模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
JSON.stringify

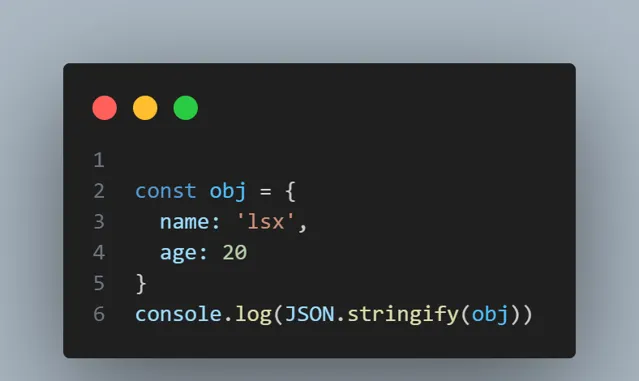
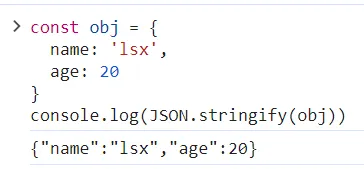
對於
JSON.stringify
這個方法我相信大家都很熟悉了,一般用來將一個物件或者陣列轉成字串,也就是一個
JSON
,然後讓介面攜帶並傳到後端


但是你真的很了解
JSON.stringify
嗎?往下閱讀,看你是不是真的了解它~
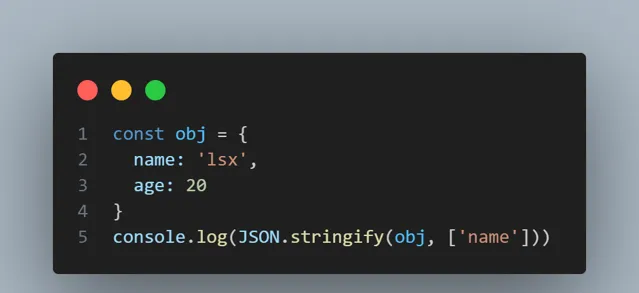
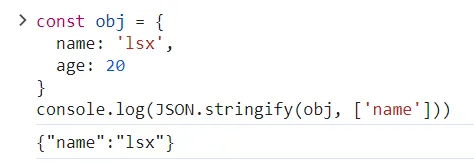
第二個參數傳陣列Array
JSON.stringify
的第二個參數傳陣列時,那麽它只會轉換陣列中的 key,比如下面例子中,只會轉換
name
內容


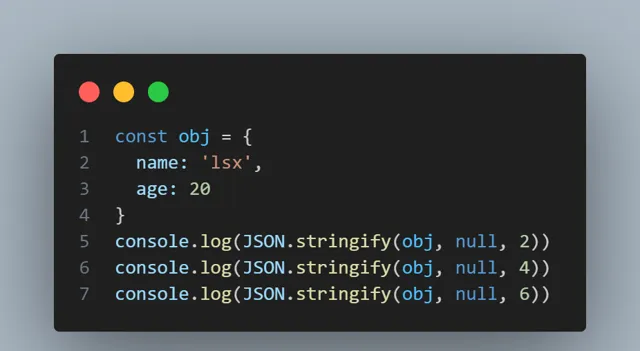
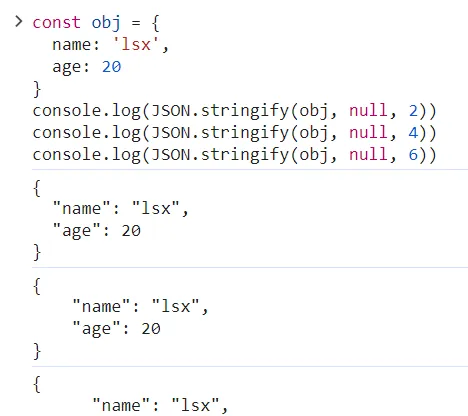
第三個參數傳數位Number
JSON.stringify
的第三個參數傳數位時,這個數位會被當成
JSON
的縮排級別
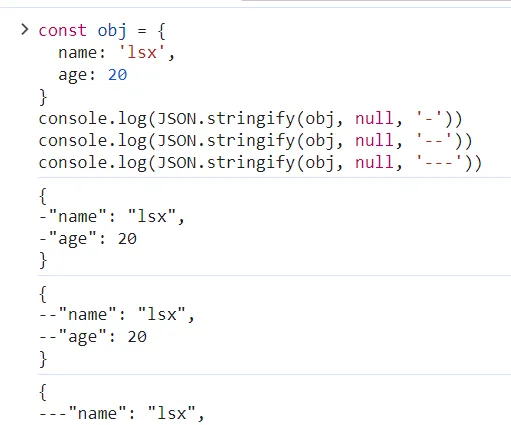
比如下面例子,分別是2空格、4空格、6空格縮排


