軟體介紹

Win11React利用前沿的Web技術,如React、CSS和JavaScript,來在瀏覽器中模擬Windows 11作業系統的桌面環境。這個計畫並不是一個實際的作業系統,而是一個視覺和操作上的模擬,旨在為使用者帶來接近Windows 11的體驗。即使這樣也很驚艷, 絕對是學習技術的絕佳資料。
特點

Win11React以其高度仿真的界面和互動體驗而著稱。它不僅復制了Windows 11的視覺風格,還實作了部份核心功能,如開始功能表、工作列和多視窗管理,讓使用者能夠在不離開瀏覽器的情況下,享受到類似於操作實體作業系統的體驗。
主要功能

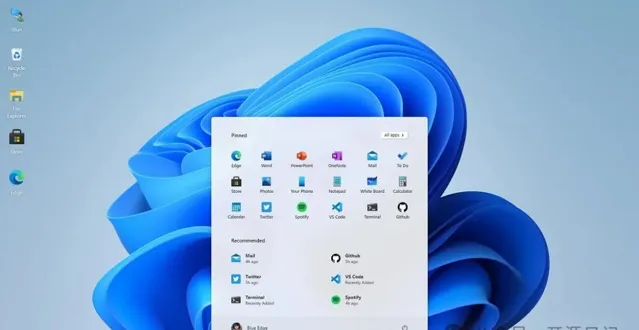
仿真的開始功能表和搜尋功能
開始功能表 :快速存取應用程式、檔和設定。
搜尋功能 :支持全文搜尋,幫助使用者快速找到所需內容。
桌面環境模擬
桌面圖示 :放置和管理應用程式、資料夾和捷徑。
右鍵選單 :支持新建檔、重新整理桌面等操作。
視窗管理 :拖動和調整視窗大小,支持最小化、最大化和關閉操作。
整合的應用程式
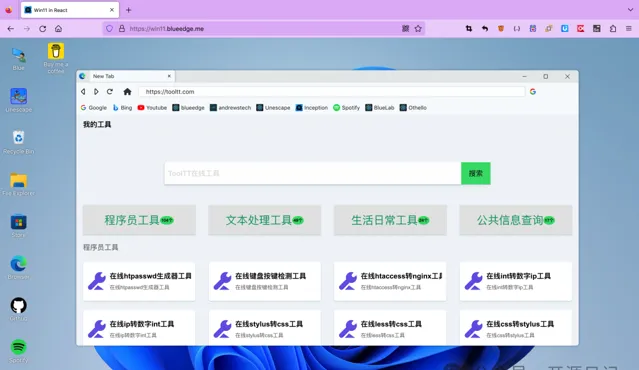
瀏覽器 :基本的網頁瀏覽功能。
市集 :瀏覽和安裝其他應用程式。
終端 :支持命令列操作。

