
來源:阿裏巴巴中介軟體
先厘清一些基礎概念
1、什麽是架構
2、什麽是架構圖
3、架構圖的作用
4、架構圖分類
怎樣的架構圖是好的架構圖
1、方框代表什麽?
2、虛線、實線什麽意思?箭頭什麽意思?顏色什麽意思?
3、執行時與編譯時沖突?層級沖突?
本文推薦的畫圖方法
1、語境圖(System Context Diagram)
2、容器圖(Container Diagram)
3、元件圖( Component Diagram )
4、類圖(Code/ class Diagram)
案例分享
參考資料
技術傳播的價值,不僅僅體現在透過商業化產品和開源計畫來縮短我們構建套用的路徑,加速業務的上線速率,也體現在優秀工程師在工作效率提升、產品效能最佳化和使用者體驗改善等經驗方面的分享,以提高我們的專業能力。
本文作者阿裏巴巴技術專家三畫,分享了自己和團隊在畫好架構圖方面的理念和經驗,先發於阿裏內部技術分享平台,阿裏巴巴中介軟體授權轉載,梓敬、鵬升和余樂對此文亦有貢獻。
當我們想用一張或幾張圖來描述我們的系統時,是不是經常遇到以下情況:
對著畫布無從下手、刪了又來?
用一張圖描述我的系統,並且讓產品、營運、開發都能看明白?
畫了一半的圖還不清楚受眾是誰?
畫出來的圖到底是產品圖功能圖還是技術圖又或是大雜燴?
圖上的框框有點少是不是要找點兒框框加進來?
布局怎麽畫都不滿意……
如果有同樣的困惑,本文將介紹一種畫圖的方法論,來讓架構圖更清晰
基於 Spring Boot + MyBatis Plus + Vue 3.2 + Vite + Element Plus 實作的前後端分離部落格,包含後台管理系統,支持文章、分類、標簽管理、儀表盤等功能。
GitHub 地址:https://github.com/weiwosuoai/WeBlog
Gitee 地址:https://gitee.com/AllenJiang/WeBlog
先厘清一些基礎概念
1、什麽是架構
架構就是對系統中的實體以及實體之間的關系所進行的抽象描述,是一系列的決策。
架構是結構和願景。
系統架構是概念的體現,是對物/資訊的功能與形式元素之間的對應情況所做的分配,是對元素之間的關系以及元素同周邊環境之間的關系所做的定義。
做好架構是個復雜的任務,也是個很大的話題,本篇就不做深入了。有了架構之後,就需要讓幹系人理解、遵循相關決策。
2、什麽是架構圖
系統架構圖是為了抽象的表示軟體系統的整體輪廓和各個元件之間的相互關系和約束邊界,以及軟體系統的物理部署和軟體系統的演進方向的整體檢視。
3、架構圖的作用
一圖勝千言。要讓幹系人理解、遵循架構決策,就需要把架構資訊傳遞出去。架構圖就是一個很好的載體。那麽,畫架構圖是為了:
解決溝通障礙
達成共識
減少歧義
4、架構圖分類
搜集了很多資料,分類有很多,有一種比較流行的是4+1檢視,分別為場景檢視、邏輯檢視、物理檢視、處理流程檢視和開發檢視。
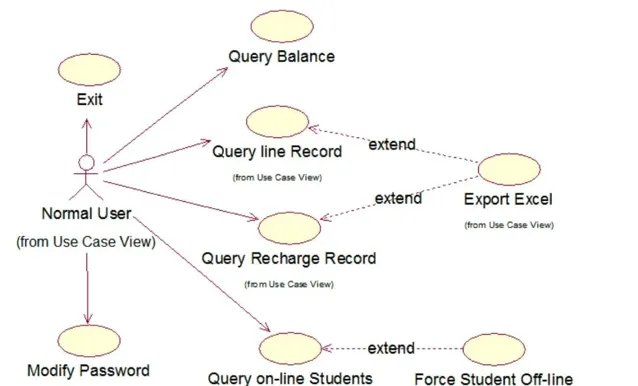
場景檢視
場景檢視用於描述系統的參與者與功能用例間的關系,反映系統的最終需求和互動設計,通常由用例圖表示。

