模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
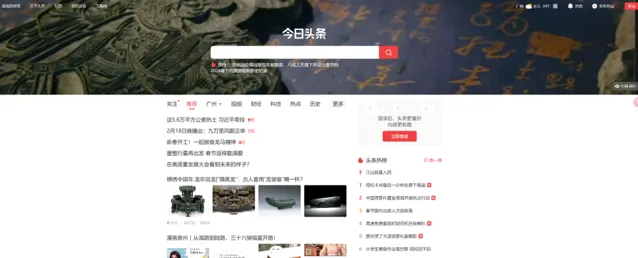
不知道大家在瀏覽一些網站時,有沒有註意到這麽一件事情,就是你在某一個頁面瀏覽了一些你喜歡的東西,但是你並沒有登入,等你換一個分頁開啟這個網站的時候,他照樣能推播一些你比較感興趣的內容供你閱讀
就比如一些新聞網站、資訊網站、購物網站。我們並沒有登入,他是怎麽知道我們的喜好的呢?或者說他們是怎麽記得我們的呢?

什麽?瀏覽器也有指紋?
這裏的指紋不是指的手機上的那種指紋解鎖,你可以認為: 瀏覽器指紋就是瀏覽器的標記
有了這個標記之後,每次請求介面的時候,瀏覽器都會帶著這個標記去發送請求,這樣後端那邊就會緩存起來你這個標記,並且等下次遇到你個標記的時候,就給你推播對應的你感興趣的內容

其實 瀏覽器指紋 這類的技術已經被運用的很廣泛了,通常都是用在一些網站用途上,比如:
新聞、資訊網站: 要精確推播一些你感興趣的內容供你閱讀
購物網站: 要精確推播一些你近期瀏覽量比較多的商品展示給你看
廣告投放: 有一些網站是會有根據你的喜好,去投放不同的廣告給你看的,大家在一些網站上經常會看到廣告投放吧?
網站防刷: 有了瀏覽器指紋,就可以防止一些惡意使用者的惡意刷瀏覽量,因為後端可以透過瀏覽器指紋認得這些惡意使用者,所以可以防止這些使用者的惡意行為
瀏覽器指紋怎麽算出來的呢?
剛剛說了, 瀏覽器指紋就是瀏覽器的標記
你可以理解就是一段標識字串,比如這樣:
指紋演算法
其實每個網站都有自己的一套計算瀏覽器指紋的演算法,每個網站可能都不一樣
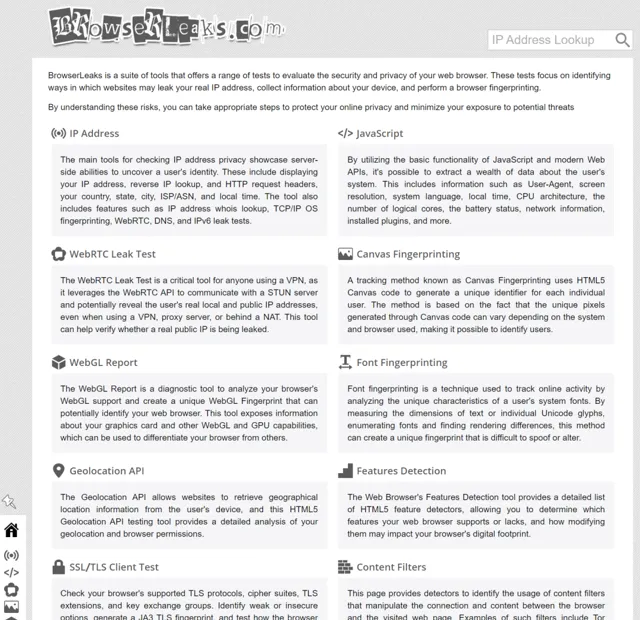
但是其實市面上已經提供了很多瀏覽器指紋計算的演算法了,大家可以到這個網站:https://browserleaks.com/,這個網站上展示了一些瀏覽器指紋的計算方法