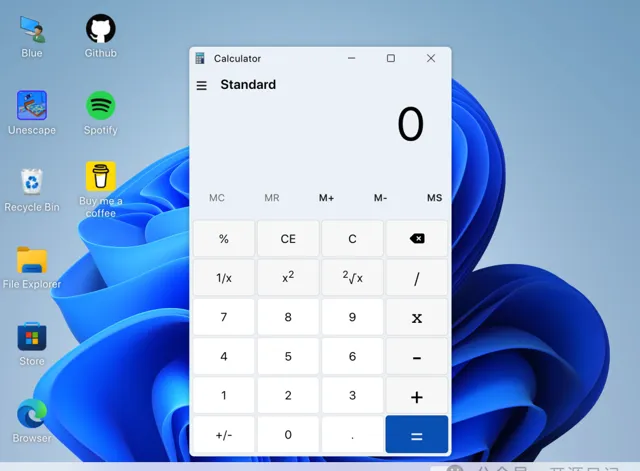
小算盤 :基本數學運算。

記事本 :簡單文本編輯和保存。

VSCode :輕量級程式碼編輯器。
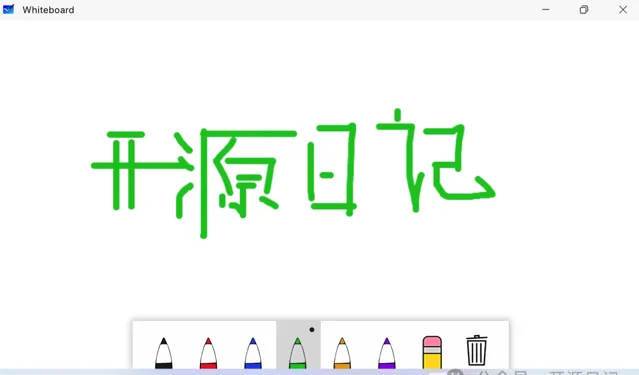
白板 :繪圖和編輯圖形。

多視窗布局管理
視窗布局 :自由調整視窗位置和大小。
視窗對齊 :支持視窗固定在螢幕的特定位置。
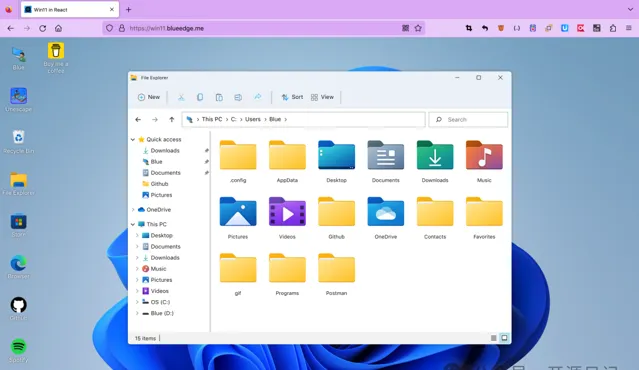
檔檔案總管和設定中心
檔檔案總管 :管理和組織檔。
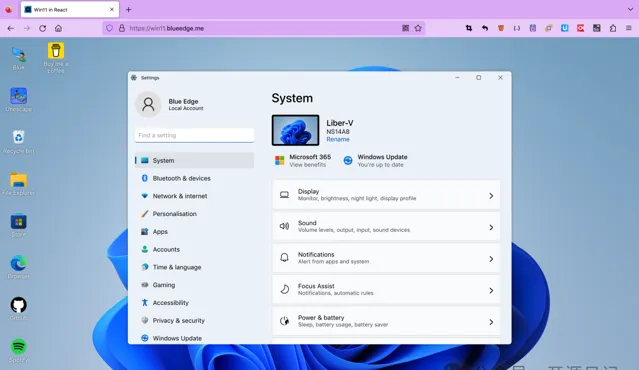
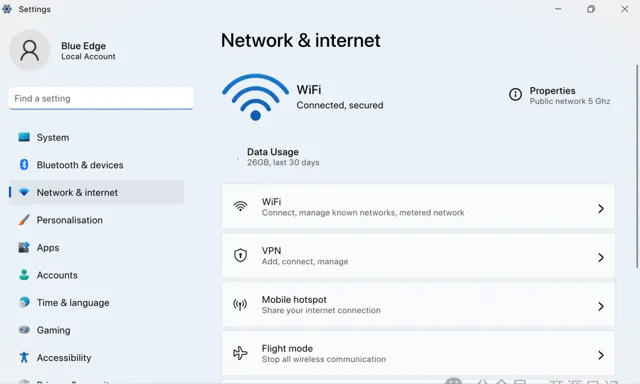
設定中心 :外觀設定、啟動項管理、通知設定等。

啟動項管理和鎖屏界面
啟動項管理 :添加或移除啟動項。
鎖屏界面 :防止未經授權的存取。

主題和背景設定
主題切換 :更換不同的主題樣式。
背景設定 :自訂桌面背景圖片。
多語言支持
多語言界面 :支持多種語言,如英語、中文等。
安裝指南
1. 環境準備 :確保你的電腦已安裝Node.js。
2. 獲取源碼 :存取Win11React的GitHub倉庫,下載或複制計畫到本地。
git clone https://github.com/blueedgetechno/win11React
3.
安裝依賴
:進入計畫資料夾,執行
npm install
命令安裝所需的依賴包。
4.
啟動套用
:執行
npm start
命令啟動計畫,這將自動在預設瀏覽器中開啟Win11React的界面。
5. 開始探索 :現在你可以開始體驗這個逼真的Windows 11桌面環境了。

Win11React作為一個開源計畫,不僅展示了Web技術在模擬作業系統界面方面的潛力,也為開發者和設計者提供了一個實驗和新穎的平台。Win11React就像是個線上版的Windows 11,你可以隨便玩玩,看看它能做到什麽。
近期熱文:











