已幫助數百位同學拿到了中大廠
offer
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
最近在瀏覽一個網站的時候,發現一個很有意思的動畫效果,下圖這些元素就像是一件件物品一樣散落在每個角落

並且可以透過滑鼠去拖動這些物體的移動,其他物體也會受到影響,非有趣
Matter-js
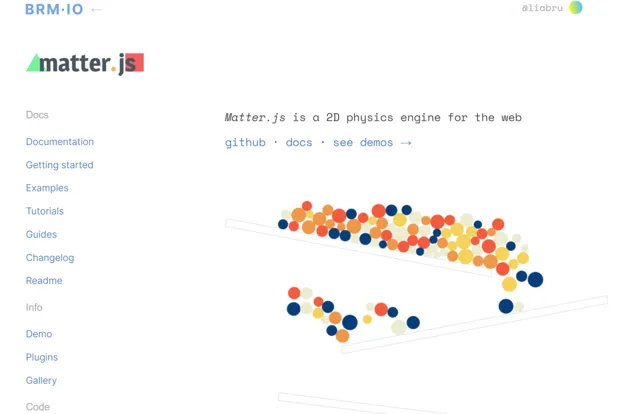
找尋了一番發現這個效果是透過 Matter-js 這個庫來實作的


Matter.js
是一個靈活的、開源的 2D 物理引擎,它可以幫助開發者在網頁和 JavaScript 套用中實作物理效果。這個庫是用 JavaScript 編寫的,可以輕松整合到 HTML5 遊戲和互動式套用中。Matter.js 提供了一套完整的物理模擬功能,包括
品質、摩擦、碰撞檢測、重力
和更多。
初步看了一下源碼,這個庫是基於
Canvas
畫布去實作的,技術含量肯定是比較高的
以下例子原始碼以及 demo 都在:https://brm.io/matter-js/demo/#mixed
大擺錘
動量守恒
蹺蹺板
流水粒子
散落的物品
擺動
結語
我是林三心,感謝您的閱讀~
1v1私教、找工作、全程陪跑、終身服務
。
可直接加 Sunday老師 微信溝通,回復【資料】可直接領取 Sunday獨家整理 大廠面試題、大廠真實面經 :