就比如使用 canvas 去計算瀏覽器指紋,透過介紹可以粗略知道,這是一種使用 canvas 畫布去進行計算的指紋演算法

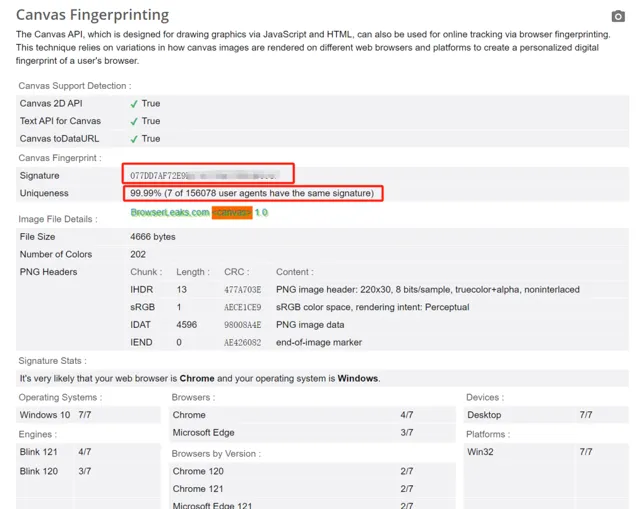
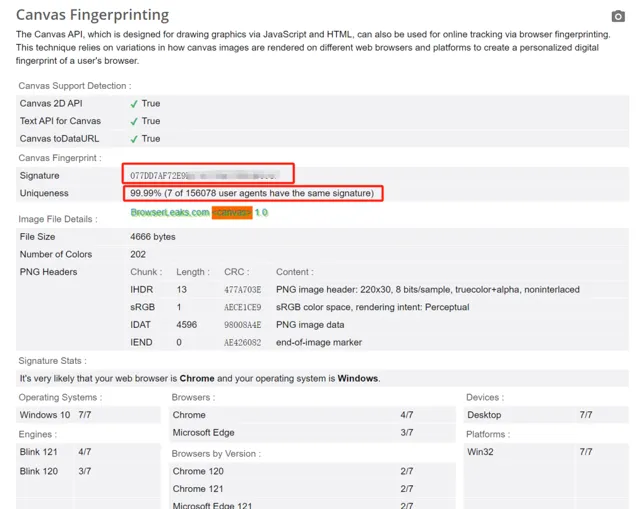
我們可以點進去看看,在這裏我們可以清楚看到目前我們這個瀏覽器的指紋長什麽樣

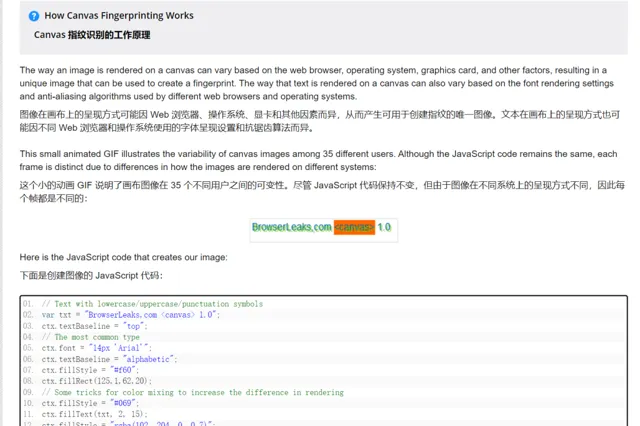
我們甚至可以看看這個演算法,到底是什麽原理,看介紹,大概就是分為幾步:
用 canvas 畫出一個影像
不同的瀏覽器、作業系統、cpu、顯卡等等,畫出來的 canvas 是不一樣的,甚至 可能 是唯一的
接著把 canvas影像 轉成字串,這樣就得到了一個 趨近唯一 的瀏覽器指紋

為了防止可能是瀏覽器緩存影響到瀏覽器指紋的計算,我們可以開啟一個 無痕瀏覽器 ,發現瀏覽器指紋是一致的,那就說明這個計算的演算法跟瀏覽器緩存是無關的~

真的唯一嗎?
其實瀏覽器指紋只能是趨近於唯一,畢竟他是透過你的電腦資訊計算出來的一個標識,在你沒登入的情況下,這已經是一個比較穩妥的計算方式了~
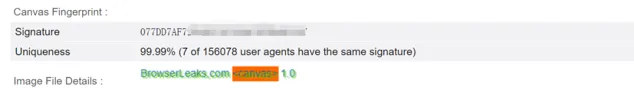
可以看到,canvas 演算法也只能做到
99.99%
的唯一性,所以只能是
趨近唯一
,所以你有沒有發現,很多網站或者APP都不斷在某些時機提醒使用者進行登入,那是為了能更精準地投使用者之所好,提高使用者的黏度~

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