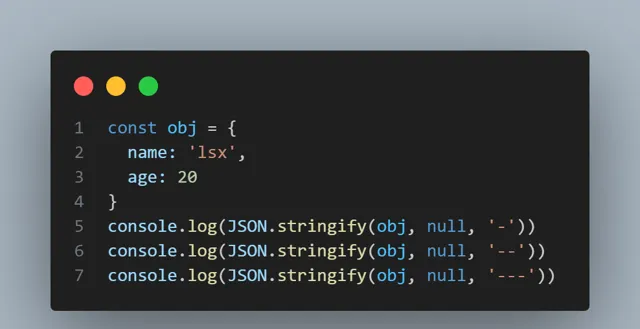
第三個參數傳字串String
JSON.stringify
的第三個參數傳字串時,這個字串會被當成
JSON
的縮排占位符


toJSON
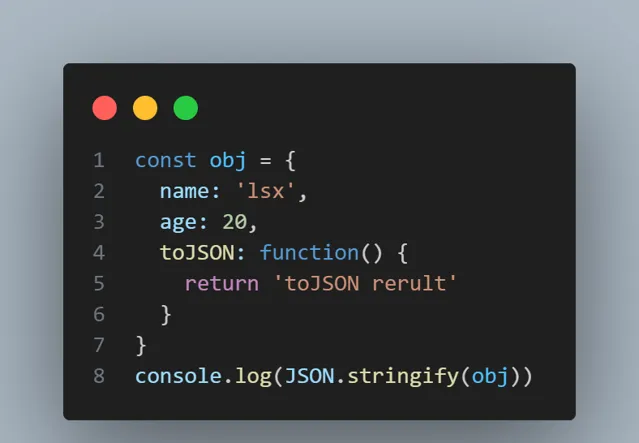
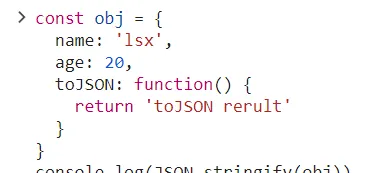
如果被轉換的物件中有
toJSON
這個方法的話,那麽當
JSON.stringify
進行轉換後,會獲取這個
toJSON
方法的執行返回值


JSON.stringify 局限性
很多人使用
JSON.stringify
來做深拷貝,但是這是萬萬不行的,因為它是有局限性的

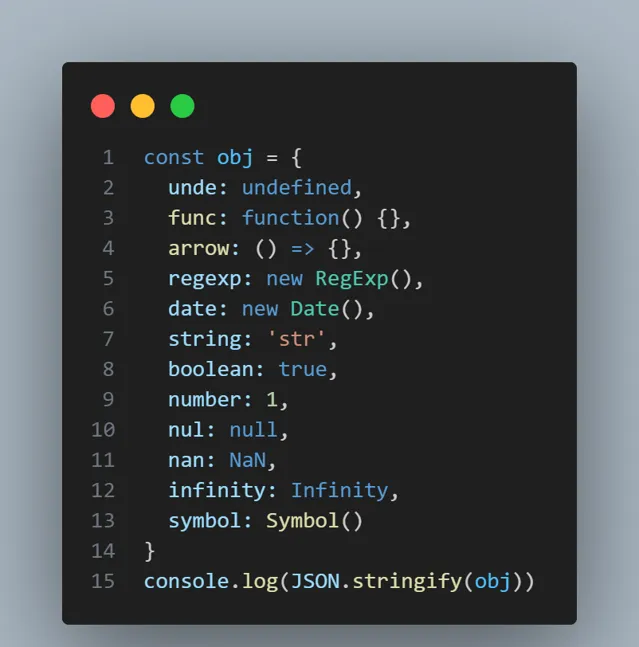
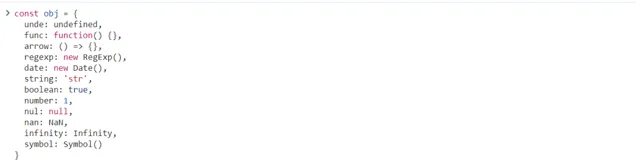
從下面例子可以看出:
undefined、function、symbol 在轉換後直接被忽略了
正規表式轉換成物件,日期轉換成字串
NaN、Infinity 直接變成 null
所以千萬不要用
JSON.stringify
來做深拷貝!!!得不到滿意的結果的!!!

環參照報錯
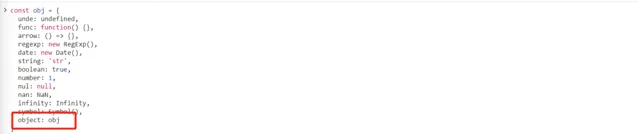
對包含迴圈參照的物件(物件之間相互參照,形成無限迴圈)執行此方法,會丟擲錯誤
以前舊版的瀏覽器和Nodejs是會直接報錯的,但是貌似現在新版的不會報錯了

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 --> 摸魚沸點
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