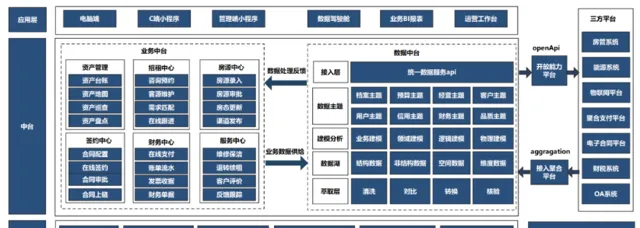
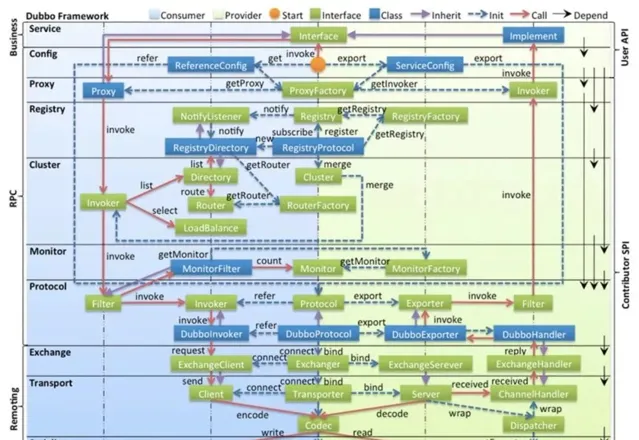
邏輯檢視
邏輯檢視用於描述系統軟體功能拆解後的元件關系,元件約束和邊界,反映系統整體組成與系 統如何構建的過程,通常由UML的元件圖和類圖來表示。

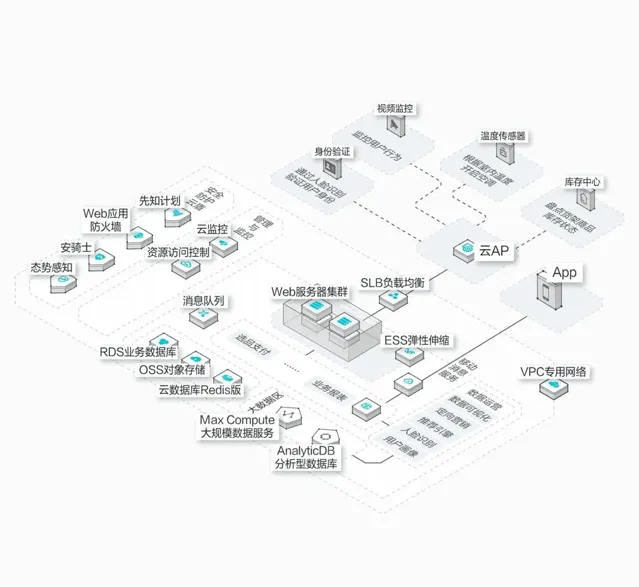
物理檢視
物理檢視用於描述系統軟體到物理硬體的對映關系,反映出系統的元件是如何部署到一組可 電腦器節點上,用於指導軟體系統的部署實施過程。

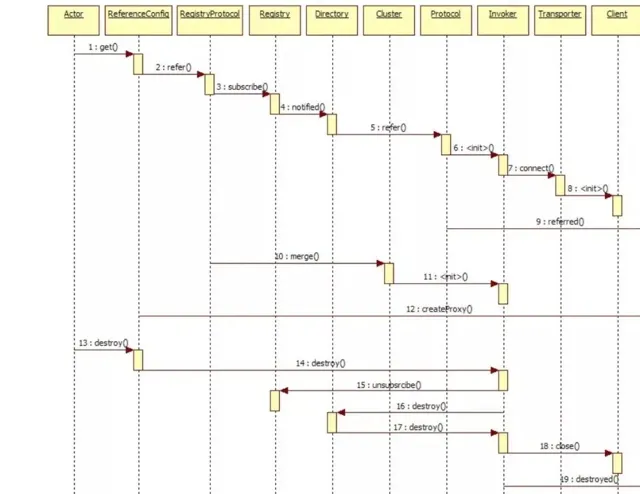
處理流程檢視
處理流程檢視用於描述系統軟體元件之間的通訊時序,數據的輸入輸出,反映系統的功能流程 與數據流程,通常由時序圖和流程圖表示。

