大家好!我是韓老師。
大家在使用 Web 版 VS Code (比如.vscode.dev,github.dev) 的時候,往往只是簡單的程式碼瀏覽和編輯。主要原因是
Web 版 VS Cod
e 是一個純前端的環境,沒有執行時或者編譯器,無法執行或者偵錯程式碼,也沒有 Terminal 來執行一些工具或者指令碼。
我之前分享過我的一個計畫 "Code Runner for Web",可以在
Web 版 VS Cod
e 中執行 Python:
但是,Code Runner for Web 目前只支持執行 Python。
不過,今天要介紹的這款「container-wasm」外掛程式,把一切變得可能起來!
https://github.com/ktock/vscode-container-wasm

它可以執行 Any Language,Any Container !
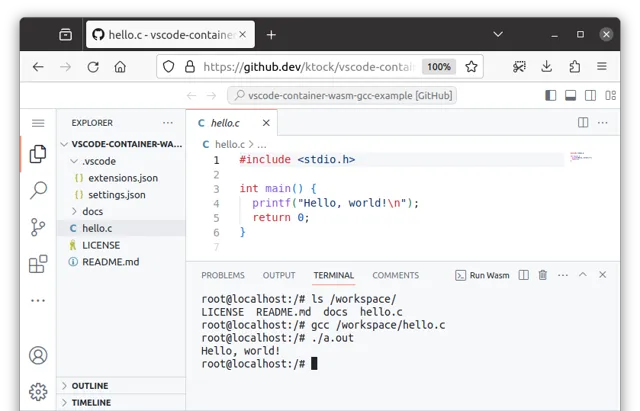
在下面的截圖中,我們可以在純前端的 github.dev 中開啟一個 Terminal,然後使用 gcc 編譯 C 檔然後直接執行!如絲般順滑~

原理
這個外掛程式基於 https://github.com/ktock/container2wasm 來完成核心功能。
container2 wasm 是一個可以把 container 轉換成 wasm 的 image 轉換器,它可以讓 container 執行在 WASM 中,比如:
WASI runtimes (比如 wasmtime, wamr, wasmer, wasmedge, wazero)
瀏覽器
此外,VS Code 也有著一套針對 WASI 的實作:
https://github.com/microsoft/vscode-wasm
container-wasm 外掛程式正是利用了 container2 wasm 和 vscode-wasm,成功地把基於 Linux 的 container,執行在瀏覽器的 WebAssembly VM 之中。
想了解如何使用這個外掛程式,以及更多詳細的 demo 和介紹,可以檢視下面的視訊:










