模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
隨著 React 和 Vue 這些前端框架的爆火,他們的渲染方式, 虛擬DOM ,也跟著火了起來,大家都認為這是一種高效能批次更新DOM的方式
但是近一兩年有不同的聲音,覺得
虛擬DOM
反而是渲染效能的累贅,所以也出了一些
無虛擬DOM
的框架,比如
Svelte
和
SolidJS


無虛擬DOM版的Vue3
最近看到了,Vue 也推出了 無虛擬DOM 的版本!!!這是一個基於 Vue3 的衍生框架,名稱為 Vue Vapor
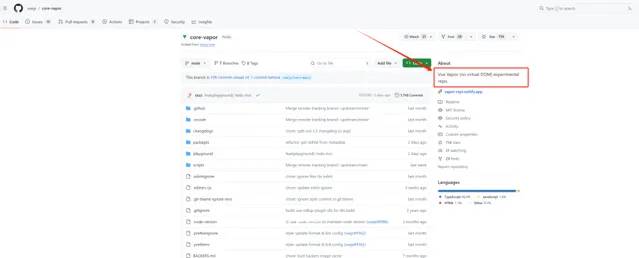
倉庫地址是:https://github.com/vuejs/core-vapor
看看描述:
Vue Vapor (no virtual DOM) experimental repo.
意思就是,這是一個 無虛擬DOM 的框架!!!

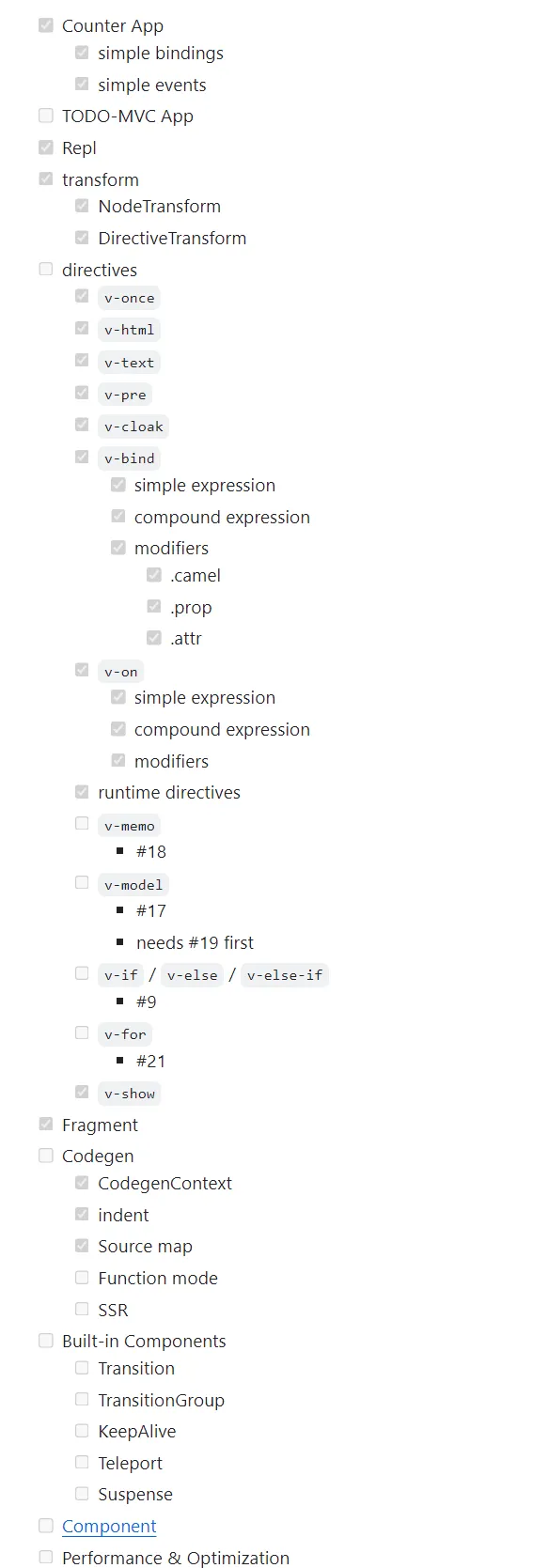
但是這個框架還在實驗階段,並且在 Vue Vapor 中還有很多 Vue3 的功能沒有實作,在倉庫上,官方列出了功能的實作清單

Vue Vapor 線上演練
由於 Vue Vapor 現階段是實驗階段,還不太好在計畫中去使用,但是官方提供了一個線上的演練網站,可以在上面去體驗
地址是:
https://vapor-repl.netlify.app/

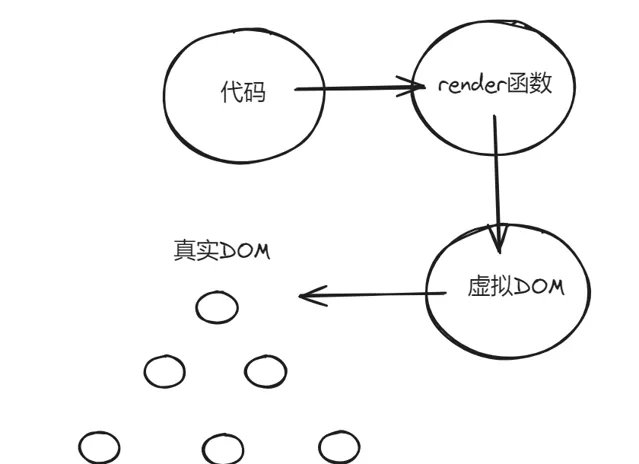
題外話:渲染流程
老生常談的話題,Vue 的基本渲染流程,如果是使用虛擬DOM的話,這裏只是說一下大概流程,如果想要仔細了解的話,可以去看我以前的 Vue 文章

如果沒有虛擬DOM的話,那麽就去掉 VNode 這一步

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