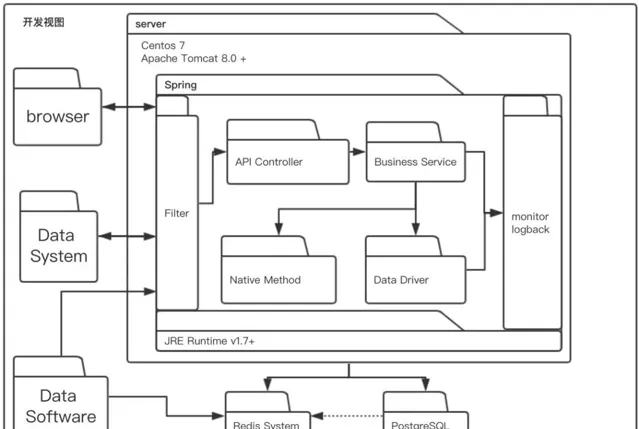
開發檢視
開發檢視用於描述系統的模組劃分和組成,以及細化到內部包的組成設計,服務於開發人員,反映系統開發實施過程。

以上 5 種架構檢視從不同角度表示一個軟體系統的不同特征,組合到一起作為架構藍圖描述系統架構。
怎樣的架構圖是好的架構圖
上面的分類是前人的經驗總結,圖也是從網上摘來的,那麽這些圖畫的好不好呢?是不是我們要依葫蘆畫瓢去畫這樣一些圖?
先不去管這些圖好不好,我們透過對這些圖的分類以及作用,思考了一下,總結下來,我們認為,在畫出一個好的架構圖之前, 首先應該要明確其受眾,再想清楚要給他們傳遞什麽資訊 ,所以,不要為了畫一個物理檢視去畫物理檢視,為了畫一個邏輯檢視去畫邏輯檢視,而應該根據受眾的不同,傳遞的資訊的不同,用圖準確地表達出來,最後的圖可能就是在這樣一些分類裏。那麽,畫出的圖好不好的一個直接標準就是:受眾有沒有準確接收到想傳遞的資訊。
明確這兩點之後,從受眾角度來說,一個好的架構圖是不需要解釋的,它應該是自描述的,並且要具備一致性和足夠的準確性,能夠與程式碼相呼應。
畫架構圖遇到的常見問題
1、方框代表什麽?

為什麽適用方框而不是圓形,它有什麽特殊的含義嗎?隨意使用方框或者其它形狀可能會引起混淆。
2、虛線、實線什麽意思?箭頭什麽意思?顏色什麽意思?

隨意使用線條或者箭頭可能會引起誤會。
3、執行時與編譯時沖突?層級沖突?

