jasve.com/2024-2/8020795141984d8d410e95c8d81fa0b2.webp)