架構是一項復雜的工作,只使用單個圖表來表示架構很容易造成莫名其妙的語意混亂。
本文推薦的畫圖方法

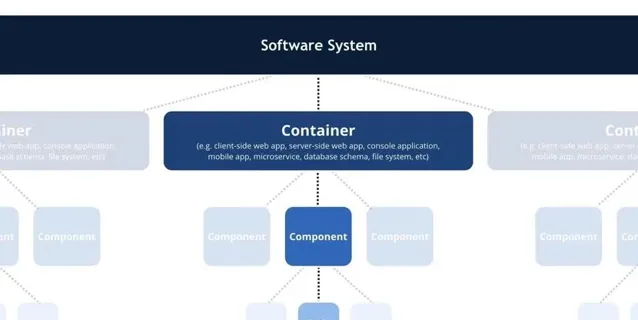
C4 模型使用容器(應用程式、數據儲存、微服務等)、元件和程式碼來描述一個軟體系統的靜態結構。這幾種圖比較容易畫,也給出了畫圖要點,但最關鍵的是,我們認為,它明確指出了每種圖可能的受眾以及意義。
下面的案例來自C4官網,然後加上了一些我們的理解,來看看如何更好的表達軟體架構
基於 Spring Boot + MyBatis Plus + Vue 3.2 + Vite + Element Plus 實作的前後端分離部落格,包含後台管理系統,支持文章、分類、標簽管理、儀表盤等功能。
GitHub 地址:https://github.com/weiwosuoai/WeBlog
Gitee 地址:https://gitee.com/AllenJiang/WeBlog
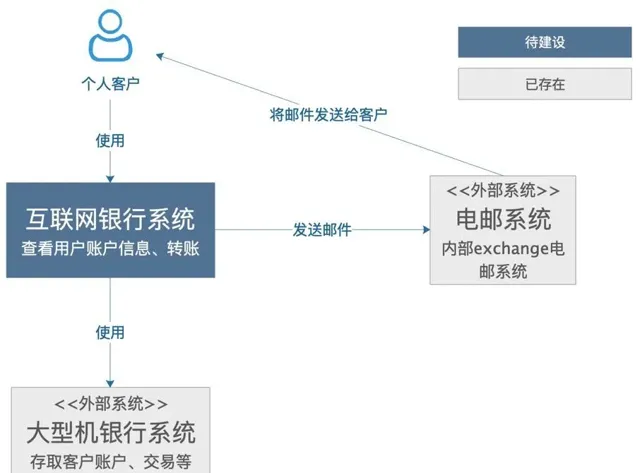
1、語境圖(System Context Diagram)

這是一個想象的待建設的互聯網銀行系統,它使用外部的大型電腦銀行系統存取客戶帳戶、交易資訊,透過外部電郵系統給客戶發信件。可以看到,非常簡單、清晰,相信不需要解釋,都看的明白,裏麵包含了需要建設的系統本身,系統的客戶,和這個系統有互動的周邊系統。
用途
這樣一個簡單的圖,可以告訴我們,要構建的系統是什麽;它的使用者是誰,誰會用它,它要如何融入已有的IT環境。這個圖的受眾可以是開發團隊的內部人員、外部的技術或非技術人員。即:
構建的系統是什麽
誰會用它
如何融入已有的IT環境
怎麽畫
中間是自己的系統,周圍是使用者和其它與之交互作用的系統。這個圖的關鍵就是梳理清楚待建設系統的使用者和高層次的依賴,梳理清楚了畫下來只需要幾分鐘時間。
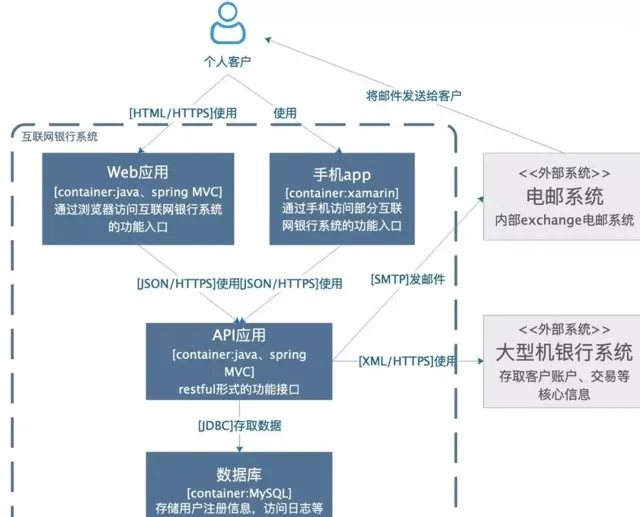
2、容器圖(Container Diagram)
容器圖是把語境圖裏待建設的系統做了一個展開。

上圖中,除了使用者和外圍系統,要建設的系統包括一個基於java\spring mvc的web套用提供系統的功能入口,基於 xamarin 架構的手機app提供手機端的功能入口,一個基於java的api套用提供服務,一個 mysql資料庫 用於儲存,
各個套用之間的互動都在箭頭線上寫明了。
看這張圖的時候,不會去關註到圖中是直角方框還是圓角方框,不會關註是實線箭頭還是虛線箭頭,甚至箭頭的指向也沒有引起太多註意。
我們有許多的畫圖方式,都對框、線的含義做了定義,這就需要畫圖的人和看圖的人都清晰的理解這些定義,才能讀全圖裏的資訊,而現實是,這往往是非常高的一個要求,所以,很多圖只能看個大概的含義。
用途
這個圖的受眾可以是團隊內部或外部的開發人員,也可以是運維人員。用途可以羅列為:
展現了軟體系統的整體形態
體現了高層次的技術決策
系統中的職責是如何分布的,容器間的是如何互動的
告訴開發者在哪裏寫程式碼
怎麽畫
用一個框圖來表示,內部可能包括名稱、技術選擇、職責,以及這些框圖之間的互動,如果涉及外部系統,最好明確邊界。
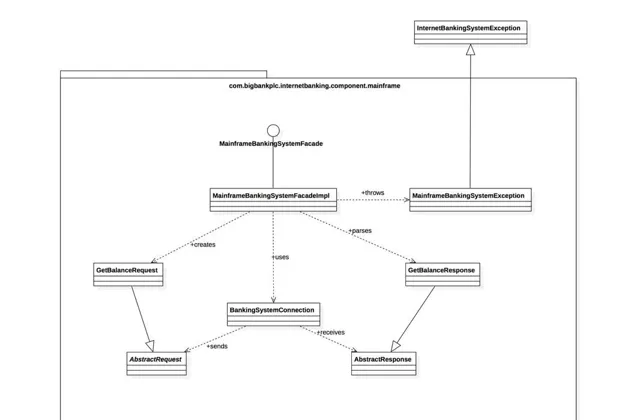
3、元件圖(Component Diagram)

元件圖是把某個容器進行展開,描述其內部的模組。
用途
這個圖主要是給內部開發人員看的,怎麽去做程式碼的組織和構建。其用途有:
描述了系統由哪些元件/服務組成
厘清了元件之間的關系和依賴
為軟體開發如何分解交付提供了框架
4、類圖(Code/ class Diagram)

這個圖很顯然是給技術人員看的,比較常見,就不詳細介紹了。
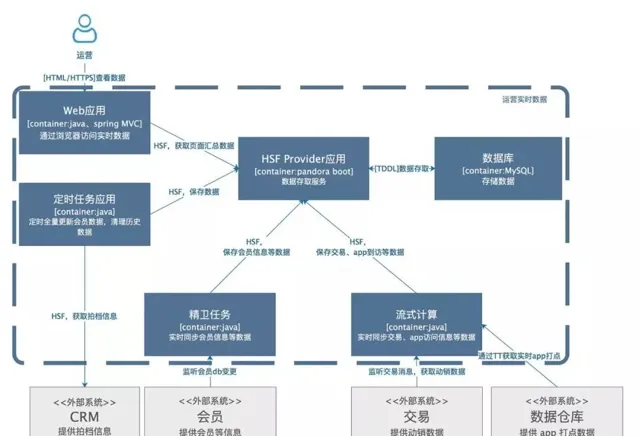
案例分享
下面是內部的一個即時數據工具的架構圖。作為一個應該自描述的架構圖,這裏不多做解釋了。如果有看不明白的,那肯定是還畫的不夠好。

畫好架構圖可能有許多方法論,本篇主要介紹了C4這種方法,C4的理論也是不斷前進演化的。但不論是哪種畫圖方法論,我們回到畫圖初衷,更好的交流,我們在畫的過程中不必被條條框框所限制。簡而言之,畫之前想好:畫圖給誰看,看什麽,怎麽樣不解釋就看懂。
參考資料:
C4官網:
https://c4model.com/
為什麽需要軟體架構圖:
https://www.infoq.cn/article/GhprrUlOYyOqS8*FR1pH
書籍:【程式設計師必讀之軟體架構】











